最近很多群友都來問我怎麼集成百度UE(ueditor 1.4.3),實在回答不過來,所以在這寫一下集成百度UE的思路,本文內使用的最新版的UE1.4.3。
UE官方下載地址:http://ueditor.baidu.com/website/download.html#ueditor
這裡我下載的是1.4.3PHP版本。下載你所使用的版本就行。
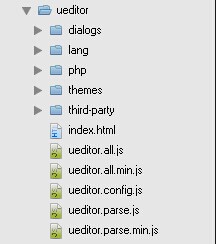
解壓文件到你的項目

<body>
<!-- 加載編輯器的容器 -->
<script id="container" name="content" type="text/plain">
這裡寫你的初始化內容
</script>
<!-- 配置文件 -->
<script type="text/javascript" src="ueditor.config.js"></script>
<!-- 編輯器源碼文件 -->
<script type="text/javascript" src="ueditor.all.js"></script>
<!-- 實例化編輯器 -->
<script type="text/javascript">
var ue = UE.getEditor('container');
</script>
</body>
浏覽你的頁面,即可見Ueditor 。是不是很簡單的說。
前後端的配置統一寫在後端(PHP版本的config在php/config.json),編輯器實例化時,異步讀取後端配置信息,覆蓋到前端的配置裡。
後端獲取的配置項 > 實例化傳入的配置項 > ueditor.config.js文件的配置項
靜態配置:即配置ueditor 目錄下的 ueditor.config.js 具體配置項就參考 http://fex-team.github.io/ueditor/#start-config
動態配置:即在實例化UE的時候,通過動態傳入配置參數。
var ue = UE.getEditor('container', {
//這裡寫你的自定義配置項
toolbars: [
['fullscreen', 'source', 'undo', 'redo', 'bold']
],
autoHeightEnabled: true,
autoFloatEnabled: true
});
在這裡先說一下UE的請求:UE所有的操作都是通過get方式請求serverUrl傳遞action變量的值來進行下一步操作。獲取配置、上傳圖片、獲取圖片等等其它的操作。
UE默認是通過讀取目錄下的ueditor.config.js 中的serverUrl 參數然後通過get方法傳遞action=config來獲取後端的配置項的。默認請求是:serverUrl?action=config 來獲取配置項的。serverUrl 可以在前端頁面動態配置和ueditor.config.js靜態配置都是可以的。
你可以測試你的網站下的路徑 ueditor/php/controller.php?action=config 是否正常返回了json格式(其它格式也可以,具體請看官方文檔)的後端配置內容,格式大致如下。如果這個請求出錯,出現400、500等錯誤,編輯器上傳相關的功能將不能正常使用。
{
"imageUrl": "http://localhost/ueditor/php/controller.php?action=uploadimage",
"imagePath": "/ueditor/php/",
"imageFieldName": "upfile",
"imageMaxSize": 2048,
"imageAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"]
"其他配置項...": "其他配置值..."
}
前面已經說過了UE所有的操作都是通過get方式請求serverUrl傳遞action變量的值來進行下一步操作。獲取配置、上傳圖片、獲取圖片等等其它的操作。了解了這一點,對於集成PHP。或者其它的語言都很簡單了。具體代碼可以參考官方提供的Demo。
本人也是菜鳥一枚,語言表達能力不好,文中如有錯誤之處,歡迎留言指正,具體詳情 http://www.xiangloveqin.cn/2031.html