Profiling是一項用來觀察程序性能的技術,非常適用於發現程序的瓶頸或者緊張的資源。Profiling能夠深入程序的內部,展現request處理過程中每一部分代碼的性能;同時,也可以確定有問題的請求(request);對於有問題的請求,我們還可以確定性能問題發生在請求內部的位置。對於PHP,我們有多種Profiling工具,本文主要集中在——XHGui,一款非常優秀的工具。XHGui構建在XHProf之上(XHProf由Facebook發布),但是對於剖析結果增加了更好的存儲,同時增加了更加良好的信息獲取接口。從這方面來說,XHGui更像是一個全新的工具。
XHGui已經經歷過幾個版本的迭代,但當前版本提供了更加漂亮的用戶界面,並且使用MongoDB存儲其剖析結果。相比於前一版本來說,所有這些方面都是巨大的改進;因為,前一版本更像是開發者設計的,采用文件來保存數據,使得收集的數據非常難以使用。XHGui 2013是一個非常全面的Profiling工具,無論是對管理人員來說還是對於開發者;與此同時,XHGui 2013被設計的足夠輕巧以便能夠在生產環境下運行。
本文將一步一步演示程序的安裝,同時向你展現使用該工具可以收集的各方面信息。
第一步:安裝依賴
因為XHGui有一些依賴項,所以我們第一步就是解決這個問題。底下的所有的教程都是基於Ubuntu 13.04平台的,當然,你應該可以把它們改編下並適用到到你自己的平台上。目前而言,我們需要安裝MongoDB, PHP,並有一些安裝PECL拓展的能力。
首先,我們要安裝MongoDB,這邊有一些官方的安裝教程,你可以找到和你系統相關的細節,但是現在我將通過簡單的通過APT來安裝:
aptitude install mongodb
通過這個方式獲取的MongoDB的版本可能不是最新的,因為這個產品的更新速度真的很快。但是,如果你想讓它保持一個很新的版本,你可以把MongoDB提供的庫添加到你的包管理器裡,這樣你就能得到一個最新的了。
與此同時,我們還需要針對PHP的Mongo 驅動。在倉庫中該驅動的版本有點老,為了今天的演示,我們將從Pecl中進行獲取。如果你的機器上沒有pecl命令,你可以通過下面的命令進行安裝:
aptitude install php-pear
然後,我們通過下面的命令向PHP添加MongoDB的驅動程序:
pecl install mongo
為了完成安裝,最後我們需要在php.ini文件中新增加一行。但是,新版本的Ubuntu為配置PHP擴展提供了一個新系統,該系統更像Apache模塊安裝——將所有的配置保存在一個地方,然後創建一個符號鏈接以啟動配置。首先,我們創建一個文件來保存設置,盡管在本示例中僅需要在設置中新增一行以啟動擴展。我們將其保存在文件/etc/php5/mods-available/mongo.ini,新增下面一行:
php5enmod mongo再次使用pecl來安裝xhprof擴展程序。該程序目前僅是beta版本,因此安裝命令如下:
pecl install xhprof-beta
命令行會再一次提示我們在php.ini新增一行。我們采用與上面一樣的方法,創建文件/etc/php5/mods-available/xhprof.ini,並在裡面新增如下內如:
extension=xhprof.so此時,我們可以檢查一下這些模塊是否正確安裝——通過在命令行運行php -m命令。記住,不要忘記重啟Apache,以便web接口能夠啟用這些擴展。
安裝XHGui
XHGui本身主要由web頁面組成,它為XHProf擴展收集的數據提供更加友好的界面。你可以從代碼庫GitHub repo克隆;也可以直接下載zip文件,然後進行解壓縮。獲取程序之後,確定緩存目錄有足夠的權限以便web服務器有權限寫入文件。最後,運行安裝腳本:
php install.php
這就是程序安裝所需的一切,並且會自動安裝一些依賴程序;如果發生異常,安裝程序也會給你提示。
我更喜歡將XHGui安裝在虛擬主機當中;這需要.htaccess文件允許,也需要啟動RUL重寫。啟動URL重寫表明需要啟動mod_rewrite模塊,通過下面的命令:
a2enmod rewrite
(不要忘記重啟Apache)。如果一切順利,你可以正常訪問XHGui的URL並且可以看到如下內容:

在虛擬主機中啟動XHGui
此時,我們希望啟動XHGui以便檢驗我們網站的性能。注意,性能測試最好在進行任何優化之前執行一次,以便檢測優化的效果。最簡單的方法是在虛擬主機中增加auto_prepend_file聲明,如下圖所示:
<VirtualHost *:80>
ServerName example.local
DocumentRoot /var/www/example/htdocs/
php_admin_value auto_prepend_file /var/www/xhgui/external/header.php
<Directory /var/www/example/htdocs/>
Options FollowSymLinks Indexes
AllowOverride All
</Directory>
</VirtualHost>
一切就緒之後,你可以開始剖析網站的請求。XHGui只會剖析網站請求的1%,所以為了使XHGui獲取有意義的數據,你需要讓XHGui運行一段時間或者使用類似Apache Bench的測試工具批量提交一批請求。為什麼在100個請求當中XHGui只會剖析一個?因為XHGui的設計初衷就是足夠的輕巧以便在生產環境中使用,它不想對每一個請求產生額外的開銷,1%的采樣率已經能夠為網站的總體流量提供較為清晰的概覽。
滿足數據
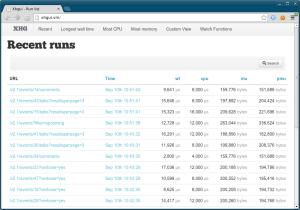
我使用測試虛擬機運行本文所有的示例,采用Joind.in API作為測試代碼。為了產生一些流量,我將API測試案例運行了幾遍。你也可以在一定負載的情況下收集數據,所以你可以在壓力測試時使用XHGui,你甚至可以在上線站點中使用XHGui收集數據(聽起來很瘋狂,但是Facebook正式為了此應用才開發了該工具)。在向應用發送了一定的請求之後,重新訪問XHGui,現在它就已經保存了一些數據:

該圖向我們展示了XHGui為我們分析的每一個請求,最新的請求排在第一位,並且為每一個請求展示了一些額外信息。這些信息包括:
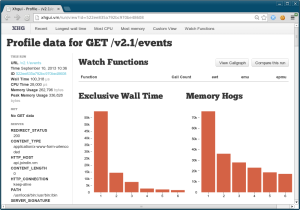
為了獲取每一遍請求("run")更為詳細的信息,你可以點擊每一個請求你感興趣的列。你可以點擊URL以便獲取該URL所有請求的詳細信息。無論哪種方法,你都可以獲取該請求更為詳細的信息:


這是一個非常長並且非常詳細的頁面,所以我引用了兩個截圖(如果展示所有的信息將需要5個截圖)。上面一幅圖的左邊部分展示了該請求相關的一些信息,以便幫助你跟蹤這些統計信息與哪些方面有關;右邊的主要部分展示了最消耗時間的各部分以及在請求過程中每個函數調用所消耗的內存。在圖的下方有一個主鍵以表明每一欄。
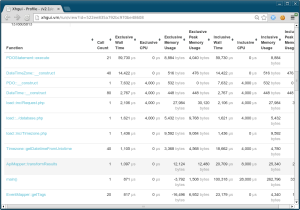
第二幅圖展示了該請求每一個組成部分更為詳細的信息。我們可以看到每一部分調用的次數以及時間消耗,還包括CPU和內存信息。無論是inclusive還是exclusive信息都做了詳細的展示:exclusive表示僅僅是該方法調用所產生的消耗;inclusive不僅包括本函數所產生的消耗,還包括本函數調用的其他函數所產生的消耗。
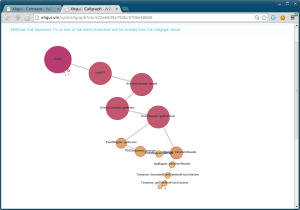
XHGui另一個特性是“調用圖”(Callgraph),“調用圖”以生動的虛擬方式展示了時間是如何消耗的:

