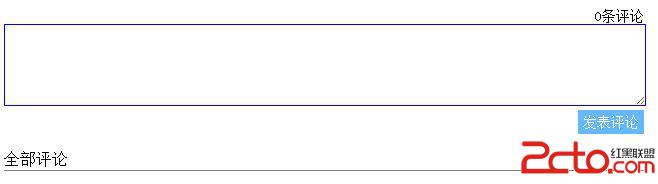
在頭部可以直接發布一級評論,最新發表的評論顯示在最上面,如下效果圖

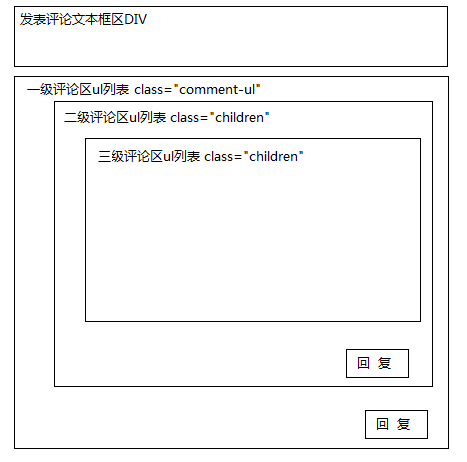
對發表的評論可以回復,回復顯示在上級評論下邊,形成層級關系,如下效果圖

頁面操作細節:點擊某個評論的回復按鈕時,顯示回復文本輸入框,同時其他評論的回復文本輸入框消失,當再次點擊該回復按鈕時,該文本框消失
在最後一級評論(這裡設置是第三級)關閉回復功能
即時顯示評論總數

(1). 遞歸獲取評論列表
/**
*遞歸獲取評論列表
*/
protected function getCommlist($parent_id = 0,&$result = array()){
$arr = M('comment')->where(parent_id = '.$parent_id.')->order(create_time desc)->select();
if(empty($arr)){
return array();
}
foreach ($arr as $cm) {
$thisArr=&$result[];
$cm[children] = $this->getCommlist($cm[id],$thisArr);
$thisArr = $cm;
}
return $result;
}
(2). 展示評論頁面的action
public function index(){
$num = M('comment')->count(); //獲取評論總數
$this->assign('num',$num);
$data=array();
$data=$this->getCommlist();//獲取評論列表
$this->assign(commlist,$data);
$this->display('index');
}
(3).評論頁面ajax訪問添加評論的action
/**
*添加評論
*/
public function addComment(){
$data=array();
if((isset($_POST[comment]))&&(!empty($_POST[comment]))){
$cm = json_decode($_POST[comment],true);//通過第二個參數true,將json字符串轉化為鍵值對數組
$cm['create_time']=date('Y-m-d H:i:s',time());
$newcm = M('comment');
$id = $newcm->add($cm);
$cm[id] = $id;
$data = $cm;
$num = M('comment')->count();//統計評論總數
$data['num']= $num;
}else{
$data[error] = 0;
}
echo json_encode($data);
}
(1). 展示頁面的整體結構設計

實際效果:

頁面html代碼:
{$num}條評論
發表評論
全部評論
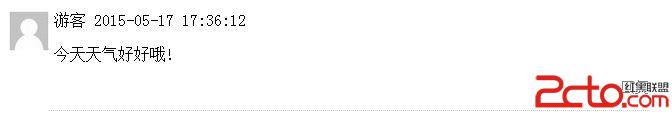
(2). 單個評論信息div結構代碼

{$data.nickname} {$data.create_time}
{$data.content}
回復
對應的效果圖:

對應的css代碼:
.head-pic{
width:40px;
height:40px;
}
.cm{
position:relative;
top:0px;
left:40px;
top:-40px;
width:600px;
}
.cm-header{
padding-left:5px;
}
.cm-content{
padding-left:5px;
}
.cm-footer{
padding-bottom:15px;
text-align:right;
border-bottom: 1px dotted #CCC;
}
.comment-reply{
text-decoration:none;
color:gray;
font-size: 14px;
}
(1). 提交評論:提交評論的a標簽按鈕引用了樣式comment-submit,在其點擊事件中進行ajax操作
$('body').delegate('.comment-submit','click',function(){
var content = $.trim($(this).parent().prev().children(textarea).val());//根據布局結構獲取當前評論內容
$(this).parent().prev().children(textarea).val();//獲取完內容後清空輸入框
if(==content){
alert(評論內容不能為空!);
}else{
var cmdata = new Object();
cmdata.parent_id = $(this).attr(parent_id);//上級評論id
cmdata.content = content;
cmdata.nickname = 游客;//測試用數據
cmdata.head_pic = /Public/images/default.jpg;//測試用數據
var replyswitch = $(this).attr(replyswitch);//獲取回復開關鎖屬性
$.ajax({
type:POST,
url:/index.php/home/index/addComment,
data:{
comment:JSON.stringify(cmdata)
},
dataType:json,
success:function(data){
if(typeof(data.error)==undefined){
$(.comment-reply).next().remove();//刪除已存在的所有回復div
//更新評論總數
$(.comment-num).children(span).html(data.num+條評論);
//顯示新增評論
var newli = ;
if(cmdata.parent_id == 0){
//發表的是一級評論時,添加到一級ul列表中
newli =

+data.nickname++data.create_time+
+data.content+
回復
; $(.comment-ul).prepend(newli); }else{ //否則添加到對應的孩子ul列表中 if('off'==replyswitch){//檢驗出回復關閉鎖存在,即三級評論不再提供回復功能 newli =

+data.nickname++data.create_time+
+data.content+
; }else{//二級評論的回復按鈕要添加回復關閉鎖屬性 newli =

+data.nickname++data.create_time+
+data.content+
回復
; } $(li[comment_id='+data.parent_id+']).children(ul).prepend(newli); } }else{ //有錯誤信息 alert(data.error); } } }); } });
(2).回復評論:回復評論的a標簽按鈕引用了樣式comment-reply,在其點擊事件中進行顯示或隱藏評論輸入框的操作
//點擊回復按鈕顯示或隱藏回復輸入框
$(body).delegate(.comment-reply,click,function(){
if($(this).next().length>0){//判斷出回復div已經存在,去除掉
$(this).next().remove();
}else{//添加回復div
$(.comment-reply).next().remove();//刪除已存在的所有回復div
//添加當前回復div
var parent_id = $(this).attr(comment_id);//要回復的評論id
var divhtml = ;
if('off'==$(this).attr(replyswitch)){//二級評論回復後三級評論不再提供回復功能,將關閉屬性附加到提交回復按鈕
divhtml =
提交回復
; }else{ divhtml =
提交回復
; } $(this).after(divhtml); } });
{$data.nickname} {$data.create_time}{$data.content}回復{$child.nickname} {$child.create_time}{$child.content}回復{$grandson.nickname} {$grandson.create_time}{$grandson.content}