1.Web程序工作原理
(1)Web一詞的含義
Network:【計算機】電腦網絡,網
Web:【計算機】萬維網(World Wide Web),互聯網(Internet)
Web程序,顧名思義,即工作在Web上的程序。
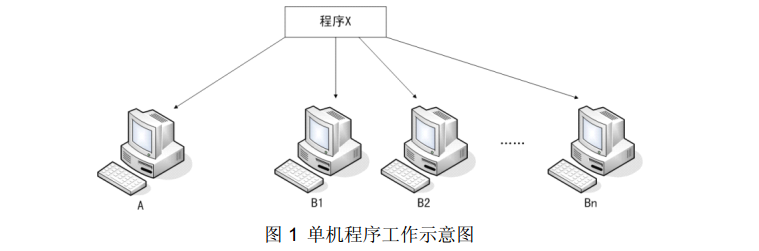
(2)單機程序工作原理
單機,即不連接到其他計算機的計算機,不在網絡中。例如:兩單機A、B,只在A上安裝有程序X,若要在B上得到X的運行結果,則必須在B上安裝一遍X,然後運行。若B類的計算機比較多,則需要逐一安裝運行。它們之間不能直接進行通信和協作。如圖1所示。

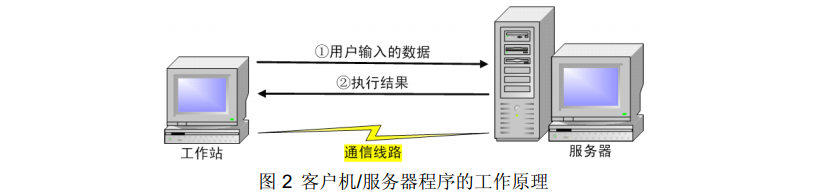
(3)客戶機/服務器程序工作原理
將單機連成網絡,如將A與B連成網絡,則可以使它們之間提供服務,如A向B提供服務。常見的服務是文件共享,FTP文件下載等。我們把提供(響應)服務的計算機稱作服務器(Server),接受(請求)服務的計算機稱作客戶機(Client),也叫工作站(Workstations)。客戶機/服務器程序的工作原理如圖2所示。

服務器和客戶機的角色可以轉換。一台計算機,可以對自己提供服務,這時它既是服務器,也是客戶機。如,計算機A把自己的文件夾a共享,然後在網絡上找到A,則可以下載a,即自己對自己提供了服務,自己請求並響應了服務。
客戶機/服務器的這種計算機間的協作方式,稱為C/S方式,或C/S架構。
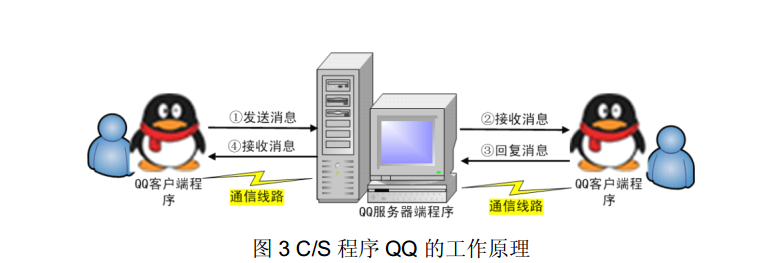
C/S程序分為兩部分:服務器端和客戶機端,分別稱為服務器端程序(或服務程序)和客戶端程序(或客戶程序)。對於客戶端程序,對每一個客戶機,也都要分別安裝,這一點與單機程序的分發相同,也很麻煩。但是,安裝好了客戶端程序後,就可以通過通信線路與服務器交互,或通過服務器,與其他客戶機通信。典型的例子是大家常用的聊天程序QQ,如圖3所示。

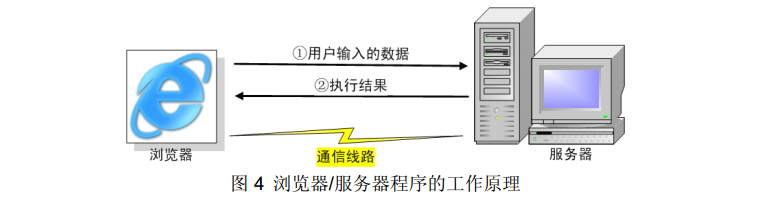
(4)浏覽器/服務器程序工作原理
若通過客戶機中的浏覽器(Browser),向服務器發出請求,接收其響應的結果,那麼,這時,我們稱這樣的協作方式為B/S方式,或B/S架構,其工作原理如圖4所示:

