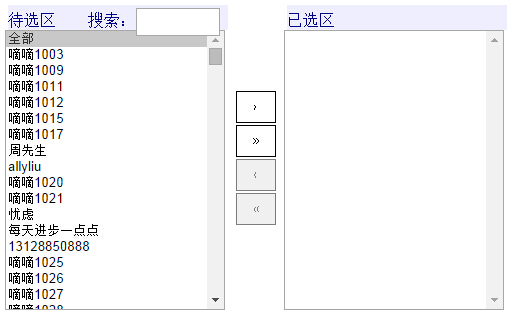
效果圖:


使用jQuery插件---multiselect2side做法:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
<link rel="stylesheet" href="jquery.multiselect2side.css" type="text/css" />
<script type="text/javascript" src="jquery-1.6.4.min.js"></script>
<script type="text/javascript" src="jquery.multiselect2side.js"></script>
<script type="text/javascript">
$().ready(function() {
$('#searchable').multiselect2side({
search: "待選區 搜索:" ,
selectedPosition: 'right',
moveOptions: false,
labelsx: '待選區',
labeldx: '已選區'
});
});
</script>
</head>
<body>
<table>
<tr>
<td>
<select name="searchable[]" id='searchable' multiple='multiple' >
<option value="超級管理員1">超級管理員</option>
<option value="普通管理員2">普通管理員</option>
<option value="信息發布員3">信息發布員</option>
<option value="財務管理員4">財務管理員</option>
<option value="產品管理員5">產品管理員</option>
<option value="資源管理員6">資源管理員</option>
<option value="管理員7">管理員</option>
</select>
</td>
</tr>
<tr>
<td><p id="stat"></p></td>
</tr>
</table>
</body>
</html>
解析:
head頭部導入
jquery.multiselect2side.css文件
jquery-1.6.4.min.js jquery文件
jquery.multiselect2side.js文件
**注意:jquery文件必須在jquery.multiselect2side.js之前導入
寫一個js調用multiselect2side方法,參數說明
search: "待選區 搜索:"參數是添加搜索區
selectedPosition: 'right', 參數是添加右側的下拉框選擇項位置(必須)
moveOptions:移動選項,可以用來給選項排序,實際應用意義不大,這裡設置為false
labelsx和labeldx是用來設置左右兩個列表框的標題,如果不需要可設置為空
maxSelected:最大選項數,即最多只能選擇幾項
項目 1 <link type="text/css" href="/Public/Css/jquery.multiselect2side.css" rel="stylesheet" />
2 <script type="text/javascript" src="/Public/Js/jquery-1.6.4.min.js"></script>
3 <script type="text/javascript" src="/Public/Js/jquery.multiselect2side.js"></script>
4 <script type="text/javascript">
5 $().ready(function() {
6 $('#searchable').multiselect2side({
7 search: "待選區 搜索:" ,
8 selectedPosition: 'right',
9 moveOptions: false,
10 labelsx: '待選區',
11 labeldx: '已選區'
12 });
13
14 });
15 </script>
16
<form action="/admin/System/add?ac=insert" id="frm" method="post" enctype="multipart/form-data">
17 <select name="searchable[]" id='searchable' multiple='multiple' >
18 <if condition="!empty($mod_user)">
19 <option value="0">全部</option>
20 <volist name="mod_user" id="vo">
21 <option value="{$vo.userid}">{$vo.nickname}</option>
22 </volist>
23 <else />
24 未找到用戶
25 </if>
26 </select>
</form>
頁面獲取值使用 $ser=$_POST['searchable']; 獲取的是數組類型option的value值
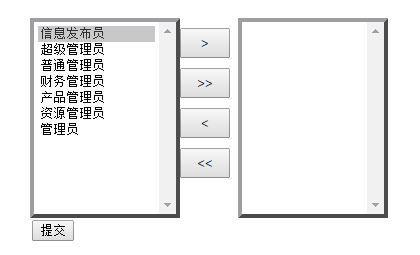
方法二:使用jquery實現
<!--方法二,使用jQuery實現-->
<style type="text/css">
#one{width:200px; height:180px; float:left}
#two{width:50px; height:180px; float:left}
#three{width:200px; height:180px; float:left}
.btn{width:50px; height:30px; margin-top:10px; cursor:pointer;}
</style>
<script type="text/javascript">
//下拉框交換JQuery 導入jQuery文件
$(function(){
//移到右邊
$('#add').click(function() {
//獲取選中的選項,刪除並追加給對方
$('#select1 option:selected').appendTo('#select2');
});
//移到左邊
$('#remove').click(function() {
$('#select2 option:selected').appendTo('#select1');
});
//全部移到右邊
$('#add_all').click(function() {
//獲取全部的選項,刪除並追加給對方
$('#select1 option').appendTo('#select2');
});
//全部移到左邊
$('#remove_all').click(function() {
$('#select2 option').appendTo('#select1');
});
//雙擊選項
$('#select1').dblclick(function(){ //綁定雙擊事件
//獲取全部的選項,刪除並追加給對方
$("option:selected",this).appendTo('#select2'); //追加給對方
});
//雙擊選項
$('#select2').dblclick(function(){
$("option:selected",this).appendTo('#select1');
});
});
</script>
select下拉框內容交換開始-->
<!-- <table width="500" align="center" border="0" cellpadding="0" cellspacing="0" class="newContTab">
<tr>
<td><div>
<div>
<select multiple="multiple" id="select1">if condition="!empty($mod_user)">
<option value="0">全部</option>
<volist name="mod_user" id="vo">
<option value="{$vo.userid}">{$vo.nickname}</option>
</volist>
<else />
未找到用戶
</if>
</select>
</div>
<div>class="btn" value=">"/>
</span><br />
<span id="add_all">
<input type="button" class="btn" value=">>"/>
</span> <br />
<span id="remove">
<input type="button" class="btn" value="<"/>
</span><br />
<span id="remove_all">
<input type="button" class="btn" value="<<"/>
</span> </div>
<div>
<select multiple="multiple" id="select2">
$(function(){
$('#sub').click(function(){
var uidlist=$('#searchable').val();
var midlist=$('#select4').val();
var content=$('#content').val();
var pushtime=$('#pushtime').val();
var image=$('#image').val();
$('#uidlist').val(uidlist);
});
});
</script>