
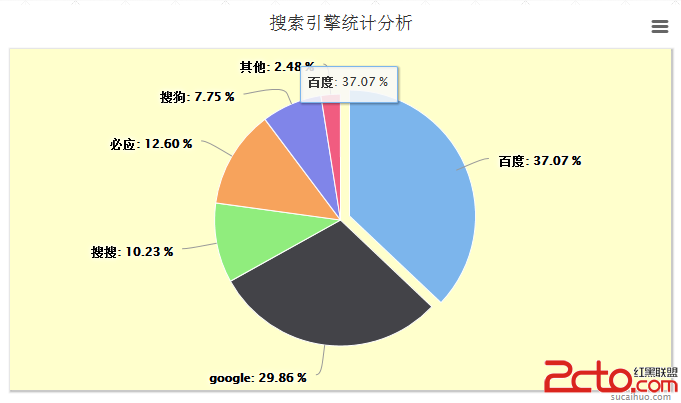
-- edit http://www.lai18.com -- 表的結構 `chart_pie` -- CREATE TABLE IF NOT EXISTS `chart_pie` ( `id` int(11) NOT NULL AUTO_INCREMENT, `title` varchar(30) NOT NULL, `pv` int(10) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=7 ; -- -- 轉存表中的數據 `chart_pie` -- INSERT INTO `chart_pie` (`id`, `title`, `pv`) VALUES (1, '百度', 1239), (2, 'google', 998), (3, '搜搜', 342), (4, '必應', 421), (5, '搜狗', 259), (6, '其他', 83);
/* edit http://www.lai18.com
* PHP代碼
*/
$query = mysql_query(select * from chart_pie);
while($row = mysql_fetch_array($query)){
$arr[] = array(
$row['title'],intval($row['pv'])
);
}
$data = json_encode($arr);
jQuery
$(function() {
$('#highcharts').highcharts({
chart: {
renderTo: 'chart_pie',
//餅狀圖關聯html元素id值
defaultSeriesType: 'pie',
//默認圖表類型為餅狀圖
plotBackgroundColor: '#ffc',
//設置圖表區背景色
plotShadow: true //設置陰影
},
title: {
text: '搜索引擎統計分析' //圖表標題
},
credits: {
text: 'jb51.net'
},
tooltip: {
formatter: function() { //鼠標滑向圖像提示框的格式化提示信息
return '' + this.point.name + ': ' + twoDecimal(this.percentage) + ' %';
}
},
plotOptions: {
pie: {
allowPointSelect: true,
//允許選中,點擊選中的扇形區可以分離出來顯示
cursor: 'pointer',
//當鼠標指向扇形區時變為手型(可點擊)
//showInLegend: true, //如果要顯示圖例,可將該項設置為true
dataLabels: {
enabled: true,
//設置數據標簽可見,即顯示每個扇形區對應的數據
color: '#000000',
//數據顯示顏色
connectorColor: '#999',
//設置數據域扇形區的連接線的顏色
style: {
fontSize: '12px' //數據顯示的大小
},
formatter: function() { //格式化數據
return '' + this.point.name + ': ' + twoDecimal(this.percentage) + ' %';
//return '' + this.point.name + ': ' + this.y ;
}
}
}
},
series: [{ //數據列
name: 'search engine',
data: data //核心數據列來源於php讀取的數據並解析成JSON
}]
});
});
formatter: function() { //格式化數據
return '' + this.point.name + ': ' + twoDecimal(this.percentage) + ' %';
}
/* edit http://www.lai18.com
* JS代碼
*/
formatter: function() { //格式化數據
return '' + this.point.name + ': ' + this.y ;
}
function twoDecimal(x) { //保留2位小數
var f_x = parseFloat(x);
if (isNaN(f_x)) {
alert('錯誤的參數');
return false;
}
var f_x = Math.round(x * 100) / 100;
var s_x = f_x.toString();
var pos_decimal = s_x.indexOf('.');
if (pos_decimal < 0) {
pos_decimal = s_x.length;
s_x += '.';
}
while (s_x.length <= pos_decimal + 2) {
s_x += '0';
}
return s_x;
}
更多JS插件
《JQuery常用插件教程》系列技術文章整理收藏
1使用jquery插件實現圖片延遲加載技術詳細說明
2純JAVASCRIPT圖表動畫插件Highcharts Examples
3Highcharts-功能強大的圖表庫的應用
4Highcharts選項配置詳細說明文檔
5使用Highcharts生成折線圖與曲線圖
6使用Highcharts生成柱狀圖
7使用Highcharts結合PHP與Mysql生成餅狀圖
8使用Highcharts實現柱狀圖、餅狀圖、曲線圖三圖合一
9jQuery時間軸插件:jQuery Timelinr
10Zclip:復制頁面內容到剪貼板兼容各浏覽器
11Highcharts 非常實用的Javascript統計圖demo示例
12iPictrue:圖片標注提示
13使用jquery.qrcode生成二維碼
14Highcharts報表插件多余小數位BUG的修復
15日程安排FullCalendar
16FullCalendar日歷插件說明文檔
17FullCalendar應用——讀取JSON數據
18FullCalendar應用——新建日程事件
19FullCalendar應用——編輯與刪除日程事件
20FullCalendar應用——拖動與實時保存
21JQuery Highcharts 動態生成圖表的方法
22FullCalendar應用——整合農歷節氣和節日
23Highcharts圖表庫使用教程[Highcharts詳細參數配置]
24淺析jquery的js圖表組件highcharts
25使用jquery實現的一個圖片延遲加載插件(含圖片延遲加載原理)
26AMD異步模塊定義介紹和Require.js中使用jQuery及jQuery插件的方法
27使用jquery.upload.js實現異步上傳示例代碼
28使用jquery.qrcode生成彩色二維碼實例
29使用jquery.validate自定義方法實現手機號碼或者固話至少填寫一個的邏輯驗證
30使用jQuery.wechat構建微信WEB應用
31使用JQ來編寫最基本的淡入淡出效果附演示動畫
32使用jquery菜單插件HoverTree仿京東無限級菜單
33使用jQuery jqPlot插件繪制柱狀圖
34SyntaxHighlighter 3.0.83使用筆記
35基於jQuery帶備忘錄功能的日期選擇器
36JavaScript人臉檢測的實現方法
37jQuery延遲加載(懶加載)插件 – jquery.lazyload.js
38在父頁面得到zTree已選中的節點的方法
39使用jquery組件qrcode生成二維碼及應用指南
40jQuery Highcharts折線圖案例分析
41jquery.uploadify插件在chrome浏覽器頻繁崩潰解決方法
42jQuery.Highcharts.js繪制柱狀圖餅狀圖曲線圖
43jQuery實現精美的多級下拉菜單特效
44jQuery實現加入購物車飛入動畫效果
45jQuery+slidereveal實現的面板滑動側邊展出效果
46PHP+mysql+Highcharts生成餅狀圖
47AspNet中使用JQuery上傳插件Uploadify詳解
48AspNet中使用JQuery boxy插件的確認框
49ajax讀取數據後使用jqchart顯示圖表的方法