WORDPRESS插件開發學習系列文章第一篇,在每篇文章的後面追加固定的字符“Hello World”
一.打開wordpress目錄->wp-content->plugins
二.在plugins下新建一個目錄1100w-hello-world
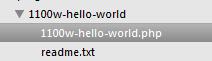
三.在1100w-hello-world下新建兩個文件
1100w-hello-world.php 插件所必須文件,插件的入口文件。放置插件主要功能代碼。如果插件包含功能比較多,可以將功能代碼放置到不同的php頁面中,在本例中,因為只顯示hello world,所以功能代碼脂肪到1100w-hello-world.php代碼中
readme.txt 如果需要將插件分享到wordpress社區中,需要使用這個文件。測試時,可是建立不使用。
建立完成後,目錄結構如下:

四.編輯1100w-hello-word.php文件,先輸入如下代碼
<?php /* Plugin Name: Hello-World Plugin URI: http://1100w.com/ Description: 最簡單的插件實現,在每篇文章的後面追加hello world Version: 1.0 Author: 1100w Author URI: http://1100w.com License: GPL */ ?>
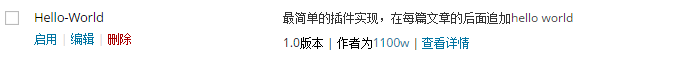
代碼保存後,打開wordpress,進入後台插件管理,雖然沒有加入功能代碼,但可以看到我們開發的插件信息

以上的注釋代碼便是wordpress插件的描述代碼,格式固定,每個wordpress插件所必須遵守的。分別對應於:
插件名
插件的官方鏈接
插件描述
版本
作者
作者的官方鏈接
開源協議
五.在1100w-hello-word.php加入功能代碼
//添加過濾器,在the_content顯示時,執行hello_world函數,追加返回數據
add_filter('the_content','hello_world');
//回調函數
function hello_world($content)
{
//檢測是否為single頁面.
if ( is_single() ) {
//添加Hello World.
return $content . "<h1> Hello World </h1>";
}
else {
//如果是其它頁面不予處理。
return $content;
}
}
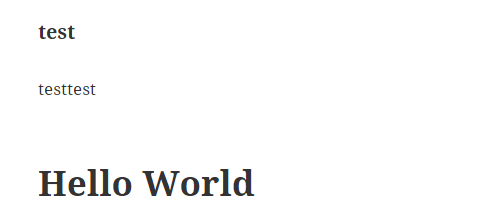
六.激活插件,打開一篇鏈接,插件功能顯示如下: