一個稍微大點的項目,如果按照yii生成的webapp進行開發。所有的controller放到controllers文件夾下,所有的model放到models文件夾下面,如果你有 n 多個 controller 和 n 多的 model ,這種情況下維護代碼將是一個非常痛苦的過程。為了避免這種情況,Yii 提供了一種 Modules(模塊) 的目錄結構方式。
Modules(模塊) 是一個獨立的單元,包含視圖、控制器和其它組件,它和一個應用的區別是不能單獨部署,模塊都保存在應用的 moudules 目錄裡面。
你的項目可以分成 n 多個 Module,然後每一個 Module 有自己的 controllers 和 models 。這樣的組織結構,無論是開發,管理都要方便簡潔許多。
YII中的模塊是非常靈活的,一個模塊可以包含子模塊。理論上,模塊可以是無限嵌套。
模塊的目錄結構(這裡以下面生成的目錄結構做說明)
modules 模塊的存放目錄
└── admin 一個模塊,模塊的名字對應是目錄的名字,唯一。也是路由中的moduleid
├── components 模塊用到的組件
├── controllers 包含控制器
│ └── DefaultController.php 默認控制器
├── messages 國際化
├── models 模型類文件
├── AdminModule.php 模塊的類文件
└── views 試圖文件
├── default 默認視圖
│ ├── index.php 視圖文件
└── layouts 包含布局文件
基本的目錄結構如上,當然你可以在自己加入一些自定義的東西。
創建模塊的方法(這裡我們通過 yii 自帶的 gii 生成器來創建模塊)
通過 yii 自帶的 gii 生成器來創建基本的結構,開啟 gii 的方法是修改你的應用 config/main.php 文件中如下內容:
<?php
......
'modules'=>array(
'gii'=>array(
'class'=>'system.gii.GiiModule',
'password'=>'123456',//你的密碼訪問時需要輸入
'ipFilters'=>array('127.0.0.1','::1'),
),
),
......
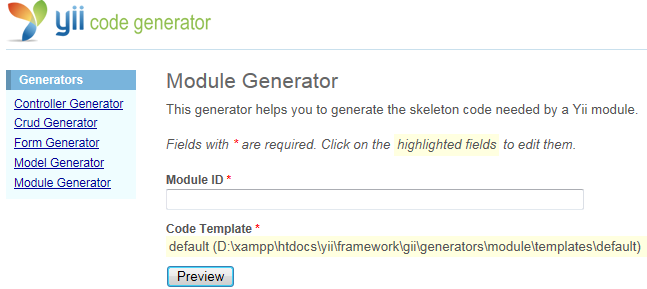
然後訪問url 你的應用/index.php?r=gii 訪問gii,打開以後選擇,左邊菜單的 Module Generator 選項。你將會看到下面的畫面

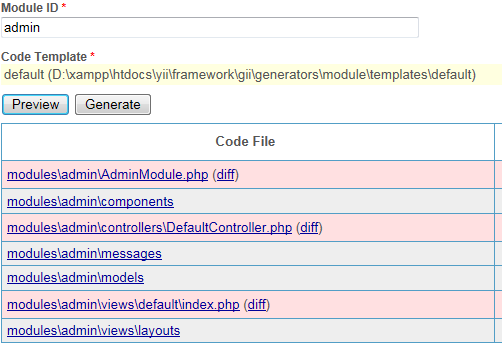
在 Module ID 輸入模塊的名稱,我這裡輸入 admin ,然後點擊 Preview 按鈕。如下圖所示,它向你展示了所有將會被生成的文件,允許你在新建之前預覽他們 :

然後點擊 Generate 按鈕,來生成所有文件。因為 Web 服務器進程需要寫入權限,所以確保你的 /protected 文件夾對於該應用程序是可寫入的。
配置使用這個模塊
我們對主配置文件 protected/config/main.php 進行配置,如下的代碼需要被修改,添加了'admin' :
...... 'modules'=>array( 'gii'=>array( 'class'=>'system.gii.GiiModule', 'password'=>'你的密碼', ), 'admin', ), ......
保存上面的修改後後,我們的新 admin 模塊已經可以使用了。我們可以通過以下地址訪問我們創建的模塊:
你的應用/index.php?r=admin/default/index
在模塊中使用 layout
我們訪問 index.php?r=admin/default/index 會發現,模塊使用了你的應用下的 /protected/views /layouts/main.php 文件,而我們可能希望使用 /protected/modules/admin/views/layouts /main.php 文件,讓 admin 模塊擁有獨立的布局視圖。我們可以在:
protected\modules\admin\controllers\DefaultController.php 添加如下代碼。
public $layout='application.modules.admin.views.layouts.main';
我們把從 /protected/views/layouts/main.php 拷貝到 /protected/modules/admin/views/layouts/ ,稍作修改,這樣模塊就擁有了獨立的布局視圖。
在模塊中使用Assets
添加新的模塊時,一般會包含圖像文件,CSS文件,JavaScript文件等。
模塊可以直接從網站主目錄中引用。但是如果想要創建一個模塊能夠在任何地方引用,並且能夠避免命名沖突,就要用到assets了。
過程是(這裡模塊名是admin):
1、把需要用到的資源放在modules/admin/assets下。
2、然後通過 CAssetManager,Yii::app()->assetManager 能夠自動的將私有資源 publish 到公共目錄下網站目錄 /assets
3、Yii 會自動在網站目錄的 /assets 下創建一個隨機不沖突的文件夾,如 2b31b42b,並把你的modules/admin/assets目錄下的文件拷貝過去。
例如我的模塊是Admin,文件路徑通過如下代碼獲得,修改protected\modules\admin\AdminModule.php文件。
class AdminModule extends CWebModule{
private$_assetsUrl;
public function getAssetsUrl(){
if($this->_assetsUrl===null)
$this->_assetsUrl=Yii::app()->getAssetManager()->publish(Yii::getPathOfAlias('application.modules.admin.assets'));
return$this->_assetsUrl;
}
public function setAssetsUrl($value){
$this->_assetsUrl=$value;
}
}
然後,在 /protected/modules/admin/views/layouts/main.php 中使用 $this->module->assetsUrl 就可以調用你的css等文件了。模板文件的代碼如下:
<link rel="stylesheet" type="text/css" href="<?php echo $this->module->assetsUrl; ?>/css/screen.css" />
4,通過如上操作,該模塊只要把admin目錄拷貝,就可以多次復用了。
模塊的配置,使用方法
在配置文件 /config/main.php 中:
配置文件中也可以及添加對模塊中屬性初始化的參數例如:
......
'modules'=>array('admin'=>array('web_url'=>'www.phpernote.com'),
......
對應在 Controller 中的訪問方式是:
Yii::app()->controller->module->web_url;