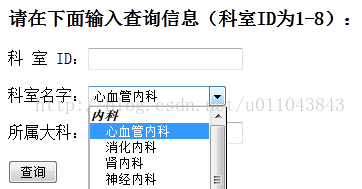
接到了老師的一個作業,實現的布局如圖:

如果輸入了科室ID,科室名字只顯示與ID對應的,若沒有輸入,則顯示全部,然後根據I科室名字的值,在所屬大科中的文本框自動顯示科室名字所在的大科。例如:選擇了心血管內科,則在所屬大科顯示內科。
主要代碼如下:
根據ID請求科室
function showHint(str)
{
var xmlhttp;
if (window.XMLHttpRequest)
{// IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// IE6, IE5
xmlhttp=new ActiveXObject(Microsoft.XMLHTTP);
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById(txtHint).innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open(GET,keshi.php?q=+str,true);
xmlhttp.send();
}
keshi.php:
';
while (!!$rowDKQ = fetchAssoc($resultDKQ))
{
$hint .= '
'; } } // 不是數字 else { $resultDK = queryDB(select table_dake.name from table_dake); $hint = '科室名字: