傳統的AJAX輪詢方式,客服端以用戶定義的時間間隔去服務器上查詢最新的數據。種這種拉取數據的方式需要很短的時間間隔才能保證數據的精確度,但太短的時間間隔客服端會對服務器在短時間內發送出多個請求。
反轉AJAX,就是所謂的長輪詢或者COMET。服務器與客服端需要保持一條長時間的請求,它使得服務器在有數據時可以返回消息給客戶端。
這裡使用AJAX請求data.php頁面獲得‘success’的值,請求的時間達到80秒。在這80秒中若沒有從服務端返回‘success’則一直保持連接狀態,直到有數據返回或‘success’的值為0才關閉連接。在關閉連接後在繼續下一次的請求。
index.html
<script type="text/javascript" src="http://s1.hqbcdn.com/??lib/jquery/jquery-1.7.2.min.js"></script> <script type="text/javascript" > $(function(){ $("#btn").bind("click",{btn:$("#btn")},function(evdata){ $.ajax({ type:"POST", dataType:"json", url:"data.php", timeout:80000, //ajax請求超時時間80秒 data:{time:"80"}, //40秒後無論結果服務器都返回數據 success:function(data,textStatus){ //從服務器得到數據,顯示數據並繼續查詢 if(data.success=="1"){ $("#msg").append("
在這裡是無限的循環,循環的結束條件就是獲取到了返回結果返回Json數據。
並且接受$_POST['time']參數來限制循環的超時時間,避免資源的過度浪費。(浏覽器關閉不會發消息給服務器,使用可能一直循環下去)
data.php
"1",'name'=>'xiaoyu','text'=>$rand);
echo json_encode($arr);
exit();
}
//服務器($_POST['time']*0.5)秒後告訴客服端無數據
if($i==$_POST['time']){
$arr=array('success'=>"0",'name'=>'xiaoyu','text'=>$rand);
echo json_encode($arr);
exit();
}
}
?>
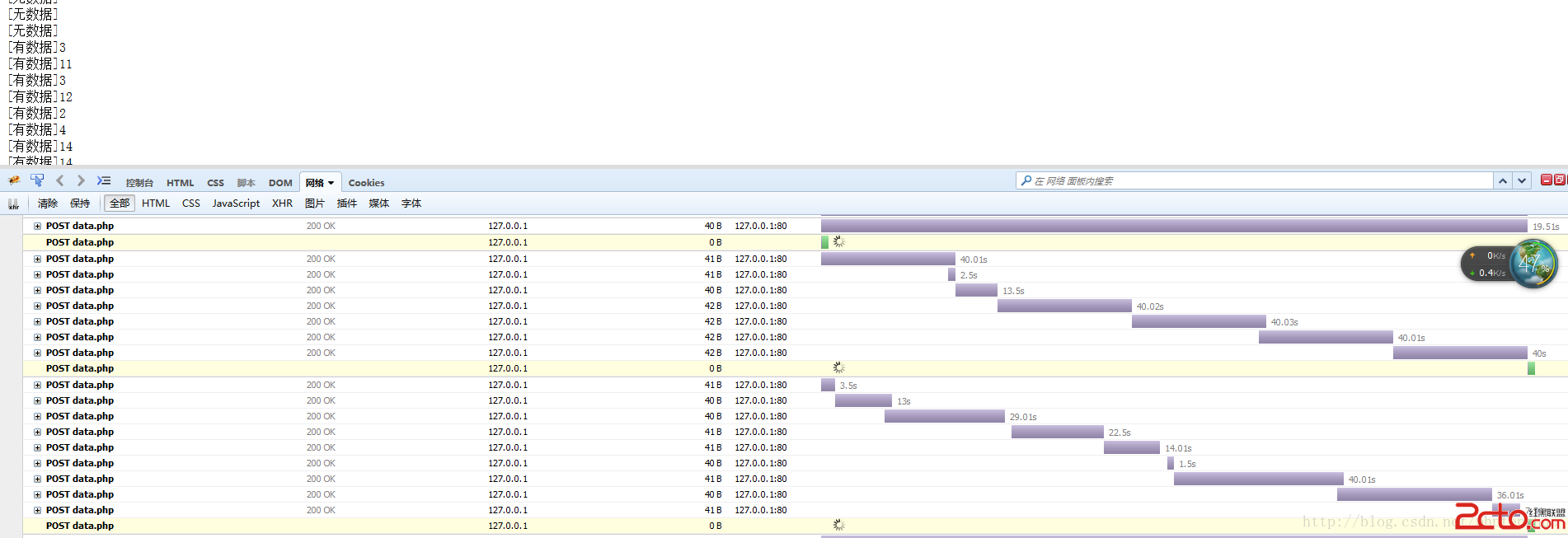
運行效果:在圖中可以看到無數據的請求時間達到了40S,在40S的請求中若獲得數據則請求關閉。關閉之後繼續下一次請求!