在PHP中,有一些簡單的圖像函數是可以直接使用的,但大多數要處理的圖像,都需要在編譯PHP時加上GD庫。除了安裝GD庫之外,在PHP中還可能需要其他的庫,這可以根據需要支持哪些圖像格式而定。GD庫可以在http://www.boutell.com/gd/免費下載,不同的GD版本支持的圖像格式不完全一樣,最新的GD庫版本支持GIF、JPEG、PNG、WBMP、XBM等格式的圖像文件,此外還支持一些如FreeType、Type 1等字體庫。通過GD庫中的函數,可以完成各種點、線、幾何圖形、文本及顏色的操作處理,也可以創建或讀取多種格式的圖像文件。
在PHP中,通過GD庫處理圖像的操作都是先在內存中處理,操作完成以後再以文件流的方式輸出到浏覽器或保存在服務器的磁盤中。創建一個圖像應該完成如下所示4個基本步驟。
①創建畫布:所有的繪圖設計都需要在一個背景圖片上完成,而畫布實際上就是在內存中開辟的一塊臨時區域,用於存儲圖像的信息。以後的圖像操作都將基於這個背景畫布,該畫布的管理就類似於我們在畫畫時使用的畫布。
②繪制圖像:畫布創建完成以後,就可以通過這個畫布資源,使用各種畫像函數設置圖像的顏色、填充畫布、畫點、線段、各種幾何圖形,以及向圖像中添加文本等。
③輸出圖像:完成整個圖像的繪制以後,需要將圖像以某種格式保存到服務器指定的文件中,或將圖像直接輸出到浏覽器上顯示給客戶。但在圖像輸出之前,一定要使用header()函數發送Content-type通知浏覽器,這次發送的是圖片不是文本。
④釋放資源:圖像被輸出以後,畫布中的內容也不再有用。出於節約系統資源的考慮,需要及時清楚畫布占用的所有內存資源。
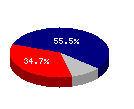
我們先來了解一下一個非常簡單的創建圖像腳本。在下面的腳本文件image.php中,按前面介紹的繪制圖像的四個步驟,使用GD庫動態輸出一個扇形統計圖。代碼如下所示:
復制代碼 代碼如下:
<?php
//創建畫布,返回一個資源類型的變量$image,並在內存中開辟一個臨時區域
$image = imagecreatetruecolor(100, 100); //創建畫布大小為100x100
//設置圖像中所需的顏色,相當於在畫畫時准備的染料盒
$white = imagecolorallocate($image, 0xFF, 0xFF, 0xFF); //為圖像分配顏色為白色
$gray = imagecolorallocate($image, 0xC0, 0xC0, 0xC0); //為圖像分配顏色為灰色
$darkgray = imagecolorallocate($image, 0x90, 0x90, 0x90); //為圖像分配顏色為暗灰色
$navy = imagecolorallocate($image, 0x00, 0x00, 0x80); //為圖像分配顏色為深藍色
$darknavy = imagecolorallocate($image, 0x00, 0x00, 0x50); //為圖像分配顏色為暗深藍色
$red = imagecolorallocate($image, 0xFF, 0x00, 0x00); //為圖像分配顏色為紅色
$darkred = imagecolorallocate($image, 0x90, 0x00, 0x00); //為圖像分配顏色為暗紅色
imagefill($image, 0, 0, $white); //為畫布背景填充背景顏色
//動態制作3D效果
for ($i = 60; $i >50; $i--){ //循環10次畫出立體效果
imagefilledarc($image, 50, $i, 100, 50, -160, 40, $darknavy, IMG_ARC_PIE);
imagefilledarc($image, 50, $i, 100, 50, 40, 75, $darkgray, IMG_ARC_PIE);
imagefilledarc($image, 50, $i, 100, 50, 75, 200, $darkred, IMG_ARC_PIE);
}
imagefilledarc($image, 50, 50, 100, 50, -160, 40, $navy, IMG_ARC_PIE); //畫一橢圓弧且填充
imagefilledarc($image, 50, 50, 100, 50, 40 , 75, $gray, IMG_ARC_PIE); //畫一橢圓弧且填充
imagefilledarc($image, 50, 50, 100, 50, 75, 200, $red, IMG_ARC_PIE); //畫一橢圓弧且填充
imagestring($image, 1, 15, 55, '34.7%', $white); //水平地畫一行字符串
imagestring($image, 1, 45, 35, '55.5%', $white); //水平地畫一行字符串
//向浏覽器中輸出一個GIF格式的圖片
header('Content-type:image/png'); //使用頭函數告訴浏覽器以圖像方式處理以下輸出
imagepng($image); //向浏覽器輸出
imagedestroy($image); //銷毀圖像釋放資源
?>
直接通過浏覽器請求該腳本,或是將該腳本所在的URL,賦給HTML中的IMG標記的src屬性,都可以獲取動態輸出的圖像結果,如下圖所示: