去年,SitePoint網站發布了一篇文章重點介紹了一些頂尖的PHP開發框架。 排名第四的是Yii發音同Yee)框架。 那時Yii框架最新的版本是1.1.14。最近,Yii 2.0版發布了,你可以在產品中使用2.0版本。
當 Yii框架仍處於 RC候選版)階段時,我們 對它進行過報道,那時它剛剛全面達到候選版本階段,現在它已經發布了正式版本)我們感覺是時候再次討論這個話題:選擇 Yii框架的原因。
1. 易於安裝
對於web開發人員來說,時間就是金錢,沒有人願意把寶貴的時間花在一個復雜的安裝和配置過程。
安裝處理使用Composer。如果你想要描述安裝的過程,Sitepoint最近發表了一篇很棒的文章,在這兒。我傾向於使用基本的應用程序模板,即使我的網站有一個單獨的前端和後端組件。相反,我選擇使用一個模塊給我的網站的後台部分。(Yii模塊是最好的描述,小應用駐留在主應用程序裡面)。
注意:許多目錄的引用在後面的示例中,從簡單的模板去使用目錄的結構。
2. 利用現代技術
Yii是一種純粹的面向對象框架,並且利用PHP的一些更高級的功能,包括延遲靜態綁定,SPL類和接口,和匿名函數。
所有的類名稱空間,它允許你利用PSR-4兼容的自動裝載器。這意味著包括Yii 的 HTML的幫助類一樣的簡單:
- use yii\helpers\Html;
Yii 也允許你定義別名來幫助簡化你的命名空間。 在上面的示例中, use 語句將加載一個類定義,默認放的目錄 /vendor/yiisoft/yii2/helpers. 這個別名在BaseYii 類在第79行中定義:
框架本身的安裝使用Composer,是其擴展。 甚至出版的過程擴展一樣容易創建自己的 composer.json,並在Github托管代碼,列出您的擴展在Packagist。
3. 高度可擴展性
Yii 看起來就像一件樣式很棒的西裝,但也非常容易根據你的需求來進行定制. 實際上框架的每一個組件都是可以擴展的。一個簡單的示例就是添加一個唯一的主體ID到你的視圖上。 (你如果對自己為什麼可能會想要這樣做感興趣的話,可以看看這篇 文章).
首先,我會在我的 app\components 目錄相面創建一個名為 View.php 的文件, 並加入如下代碼:
- namespace app\components;
- class View extends yii\web\View {
- public $bodyId;
- /* Yii allows you to add magic getter methods by prefacing method names with "get" */
- public function getBodyIdAttribute() {
- return ($this->bodyId != '') ? 'id="' . $this->bodyId . '"' : '';
- }
- }
然後,在我的主布局文件 (app\views\layouts\main.php) 中,我會將如下代碼添加到我的HTML中body標簽的裡面:
- <body <?=$this->BodyIdAttribute?>>
而最後,我會加下列的代碼添加到我的主配置文件中,以便讓Yii知道如何去使用我擴展的視圖類,而不是它自己默認的那個類:
- return [
- // ...
- 'components' => [
- // ...
- 'view' => [
- 'class' => 'app\components\View'
- ]
- ]
- ];
4. 鼓勵測試
Yii 框架和Codeception框架緊密地集成在一起。 Codeception 是一個優秀的PHP測試框架,它幫助簡化創建單元測試、功能驗收測試的流程。 條件是你在為所有的應用程序編寫自動化的測試用例,對吧?
Codeception 擴展使得在測試時配置應用程序變得簡單。 測試應用程序,只需編輯一個已存在的文件/tests/_config.php。例如:
- return [
- 'components' => [
- 'mail' => [
- 'useFileTransport' => true,
- ],
- 'urlManager' => [
- 'showScriptName' => true,
- ],
- 'db' => [
- 'dsn' => 'mysql:host=localhost;dbname=mysqldb_test',
- ],
- ],
- ];
使用上面的配置,需要注意下面一些事項:
Codeception 內部存在一個特殊的模塊,專門用於Yii 框架測試。 它在TestGuy類裡添加了一些方法,保證功能測試時 Active RecordYii 的ORM)可以正常工作。 例如,如果你想查看注冊表單是否成功地創建了一個用戶名為testuser的User對象,你可以這樣做:
- $I->amOnPage('register');
- $I->fillField('username', 'testuser');
- $I->fillField('password', 'qwerty');
- $I->click('Register');
- $I->seeRecord('app\models\User', array('name' => 'testuser'));
5. 簡化的安全方案
安全性是任何web應用的重要組成部分,幸運的是Yii有許多很棒的特性能幫你減輕負擔.
Yii 帶來了一個 安全性 應用程序組件,它暴露了一些可以幫助可以用來創建一個更加安全的應用程序的方法. 其中一些相對而言更加有用的方法有:
generatePasswordHash: 從一個密碼和一個隨機的鹽值生成一個安全的哈希值. 這個方法會為你創建一個隨機的鹽值,然後使用PHP的 crypt 函數來根據所提供的字符串創建一個哈希值.
validatePassword: 這是一個可以同 generatePasswordHash 搭配使用的方法, 並可以讓你檢查用戶提供的密碼是否同你存儲的哈希值匹配.
generateRandomKey: 可逆讓你創建一個任何長度的隨機字符串
Yii 會自動對所有非安全 HTTP 請求方法 (PUT, POST, DELETE) 的可用CSRF令牌進行檢查, 並將在你使用 ActiveForm::begin() 方法創建你的開發表單標簽時生成並輸出一個令牌值. 這個特性可以通過編輯你的主配置文件,包含下面的代碼來禁用:
- return [
- 'components' => [
- 'request' => [
- 'enableCsrfValidation' => false,
- ]
- ];
為了堤防跨站腳本XSS的攻擊,Yii提供了另外一個叫做 HtmlPurifier 的輔助類. 這個類有一個名為 process 的靜態方法, 而它將會使用同名的 流行過濾器庫 來過濾你的輸出.
Yii 也包含了隨時就緒的用於用戶認證和授權的類. 授權被分成了兩個類型: ACF (訪問控制過濾器) 和RBAC (基於角色訪問的控制).
兩者中更加的是 ACF, 其實現是通過在你控制器的添加下列的 行為 方法:
- use yii\filters\AccessControl;
- class DefaultController extends Controller {
- // ...
- public function behaviors() {
- return [
- // ...
- 'class' => AccessControl::className(),
- 'only' => ['create', 'login', 'view'],
- 'rules' => [
- [
- 'allow' => true,
- 'actions' => ['login', 'view'],
- 'roles' => ['?']
- ],
- [
- 'allow' => true,
- 'actions' => ['create'],
- 'roles' => ['@']
- ]
- ]
- ];
- }
- // ...
- }
上面的代碼會告訴 DefaultControllerto 讓訪客用戶訪問login和view的action, 而不是create這個action. (問號 ? 是匿名用戶的別名, 而 @ 表示的是已經被授權的用戶).
RBAC 是一個可以在應用程序中指定那些用戶可以執行特定的動作的強大方法. 它涉及為你的用戶創建角色,為你的app定義權限,並然後為他們預期的角色使用這些角色. 如果你想要創建一個審核員Moderator)的角色就可以使用這個方法, 並可以讓所有分配到這個角色的用戶可以對文章進行審核.
你也還可以使用 RBAC 定義規則, 它可以讓你在特定條件下針對你應用程序的某些方面進行授權. 例如,你可以創建一個規則讓用戶可以編輯他們自己的文章, 而不能修改由其他人創建的文章.
6. 縮短開發時間
大多數的項目都包含了重復的任務,沒有人想把時間浪費在這些重復工作上面。Yii 提供了一些工具來幫助你在這些任務上花費更少的時間,把大多數時間都用在定制應用來滿足你客戶的需求上。
其中最強大的一個工具就是“Gii”。Gii是一個基於web腳手架代碼工具,它可以讓你快速的創建一個代碼模板如下所示:
Models
Controllers
Forms
Modules
Extensions
CRUD controller actions and views
Gii是高度可配置的。你可以設置它只從一個特定的環境加載。簡單的編輯web配置文件如下:
- if (YII_ENV_DEV) {
- // ...
- $config['modules']['gii'] = [
- 'class' => 'yii\gii\Module',
- 'allowedIPs' => ['127.0.0.1', '::1']
- ]
- }
這確保了Gii只有設置了Yii的環境變量為development)開發環境時才加載,並且只在通過本地環境訪問的時候加載。
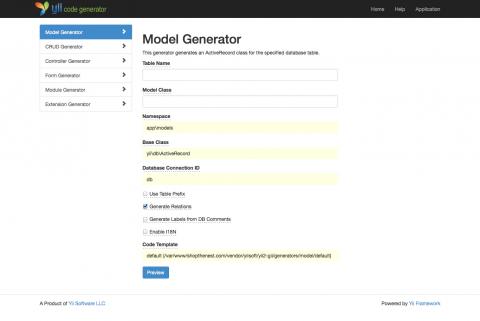
現在,讓我們來看看模型的生成:

表格名稱使用了一個響應敲擊就會顯示的小窗口來嘗試給出對你的模型將會關聯的表格的猜測, 並且所有的域值輸入框都會有一個翻轉效果顯示出來的提示,提醒你如何完成對它們的填寫. 你可以在讓Gii輸出代碼之前先進行一下預覽, 而所有的代碼模板都是完全可定制的.
也有幾個可以用於數據庫遷移、消息翻譯I18N)以及生成用於自動化測試數據庫道具的命令行輔助工具. 例如,你可以使用如下代碼創建一個新的數據庫遷移 文件:
- yii migrate/create create_user_table
這將會在 {應用目錄}/migrations 創建一個新的看起來像下面這樣的遷移模板:
- <?php
- use yii\db\Schema;
- class m140924_153425_create_user_table extends \yii\db\Migration
- {
- public function up()
- {
- }
- public function down()
- {
- echo "m140924_153425_create_user_table cannot be reverted.\n";
- return false;
- }
- }
如此假如說我想要想這個表添加一些列. 我就只要簡單的將下面的代碼添加到 up 方法中:
- public function up()
- {
- $this->createTable('user', [
- 'id' => Schema::TYPE_PK,
- 'username' => Schema::TYPE_STRING . ' NOT NULL',
- 'password_hash' => Schema:: TYPE_STRING . ' NOT NULL'
- ], null);
- }
然後為了確保我可以進行遷移的逆向操作,我就會編輯down方法:
- public function down()
- {
- $this->dropTable('user');
- }
創建表格可能就是簡單的設計到在命令行上運行一個命令:
- ./yii migrate
而刪除表格是下面的這個命令:
- ./yii migrate/down
7. 很容易通過調整獲得更好的性能
所有人都知道一個慢吞吞的網站會造就許多心懷不滿的用戶, 因此Yii為你提供了一些工具來幫助你讓應用程序獲得更快的速度.
所有的Yii緩存組件都擴展自 yii/caching/Cache, 它能讓你在使用一個公共API的同時選擇任意某一個緩存系統. 你甚至可以同時注冊多個高速緩存組件. Yii 當前支持數據庫和文件系統緩存, 還有 APC, Memcache, Redis, WinCache, XCache 以及 Zend Data Cache.
默認情況下,如果你是使用的 Active Record ,那麼 Yii 會額外運行一個查詢來確定生成你模型的表的結構. 你可以通過像下面這樣編輯你的主配置文件,對你的應用程序進行設置,以緩存這些表結構:
- return [
- // ...
- 'components' => [
- // ...
- 'db' => [
- // ...
- 'enableSchemaCache' => true,
- 'schemaCacheDuration' => 3600,
- 'schemaCache' => 'cache',
- ],
- 'cache' => [
- 'class' => 'yii\caching\FileCache',
- ],
- ],
- ];
最後,Yii有一個命令行工具可以便於對前端字段進行縮小化. 簡單地運行下面的命令就可以生成一個配置模板:
- ./yii asset/template config.php
然後編輯該配置,指定你想要用那些工具來執行縮小化操作(比如. Closure Compiler, YUI Compressor, 或者 UglifyJS). 生成的配置模板如下所示:
- <?php
- return [
- 'jsCompressor' => 'java -jar compiler.jar --js {from} --js_output_file {to}',
- 'cssCompressor' => 'java -jar yuicompressor.jar --type css {from} -o {to}',
- 'bundles' => [
- // 'yii\web\YiiAsset',
- // 'yii\web\JqueryAsset',
- ],
- 'targets' => [
- 'app\config\AllAsset' => [
- 'basePath' => 'path/to/web',
- 'baseUrl' => '',
- 'js' => 'js/all-{hash}.js',
- 'css' => 'css/all-{hash}.css',
- ],
- ],
- 'assetManager' => [
- 'basePath' => __DIR__,
- 'baseUrl' => '',
- ],
- ];
接下來,運行這個控制台命令以執行壓縮.
- yii asset config.php /app/assets_compressed.php
最後,修改你的web應用程序配置文件,使用壓縮後的資源.
- 'components' => [
- // ...
- 'assetManager' => [
- 'bundles' => require '/app/assets_compressed.php'
- ]
- ]
注意: 你需要手動下載並安裝這些額外的工具.
總結
跟任何好的框架類似,Yii可以幫助你快速的創建現代的web應用程序,並確保它們表現的良好. 它能通過為你代勞一些體力活,來促使你創建安全並且可測試的網站. 你可以簡單的使用到他們所提供的大多數特性,或者你也可以修改它們以適應你自己的需要. 我真心鼓勵你在你的下一個web項目中能試上它一試!
你嘗試過 Yii 2 麼? 你將會嘗試它麼? 讓我們了解下吧!