wordpress如何判斷是手機、平板還是PC訪問,並針對性的顯示特定的內容?Mobile Detect 這個輕量級PHP 類庫能夠很好的實現這個功能。而且Mobile Detect也有wordpress下的插件可用–WP Mobile Detect,wordpress使用這個插件,很容易實現根據不同終端設備顯示特定內容的功能,比如響應式wordpress主題。

安裝WP Mobile Detect插件
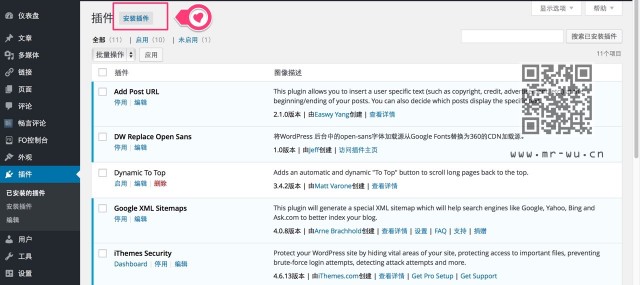
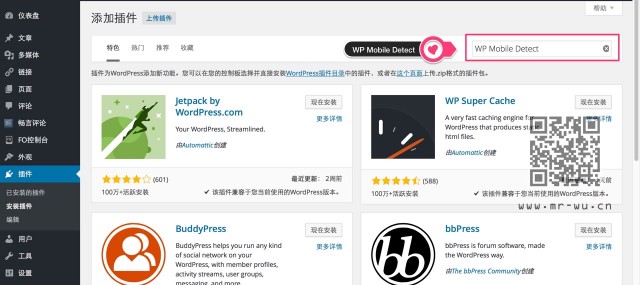
登錄wordpress管理後台,在插件管理頁面選擇“安裝插件”,然後再搜索框裡輸入關鍵字“WP Mobile Detect”,然後再搜索結果頁面李選擇“WP Mobile Detect”並安裝即可。

安裝WP Mobile Detect插件

搜索WP Mobile Detect插件
WP Mobile Detect如何使用
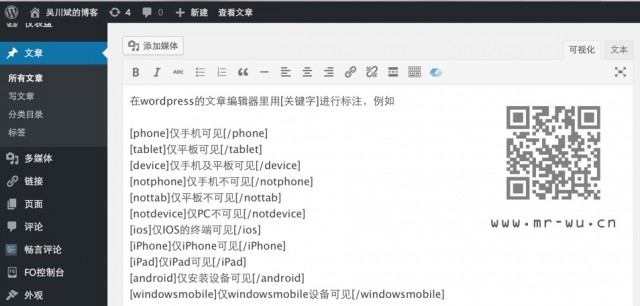
在wordpress的文章編輯器裡用[關鍵字]進行標注,例如

Mobile Detect 如何使用
或者在php代碼裡用函數進行判斷
wpmd_is_notphone() – Returns true when on desktops or tablets
wpmd_is_nottab() – Returns true when on desktops or phones
wpmd_is_notdevice() – Returns true when on desktops only
wpmd_is_phone() – Returns true when on phones ONLY
wpmd_is_tablet() – Returns true when on Tablets ONLY
wpmd_is_device() – Returns true when on phones or tablets but NOT destkop
wpmd_is_ios() – Returns true when on an iOS device
wpmd_is_iphone() – Returns true when on iPhones
wpmd_is_ipad() – Returns true when on iPads
wpmd_is_android() – Returns true when on Android
wpmd_is_windows_mobile() – Returns true when on Windows Mobile
例如:
1 2 3 4 5 6 7 8 9 10 11 12 13
<?php if(wpmd_is_phone()){ ?>
<div>
僅手機可見內容
</div>
<?php } else if(wpmd_is_tablet()){ ?>
<div>
僅平板電腦可見內容
</div>
<?php } else { ?>
<div>
僅PC可見內容
</div>
<?php } ?>
原創文章,轉載請注明: 轉載自 吳川斌的博客 http://www.mr-wu.cn/
本文鏈接地址: wordpress如何判斷手機、平板還是PC並顯示對應的內容-Mobile Detect http://www.mr-wu.cn/mobile-detect-wordpress-plugin/