轉自http://www.cnblogs.com/lazycat-cz/p/4113037.html
安全性能---水平不夠 ╮(╯_╰)╭
文件上傳--->就是將本地的文件上傳到服務器上。(HTTP協議有待學習)首先要在本地選擇上傳的文件,上傳到服務器後,服務端又要做一些處理,為此客戶端和服務端均要做一些設置
(客戶端)文件上傳最基本的方法是通過form表單進行POST傳遞文件,先貼代碼。
<html> <body> <form action="upload_file.php" method="post" enctype="multipart/form-data"> <label for="file">選擇文件:</label> <input type="file" name="uploadFile" id="file" /> <br />
<input type="submit" name="submit" value="上傳" /> </form> </body> </html>
<form> 標簽的 enctype 屬性規定了在提交表單時要使用哪種內容類型。在表單需要二進制數據時,比如文件內容,請使用 "multipart/form-data"。
<input> 標簽的 type="file" 屬性規定了應該把輸入作為文件來處理。舉例來說,當在浏覽器中預覽時,會看到輸入框旁邊有一個浏覽按鈕。
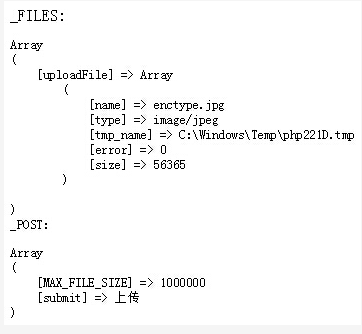
(服務端) 文件上傳到了服務器上還要經過一些處理過程。在php中,$_POST保存的是post傳遞的數據,而上傳文件的相關信息保存在$_FILES裡邊,
<?php
echo '_FILES: <pre>';
//<pre> 標簽的一個常見應用就是用來表示計算機的源代碼。
print_r($_FILES);
echo '_POST: <pre>';
print_r($_POST);
?>
 _FILES[]是二維數組。array[uploadFile]鍵名取決於<input>type="file"標簽中的的name值。它標記的是這個控件的上傳文件信息,因此我們可以放多個上傳控件,設置不同的name,當然設置一樣的name也可以,完全可以把它們全放在一個數組裡邊,如<input type="file" name="upload[]">。error表示錯誤,有這麼幾種情況,0:沒有錯誤,上傳成功; 1:文件超過了PHP配置指令中的upload_max_filesize規定的大小; 2:文件超過HTML表單中MAX_FILE_SIZE規定的大小,3:文件只有部分上傳; 4:沒有文件上傳。(size問題仍沒有弄清楚╮(╯_╰)╭,就暫時先不做說明)
_FILES[]是二維數組。array[uploadFile]鍵名取決於<input>type="file"標簽中的的name值。它標記的是這個控件的上傳文件信息,因此我們可以放多個上傳控件,設置不同的name,當然設置一樣的name也可以,完全可以把它們全放在一個數組裡邊,如<input type="file" name="upload[]">。error表示錯誤,有這麼幾種情況,0:沒有錯誤,上傳成功; 1:文件超過了PHP配置指令中的upload_max_filesize規定的大小; 2:文件超過HTML表單中MAX_FILE_SIZE規定的大小,3:文件只有部分上傳; 4:沒有文件上傳。(size問題仍沒有弄清楚╮(╯_╰)╭,就暫時先不做說明)
<?php
$typeWhiteList = array('txt', 'doc', 'php', 'zip', 'exe'); // 類型白名單,過濾不允許上傳的文件類型
$max_size = 1000000; // 大小限制 為1M
$upload_path = 'D:/WAMP'; // 指定移至的目錄
// 1、判斷是否成功上傳到服務器
$error = $_FILES['uploadFile']['error'];
if($error > 0){
switch($error){
case 1: exit('超過php配置的最大文件上傳限制');
case 2: exit('超過HTML表單的最大文件上傳限制');
case 3: exit('文件只有部分被上傳');
case 4: exit('沒有上傳任何文件');
default: exit('未知類型錯誤');
}
}
// 2、判斷是否為允許上傳的類型
$extension = pathinfo($_FILES['uploadFile']['name'], PATHINFO_EXTENSION); // 獲取擴展名
if(!in_array($extension, $typeWhiteList)){
if($extension == '')
exit('不允許上傳空類型文件');
else
exit('不允許上傳'.$extension.'類型文件');
}
// 3、判斷是否為允許大小
if($_FILES['uploadFile']['size'] > $max_size){
exit('超過了允許上傳到的'.$max_size.'字節');
}
// 4、已到指定位置
$filename = date('Ymd').rand(1000, 9999); // 生成一個新文件名,防止覆蓋
if(is_uploaded_file($_FILES['uploadFile']['tmp_name'])){ // 判斷是否通過HTTP POST上傳
if(!move_uploaded_file($_FILES['uploadFile']['tmp_name'], $upload_path.$filename.'.'.$extension)){
exit('無法移動到指定位置');
}
else{
echo '文件上傳成功<br/>';
echo '文件名: '.$upload_path.$filename.'.'.$extension.'<br>';
}
}
else{
exit('文件未通過合法途徑上傳');
}
 上傳完成..............
上傳完成..............
文件下載--->單的文件下載只需要用一個HTML鏈接就夠了,使用<a>標簽,href屬性指定資源位置,一點就可。但這種方式只能處理浏覽器默認無法識別的MIME類型,(MIME具體附wiki百科http://zh.wikipedia.org/wiki/%E5%A4%9A%E7%94%A8%E9%80%94%E4%BA%92%E8%81%AF%E7%B6%B2%E9%83%B5%E4%BB%B6%E6%93%B4%E5%B1%95)
<html>
<head>
<title>donwload file</title>
<meta http-equiv="Content-Type" content="text/html"; charset="utf-8" />
</head>
<body>
<a href="resource/header.txt">header.txt</a><br/>
<a href="resource/php.zip">php.zip</a><br/>
<a href="resource/pic.ico">pic.ico</a>
</body>
</html>
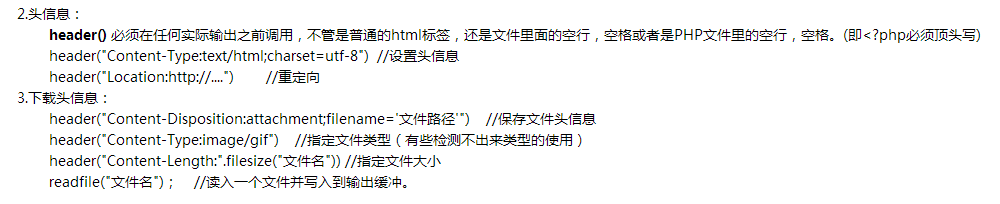
對於這些浏覽器不認識的類型文件,點鏈接,它直接彈框讓你下載,有的浏覽器甚至直接就下了,那麼對於文本txt、jpg等浏覽器默認識別的類型的文件,一點擊則會直接展現在頁面上,比如上面header.txt、pic.ico。如何不展示在頁面上而去下載它們呢,使用header函數。
header函數會通過發送頭信息告知,請把該文件當成一個附件,這樣點擊的時候,就也會下載了。(還不是非常理解,完全理解了再補充╮(╯_╰)╭)

哦了~ 第一篇博文→_→
再次聲明轉載地址http://www.cnblogs.com/lazycat-cz/p/4113037.html