一、前言
簡單的描述一下,實習幾個原理,思想,其實寫很多東西,思想算是最重要的。
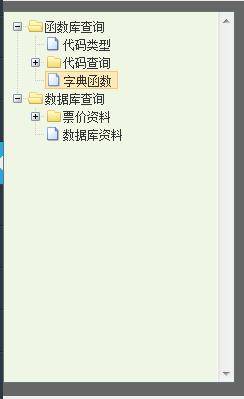
1、目標:將寫一個無限節點的樹形目錄結構,如下圖

步驟:
1、你的下載 插件 ztree。然後布置在你的項目中。
- <script src="__PUBLIC__/js/jquery-1.4.4.min.js"></script>
- <script src="__PUBLIC__/js/jquery.ztree.core-3.5.js"></script>
2、相關CSS
- <link rel="stylesheet" href="__PUBLIC__/css/zTreeStyle/zTreeStyle.css" type="text/css">
- <link rel="stylesheet" href="__PUBLIC__/css/zTree.css" type="text/css">
以上CSS 和JS 以你自己的為准。
3、目錄結構DIV
- <div class="content_wrap" style="background:#666;">
- <div class="zTreeDemoBackground left">
- <ul id="treeDemo" class="ztree"></ul>
- </div>
- </div>
- <div class="content-text" id="text"></div>
4,自己單獨js中的代碼
- <SCRIPT src="__PUBLIC__/js/ztreeonload.js"></SCRIPT>
裡面寫的相關功能 及配置!
- //配置項
- var setting = {
- isSimpleData : true, //數據是否采用簡單 Array 格式,默認false 性
- showLine : true, //是否顯示節點間的連線
- checkable : true,
- callback: {
- onClick: zTreeOnClick
- }
- };
- var zNodes;//數據變量
- //ajax提交數據,請求後台PHP處理返回出目錄結構json數據
- $.ajax({
- url:"/admin.php/Ztree",
- type: "get",
- async: false,
- dataType:"json",
- success: function (data) {
- //alert(data);
- zNodes=data; //將請求返回的數據存起來
- //alert(zNodes);
- },
- error: function (){//請求失敗處理函數
- alert('請求失敗');
- },
- })
- //初始化ztree目錄結構視圖!
- $(document).ready(function(){
- //alert("111");
- $.fn.zTree.init($("#treeDemo"), setting, zNodes);
- });
5、後台PHP 遞歸算法,從數據庫中查找目錄結構並且生成 JSON數據
地址:如4中,AJAX所請求的 /admin.php/Ztree】我這裡是用的ThinkPHP框架,所以url是這個樣子,以你自己的接口文件為准!
- <?php
- //父節點數組
- $arr=array();
- $arr_str0 = array("name" =>'函數庫查詢','children'=>$this->SelectSon(1)); //父節點 Pid=1;
- $arr_str1 = array("name" =>'數據庫查詢','children'=>$this->SelectSon(2)); //父節點 Pid=2;
- array_push($arr, $arr_str0);
- array_push($arr, $arr_str1);//這裡是2個父節點。
- echo(json_encode($arr)); //這是最後返回給頁面,也就是返回給AJAX請求後所得的返回數據 JSON數據
- ?>
- //這裡僅僅是一個方法,一個調用SelectSon()方法,返回一個數組集合!但其中用的是遞歸!
- <?php
- //查找子節點 Pid=父節點ID
- private function SelectSon($Pid){
- $m=M('ztree');
- if(($info=$m->where("Pid='$Pid'")->select())) //查找該父ID下的子ID
- {
- $data=array();
- for ($i=0; $i < count($info) ; $i++)
- {
- $da=array("name" =>$info[$i]['name'],'children'=>$this->SelectSon($info[$i]['id'])); //遞歸算法!
- array_push($data, $da);//加入子節點數組
- };
- return $data;//一次性返回子節點數組,他們成為同級子節點。
- }
- else
- {
- return null;
- }
- }
- ?>
注意:由於我是用的thinkphp框架。所以在方法調用上 有些不同,純PHP文件中,思路應該是一樣的,
首先是: 寫一個數組。一個父節點的數組。
其次: 寫一個方法,傳遞的參數是 父節點的ID,查詢其子節點,在子節點中查詢之後,用遞歸的方式繼續查找子節點的子節點,直到最後查詢完畢之後,返回數組給調用方法的父節點數組。然後再
- echo(json_encode($arr));
轉碼成 JSON 將其輸出,以便於AJAX異步訪問,得到JSON數據。
得到之後,回到剛剛的JS功能代碼中,直接初始化樹目錄結構,將其JSON數據傳入OK。
總結:
其主要思想分2步走。第一步,是如何能把目錄生成出來。先測試時,可以用靜態數據。類似於
- var node=[
- {name:'父節點',children:[{name:'子節點',children:null},{name:'同級子節點',children:null}]}
- ]
- 先分析一下,這串數據,他有什麼規律。你就會發現。其實很有規律。無限節點,其實就是每個json中,有children,而且
- 還有同級子節點。
你先用固定數據 生成目錄結構之後
你就可以開始考慮,動態的向node傳目錄結構的數據了。就是我們後面所謂的 AJAX請求 PHP得到JSON數據,
PHP處理中,我用的是遞歸算法,返回JSON數據。及完成了。目錄結構。
哦對了。
- $m=M('ztree');
這句代碼是thinkphp 實例化 數據操作對象的。
用來查詢數據庫中,節點是否存在。就是存在子節點,就返回給子節點數組,有幾個就加入子節點數組中,查詢完了。然後一次性返回,他們就成了同級子節點了。