這時,客戶端程序就是浏覽器,而浏覽器的安裝是隨著操作系統的安裝完成的,不需要用戶額外安裝。對他們而言,使用B/S程序(如上網看新聞,收發電子郵件),可不需要安裝專門的客戶端程序,直接在浏覽器中操作即可。這使得B/S程序的維護十分方便,因為不用管客戶端程序,只要維護好服務器端程序即可。
(5)C/S、B/S服務器的組成
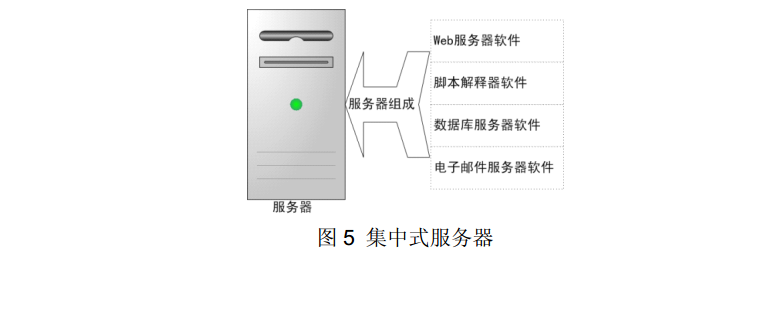
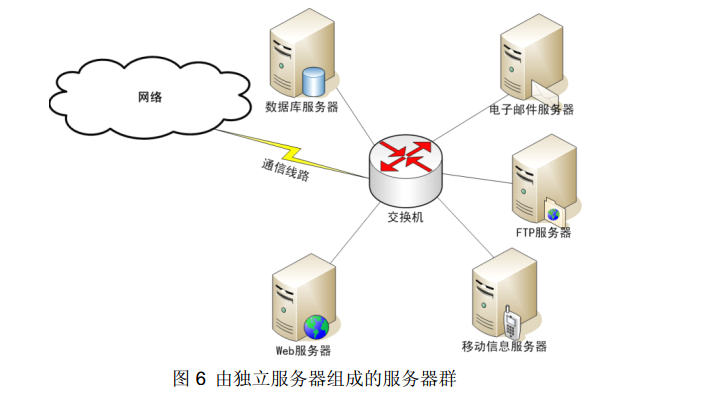
服務器,是擔負服務任務的機器。這些服務任務由一般專門的軟件來完成。一般地,把具有某種服務功能的服務器軟件及其所在的機器,都統稱為XX服務器(XX表示某種具體服務)。這些軟件可以集中於一台機器中(如圖5),這樣的機器可以稱為集中式服務器;也可以單獨存在於某台機器中(如圖6),這樣的機器可以稱為獨立式服務器,多個獨立式服務器可組成服務器群或矩陣。


