項目中我們需要統計文件的下載次數,用戶每下載一次文件,相應的下載次數加1,類似的應用在很多下載站中用到。本文結合實例使用PHP+Mysql+jQuery,實現了點擊文件,下載文件,次數累加的過程,整個過程非常流暢。

准備工作
本實例需要讀者具備PHP、Mysql、jQuery以及html、css等相關的基本知識,在開發示例前,需要准備Mysql數據表,本文假設有一張文件下載表downloads,用來記錄文件名、保存在文件服務器上的文件名以及下載次數。前提是假設下載表中已存在數據,這些數據可能來自項目中的後台上傳文件時插入的,以便我們在頁面中讀取。downloads表結構如下:
CREATE TABLE IF NOT EXISTS `downloads` ( `id` int(6) unsigned NOT NULL AUTO_INCREMENT, `filename` varchar(50) NOT NULL, `savename` varchar(50) NOT NULL, `downloads` int(10) unsigned NOT NULL DEFAULT '1', PRIMARY KEY (`id`), UNIQUE KEY `filename` (`filename`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
您也可以直接下載Demo,導入SQL文件,數據都有了。
HTML
我們在index.html頁面body中加入如下HTML結構,其中ul.filelist用來陳列文件列表,現在它裡面沒有內容,我們將使用jQuery來異步讀取文件列表,所以別忘了,我們還需要在html中加載jQuery庫文件。
<div id="demo"> <ul class="filelist"> </ul> </div>
CSS
為了讓demo更好的展示頁面效果,我們使用CSS來修飾頁面,以下的代碼主要設置文件列表展示效果,當然實際項目中可以根據需要設置相應的樣式。
#demo{width:728px;margin:50px auto;padding:10px;border:1px solid #ddd;background-color:#eee;}
ul.filelist li{background:url("img/bg_gradient.gif") repeat-x center bottom #F5F5F5;
border:1px solid #ddd;border-top-color:#fff;list-style:none;position:relative;}
ul.filelist li.load{background:url("img/ajax_load.gif") no-repeat; padding-left:20px;
border:none; position:relative; left:150px; top:30px; width:200px}
ul.filelist li a{display:block;padding:8px;}
ul.filelist li a:hover .download{display:block;}
span.download{background-color:#64b126;border:1px solid #4e9416;color:white;
display:none;font-size:12px;padding:2px 4px;position:absolute;right:8px;
text-decoration:none;text-shadow:0 0 1px #315d0d;top:6px;
-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;}
span.downcount{color:#999;padding:5px;position:absolute; margin-left:10px;text-decoration:none;}
PHP
為了更好的理解,我們分兩個PHP文件,一個是filelist.php,用來讀取mysql數據表中的數據,並輸出為JSON格式的數據用來給前台index.html頁面調用,另一個是download.php,用來響應下載動作,更新對應文件的下載次數,並且通過浏覽器完成下載。filelist.php讀取downloads表,並通過json_encode()將數據以JSON格式輸出,這樣是為下面的Ajax異步操作准備的。
require 'conn.php'; //連接數據庫
$result = mysql_query("SELECT * FROM downloads");
if(mysql_num_rows($result)){
while($row=mysql_fetch_assoc($result)){
$data[] = array(
'id' => $row['id'],
'file' => $row['filename'],
'downloads'=> $row['downloads']
);
}
echo json_encode($data);
}
download.php根據url傳參,查詢得到對應的數據,檢測要下載的文件是否存在,如果存在,則更新對應數據的下載次數+1,並且使用header()實現下載功能。值得一提的是,使用header()函數,強制下載文件,並且可以設置下載後保存到本地的文件名稱。一般情況下,我們通過後台上傳程序會將上傳的文件重命名後保存到服務器上,常見的有以日期時間命名的文件,這樣的好處之一就是避免了文件名重復和中文名稱亂碼的情況。而我們下載到本地的文件可以使用header("Content-Disposition: attachment; filename=" .$filename )將文件名設置為易於識別的文件名稱。
require('conn.php');//連接數據庫
$id = (int)$_GET['id'];
if(!isset($id) || $id==0) die('參數錯誤!');
$query = mysql_query("select * from downloads where id='$id'");
$row = mysql_fetch_array($query);
if(!$row) exit;
$filename = iconv('UTF-8','GBK',$row['filename']);//中文名稱注意轉換編碼
$savename = $row['savename']; //實際在服務器上的保存名稱
$myfile = 'file/'.$savename;
if(file_exists($myfile)){//如果文件存在
//更新下載次數
mysql_query("update downloads set downloads=downloads+1 where id='$id'");
//下載文件
$file = @ fopen($myfile, "r");
header("Content-type: application/octet-stream");
header("Content-Disposition: attachment; filename=" .$filename );
while (!feof($file)) {
echo fread($file, 50000);
}
fclose($file);
exit;
}else{
echo '文件不存在!';
}
jQuery
前端頁面jQuery主要完成兩個任務,一是通過Ajax異步讀取文件列表並展示,二是響應用戶點擊事件,將對應的文件下載次數+1,來看代碼:
$(function(){
$.ajax({ //異步請求
type: 'GET',
url: 'filelist.php',
dataType: 'json',
cache: false,
beforeSend: function(){
$(".filelist").html("<li class='load'>正在載入...</li>");
},
success: function(json){
if(json){
var li = '';
$.each(json,function(index,array){
li = li + '<li><a href="download.php?id='+array['id']+'">'+array['file']+
'<span class="downcount" title="下載次數">'+array['downloads']+'</span>
<span class="download">點擊下載</span></a></li>';
});
$(".filelist").html(li);
}
}
});
$('ul.filelist a').live('click',function(){
var count = $('.downcount',this);
count.text( parseInt(count.text())+1); //下載次數+1
});
});
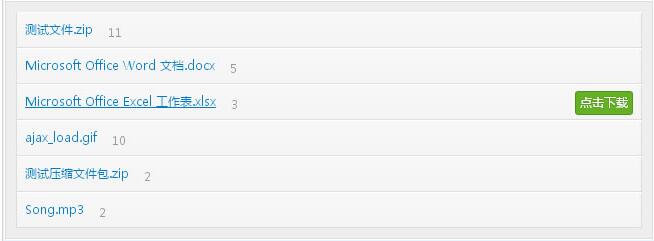
首先,頁面載入完後,通過$.ajax()向後台filelist.php發送一個GET形式的Ajax請求,當filelist.php相應成功後,接收返回的json數據,通過$.each()遍歷json數據對象,構造html字符串,並將最終得到的字符串加入到ul.filelist中,形成了demo中的文件列表。
然後,當點擊文件下載時,通過live()響應動態加入的列表元素的click事件,將下載次數進行累加。
最後,其實通讀本文,這就是一個我們通常應用到的Ajax案例,當然還有PHP結合mysql實現下載的知識,希望對大家有所幫助。