響應式網頁設計已經變成新的web標准,許多公司已經接受了這個挑戰,並且已經建立起了專門的網頁設計方案(比如只針對移動端的開發)或者已經開始試圖解決跨平台的響應式網頁設計方案。本文會帶大家來看看一些實用的建議,以幫助你的設計過程,並使之變得更加高效。

1.計劃
與往常一樣,計劃總是要放在第一優先級的。一旦你在紙上開始解決你的設計難題,你就已經准備好建立你的站點了。
2.充分利用好原型軟件

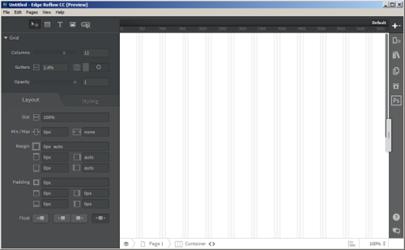
推薦使用Adobe Edge Reflow,它能讓你使用媒體查詢,在程序內設置斷點並設計適配桌面電腦、平板電腦和手機的布局。然後,你可以將CSS復制到另一個像Adobe Dreamweaver或者其他HTML編輯器來進一步優化你的設計。
3.首先考慮一個移動端策略
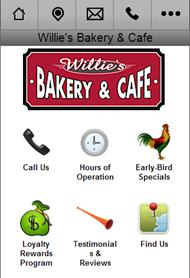
如果你是第一次創建手機網站,接著就可以擴大規模,在平板和桌面電腦上設計網頁了。這三個平台的重點都在網頁logo和文字上。如果文字能在移動設備上能讀得很輕松,然後你在平板和台式機平台上就不會有什麼問題了。
4.謹慎使用導航
如果你的站點只有兩到三個導航按鈕,你可以把這些按鈕包含在屏幕上一個簡單的菜單裡。如果有更多的菜單元素,你可能想考慮創建一個有下拉菜單項的單個圖標。

5.先大致把網站創建起來,整體感受下
一些像Jiffy軟件之類的公司,會首先創建整個頁面布局,然後才開始寫代碼,這樣能保證他們做到客戶想要的外觀和感覺。當創建一個移動端的頁面時,非常重要的一點是把按鈕設計足夠指尖能覆蓋住那麼大,另外一點就是使界面保持既簡潔又實用的狀態。許多設計者傾向於往移動端界面添加太多的元素,這會導致設計和實用性的問題。當有疑問時,保持簡潔的頁面就好了。
6.准備好使用很多軟件程序
對許多用戶來說,使用一個WordPress模板就足夠了,但如果你想實現一個復雜的設計,你可能需要使用自定義程序,並且為每個站點單獨寫點個性化的代碼了。

舉個例子,如果你的布局很簡單,你可以使用一個像Moboom之類的模板,但對一個更復雜的布局,你可能就需要使用像Adobe Dreamweaver之類的程序來設計桌面電腦布局,用像GoMobi來設計移動端網頁布局了。