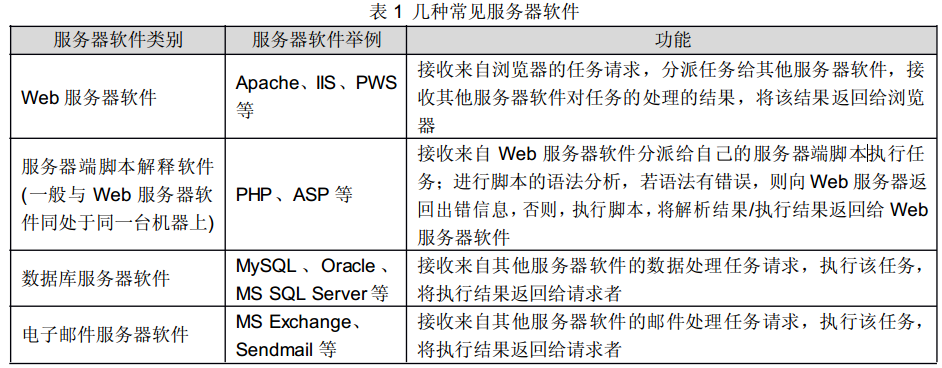
按照服務任務,常見的幾種服務器軟件如表 1 所示。

服務器端腳本:用服務器端編程語言編寫的程序。
服務器端編程語言:只運行在服務器端,被服務器所解釋和執行的編程語言,如PHP語言。
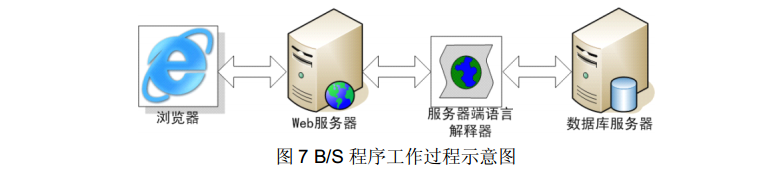
(6)B/S程序工作的具體過程(如圖7)

(7)PHP 程序工作的具體過程
具體過程是Apache、PHP、浏覽器之間的協作過程:
用戶通過浏覽器向服務器請求PHP文件(如在地址欄輸入:http://localhost/index.php),Apache在服務器上用戶文檔發布目錄下查找浏覽器所請求的PHP文件,若找不到,則向浏覽器返回錯誤信息,否則,將其提交給PHP解釋器解釋執行,PHP解釋器對該PHP文件進行語法分析,若發現語法錯誤,則經Apache返回錯誤信息(以浏覽器能識別的代碼表示)到浏覽器,否則執行該PHP程序(可能包含對數據庫MySQL的操作),將PHP程序執行結果(以浏覽器能識別的代碼表示)經Apache返回到浏覽器,浏覽器對返回結果進行解釋、執行,執行的結果顯示在浏覽器窗口中。
如果浏覽器所請求的文件不是PHP文件,而是HTML文件或JavaScript文件。該過程將簡化:Apache在服務器上用戶文檔發布目錄下查找浏覽器所請求的HTML文件或JavaScript文件,若找不到,則向浏覽器返回錯誤信息,否則,將其返回給浏覽器,浏覽器對返回的結果進行解釋、執行,執行的結果顯示在浏覽器窗口中。
2.浏覽器工作過程
(1)Web客戶端工作過程
任何應用系統都必須有一個提供用戶操作的界面,即用戶界面。浏覽器的工作,從整個B/S程序來看,是用戶與B/S程序打交道的一個界面(接口)。它的任務是:
A.收集用戶輸入的數據
B.將用戶數據發送到服務器
C.接收服務器返回的響應
D.解釋,執行這些代碼
可見,浏覽器扮演的是服務器在用戶那裡的一個代理(Agent)的角色。這個代理,具有收集消息,請求響應和解釋服務器發回的指示的作用。
(2)Web客戶端代碼
無論是組織用於收集用戶數據的界面,還是解釋來自服務器的指示形成結果界面,都是用Web客戶端代碼實現的。常用的Web客戶端代碼有HTML語言、JavaScript語言、CSS、XML等語言。
3.HTML工作原理
(1)HTML簡介
HTML:Hyper Text Markup Language ,超文本標記語言。
20世紀80年代末,在歐洲粒子物理實驗室(CERN:the European Labloratory for Particle Physics)工作的Tim Berners-Lee(WWW之父)通過研究發現:人們視覺處理是以頁為基礎的。於是他得出一個結論:電子資料應以頁的方式呈現。以此為出發點,他使用超文本為中心的管理方式來組織網絡上的資料,並提出了建立存取與浏覽網頁的方法:建立了超文本標記語言;設計了超文本傳輸協議(HTTP:Hypertext Transport Protocol),用於獲取超鏈接文件;使用統一資源定位器(URL:Uniform Resource Locator)來定位網絡文件、站點或服務器。
(2)HTML工作原理
HTML本質上不是程序語言,而是一種標記語言。所謂標記,在有的書上也叫標簽,從面向對象的角度而言,就是對浏覽器對象的標識的意思。它用來控制文字、圖片等浏覽器的子對象在浏覽器中的表現,以及如何建立文件之間鏈接的標記。這些標記均放在文本格式的文件中。而程序與之最大的不同,就是可用來控制操作系統或應用程序執行並完成某項作業。超文本標記語言的文檔應該盡量做到,從形式上看,無論在任何操作系統的任何浏覽器上打開都具有相同的效果。
(3)HTML的基本結構
A.版本聲明,即序(Prologue)
B.頭部(Head)
C.主體(Body)