這很好的展示了函數調用的層次。最好的一點是,該圖是可交互的,你可以拖拽以更好的查看連接;你還可以用鼠標滑過“圓環”(blob)以查看更多的信息。當你與它交互時,他會很好玩的彈回和移動,這不是一個非常重要的特性但卻讓我感覺非常好玩。
理解數據
擁有大量的統計數據非常重要,但是你很難知道從哪裡下手。對於一個性能不如預期的頁面采用如下步驟:首先,對每一個函數的exclusive CPU時間進行排序,查看最消耗時間的函數列表。分析這些耗時的函數調用並進行重構和優化。
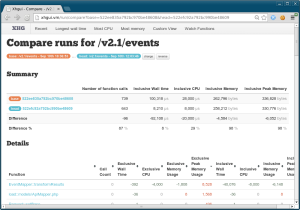
一旦做出了修改,讓剖析工具再次檢驗新版本的程序,測試性能的改進。XHGui內置了完美的工具以比較兩次運行;點擊詳細信息頁面右上角的“Compare this run"按鈕即可。該按鈕會向你展示該URL每一次測試的結果,從中選擇一個你要比較的對象。對你想比較的對象,點擊”compare“按鈕,XHGui將會轉向比較視圖,如下圖所示:

統計表格展示了新版和舊版統計信息的主要區別,包括每一個信息改動的實際數字以及百分比。上圖顯示,新版的請求等待時間僅僅為舊版的8%。統計表格詳細展示了每一個統計信息的改變,這些統計信息我們在”詳細信息“頁面能夠經常看到;你可以對任何一列進行排序以便查找你感興趣的信息。
一旦你在某一方面成功的進行了重構,查看詳細信息頁面(detail page)以檢查新版本的實際效果,然後挑選其他方面進行優化。嘗試對內存使用或者exclusive wall time 進行排序,以便挑選能夠最大限度提高應用整體性能的函數進行優化。同時,不要忘記檢查調用的次數,一個重復調用的函數經過優化之後能夠成倍的提高程序的性能。
最優化方法
你很難在量化成果之前知道自己改善了多少,這就是為什麼我們經常在對一個應用進行優化之前檢測它--不然你怎麼知道自己是否真的優化了它?我們也需要想想一組真實的數據應該怎樣表示,不然,我們可能會朝著一個不可能到達的目標前進。一個很有用的方法是:盡力去尋找需要使用的最適合的數據結構以及最小存儲空間。如果在你擅長的工作環境中,不能在半秒內運行一個“Hello world”程序,那麼就別指望用同樣的工具構建的網頁能有多好的表現。
上面的敘述並不是對編程框架(framework)的不敬;編程框架之所以存在是因為其方便使用、支持快速開發、容易維護。相比親自手工編寫代碼,編程框架在性能上的降低是我們綜合各方面進行折中的結果。采用編程框架進行應用開發是能夠盡快上線的一種很好的方法,當需要的時候,你可以使用Profiling工具分析並改進程序的性能。例如,Zend Framework 1的很多模塊能夠提供非好強大的特性,但是並能非常低下;采用Profiling工具就能確定性能低下的部分並將它們進行替換。其他所有的框架都有類似的問題,XHGui能夠向您展示問題的所在並檢查他們是否對你的程序產生了可量化的影響。
在你的程序之外,一些其他的策略對占領上風或許遲早有用:
XHGui是你的朋友
XHGui安裝簡單、使用時如影隨形、很棒的輸出以至於可以拿到董事會議上進行展示。它能識別出我們應用中的錯誤,幫助我們確認應用真的起作用(或者沒有!)。這可能會經歷一些重復的過程,不過,不管你之前有沒有用過XHProf、XHGui,我勸你花點時間在你的應用上試試,你會對你的發現大吃一驚。