本文實例講述了php實現將wav文件轉換成圖像文件並在頁面中顯示的方法。分享給大家供大家參考。具體分析如下:
需求:將wav文件轉換成png文件並且顯示出來。
Wav_To_Png.php:
<?php
function wav_graph($file, $f=0, $w=0)
{
global $DATA_DIR;
if(!is_file($file))
return 0;
$fp = fopen($DATA_DIR.$file, 'r');
$raw = fread($fp, 36);
$str = '';
$header = unpack('A4Riff/VSize/A4Wav/A4Head/VHeadSize/vPCM/vChannels/VSampleRate/VByteRate/vBlockAlign/vSampleBits', $raw);
foreach($header as $k=>$v)
$str .= $k.': '. $v.' ';
fseek($fp, 36 + $header['HeadSize'] - 16);
$raw = fread($fp, 8);
$data = unpack('A4Data/VDataSize', $raw);
foreach($data as $k=>$v)
$str .= $k.': '. $v.' ';
$b = $header['SampleBits'];
$c = $header['Channels'];
$l = $b * $c / 8; // sample frame length in bytes
$s = $data['DataSize'] / $l; // total number of samples
$r = $header['SampleRate'];
if($f)
$h = pow(2, $b) / $f;
else
{ $h = 200; $f = pow(2, $b - 1) / $h; }
if($w == 0)
$w = round($r / 1000); // default to show 1k sample frames per minute
header("Content-type: image/png");
$im = imagecreate($s / $w, $h * $c * 2);
imagecolorallocate($im, 0xff, 0xff, 0xff); // white bg
$color = imagecolorallocate($im, 0, 0, 255); // black
imagestring($im, 5, 5, 5, $str, $color);
$x=0; $y = array(); $yn = array();
for($i = 0; $i < $c; $i++) $y[$i] = $h * $i + $h;
$n = $l * $w;
while(1)
{
if($s == 0)
break;
if($s < $n)
$n = $s;
$samples = fread($fp, 1000 * $n);
if($samples === FALSE)
break;
$packed = unpack("s*", $samples);
foreach($packed as $k=>$v)
{
$cnt = ($k-1) % ($w * $l) ;
if( $cnt > $c - 1)
continue;
$yn[$cnt] = $h * $cnt + $h - $v / $f;
imageline($im, $x, $y[$cnt], $x+1, $yn[$cnt], $color);
$y[$cnt] = $yn[$cnt];
$x++;
}
$s -= $n;
}
imagepng($im);
imagedestroy($im);
}
wav_graph('GetWave.wav');
?>
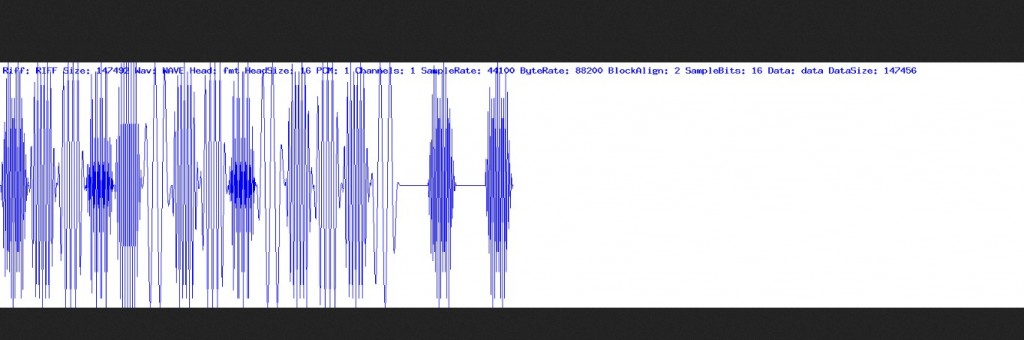
效果圖如下:

希望本文所述對大家的php程序設計有所幫助。