項目名稱從“FantaCMS”修改成為“testyii”—————— 俗!
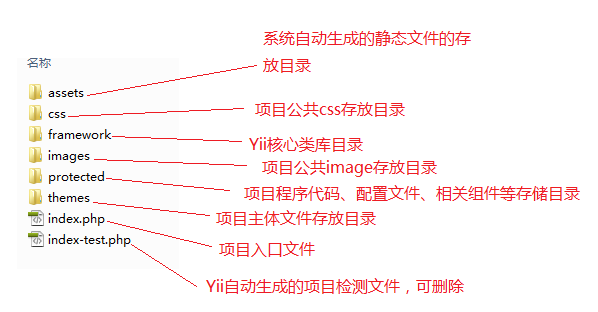
1,項目目錄結構分析


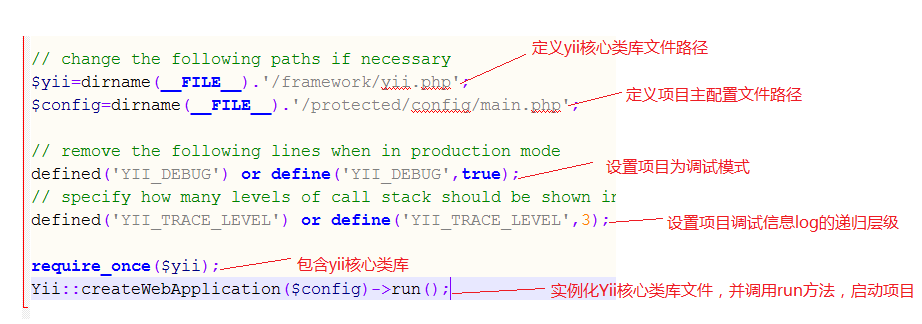
2,Yii入口文件分析

在Yii啟動項目時,傳遞了項目主配置文件數組,那麼Yii會在整個應用中綁定一個全局的Yii對象並且可以通過如下方法來調用該對象:Yii::app()
Yii系統把配置文件中的數組值,通過鍵值對的形式綁定到了該對象上,例如在配置文件中我們配置了:
'name'=>'My Web Application',
那麼我們在項目的任何一個地方通過該對象的屬性就可以獲取到“name”的值,方法為:
Yii::app()->name;
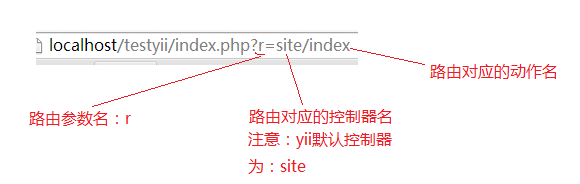
3,Yii路由設置

同時應該知道:對於控制器名,Yii首先會檢測當前的控制器名是否是一個“模塊名”,如果是模塊名則先定位到模塊。
“模塊”會在後面搭建項目的時候解釋。
通過上面的路由訪問到的就是:SiteController.php類文件下的SiteController類中的actionIndex方法
控制器文件位於:protected/controllers 目錄下,也就是我們的控制器文件存放目錄
注意Yii中控制器文件和動作方法名的書寫方式,控制器有統一的後綴”Controller“,動作方法也有統一的前綴”action“,同時要求動作方法名的命名規范符合”除第一個單詞外其它每個單詞的首字母要大寫“
由於Yii默認的控制器名為:site
默認的動作名為:index
因此上述通過指定控制器名動作名訪問的路徑和直接訪問:http://localhost/testyii/ 的效果是一致的
4,視圖調用
在動作方法中,調用:$this->render('index');
來為對應的動作方法指定視圖文件,視圖文件位於:protected/views/site 目錄下
其中:site為對應的控制器名文件夾,每個控制器名在視圖中都應該具有一個唯一的文件夾名與其相對應
然後在動作方法中通過‘index'來指定顯示的具體視圖文件是site控制器下的指定的‘index.php'視圖文件
另外還需要注意:
調用視圖的方法有兩個:
$this->render ----> 會調用模板文件
和
$this->renderPartial -----> 不會調用模板文件
它們之間的區別,也如上所述。
5,視圖模板設置
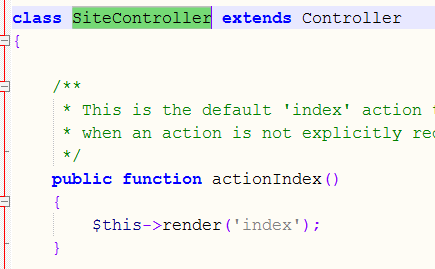
打開SiteController.php文件,其中的代碼截圖如下:

我們發現:Yii應用中,每個控制器都要繼承自公共控制器“Controller”
然後打開“Controller”控制器文件:Controller.php,它位於:protected/components 目錄下
“Controller”控制器代碼截圖如下:

Yii通過:public $layout='//layouts/column1'; 來指定動作方法的公共模板文件
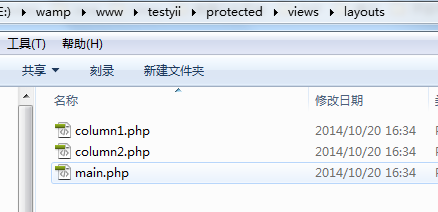
公共模板文件位於:protected/views/layouts 目錄下,如下圖:

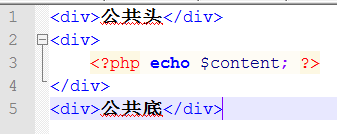
現在我們來創建我們的模板文件:testlayout.php,代碼如下:

其中”<?php echo $content; ?>“為Yii中規定的模板文件中的內容替換方法
然後,修改 ”Controller“控制器中的模板文件為:public $layout='//layouts/testlayout';
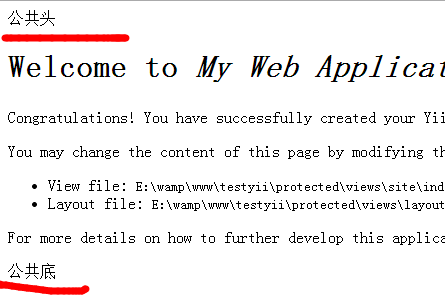
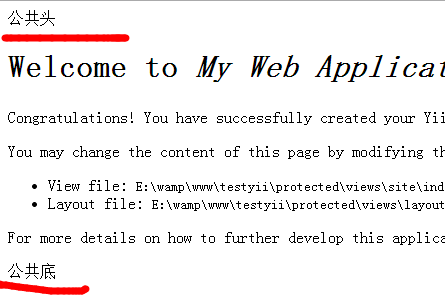
然後訪問:http://localhost/testyii/index.php?r=site/index 結果如圖:

然後我們發現,模板文件已經變成我們自己指定的了,然後假如你不需要視圖文件渲染模板文件,那麼你可以在動作方法中調用視圖文件的時候使用:$this->renderPartial 方法
或者你整個項目都不需要調用模板文件,那麼你可以在動作方法中調用視圖文件時全部用:$this->renderPartial
也或者將視圖模板文件設置為”空“,例如:public $layout='';
下一節繼續:Yii的魔術師:gii,Yii模塊及模塊自定義