源動態網頁
- <title>實例:實現動態網頁的靜態緩存</title>
- <h3>實例:實現動態網頁的靜態緩存</h3>
- <p>
- <chtml>
- <for end=0 start=20>
- <b>@{int:@{for:getSuffix}+1}-</b>
- <forendforendforendforend=@{for:getSuffix}>
- <fontcolorfontcolorfontcolorfontcolor=red>@{int:@{for:getSuffix}+1}-</font>
- </for>
- <br>
- </for>
- </chtml>
- </p>
(例子文件:_samples/file_page.html)
讀緩存的靜態文件信息
- <file act=info>WEB-INF/cache/page_test.html</file>
判斷靜態文件是否存在
- <if x="@{file:exists}"else=0>
- <call>page</call>
- <callxcallxcallxcallx=true>cache</call>
- </if>
存在就調用cache,不存在則調用page
- <call>page</call>
- <call x=true>cache</call>
可調用標簽cache,讀緩存文件
- <chtml onlycallid=cache>
- <file act=read method=str name=page>WEB-INF/cache/page_test.html</file>
- </chtml>
可調用標簽page
- <chtml id=page file="@{sys:curPath}file_page.html" save="WEB-INF/cache/page_test.html" onlycall />
引入動態網頁文件@{sys:curPath}file_page.html,並保存為WEB-INF/cache/page_test.html文件
顯示緩存內容
@{file:page}
完整代碼
- <html>
- <chtml>
- <file act=info>WEB-INF/cache/page_test.html</file>
- <if x="@{file:exists}" else=0>
- <call>page</call>
- <call x=true>cache</call>
- </if>
- </chtml>
- <chtml id=page file="@{sys:curPath}file_page.html" save="WEB-INF/cache/page_test.html" onlycall />
- <chtml onlycall id=cache>
- <file act=read method=str name=page>WEB-INF/cache/page_test.html</file>
- </chtml>@{file:page}
- </html>
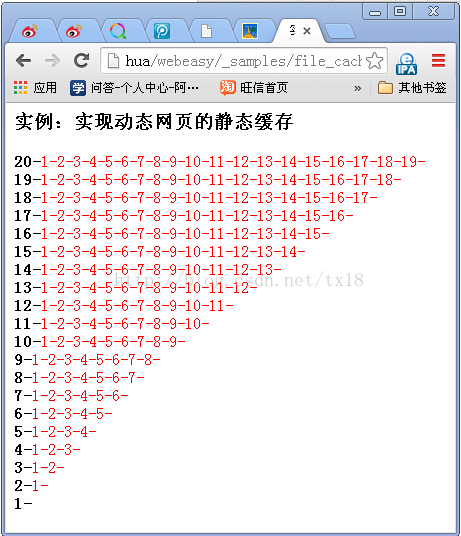
效果

(例子文件:_samples/file_cache.html)
抓緊體驗體驗吧!
