PHP+jQuery 長文章分頁類 ( 支持 url / ajax 分頁方式 ),
/*
******* 環境:Apache2.2.8 ( 2.2.17 ) + PHP5.2.6 ( 5.3.3 ) + MySQL5.0.51b ( 5.5.8 ) + jQuery-1.8
******* 其它組件:jQuery-1.8.3.min.js + Smarty 3.1.18 + TinyMCE 4.1.6
******* Date:2014-10-20
******* Author:小dee
******* Blog:http://www.cnblogs.com/dee0912/
*/
寫在前面的:
1.不論是列表分頁還是文章分頁,關鍵的地方在於如何處理當前頁之前和之後的偏移量,也就是要考慮 ( 不同情況下哪些頁碼元素該顯示,哪些不該顯示 ) 和計算 ( 顯示多少頁碼 ) ,這些關鍵的方法在 url 分頁時寫入分頁類文件中,在 ajax 分頁中寫入 js 文件中;
2.在 ajax 分頁時,使用 live() 方法可以使 jQuery動態添加的元素也能綁定事件處理函數 ( ajax_arc.js 文件 )
這個功能模塊的主要文件包括長文章分頁類 arc_page.class.php 和 用於 ajax 文章分頁的 ajax_arc.js 兩個文件,包含的功能有:
1.文章內容可以使用 url 分頁,分頁後的 url 參數為 p;
2.文章內容可以使用 ajax 分頁,顯示頁碼;
3.和列表分頁類一樣,可以更改"上一頁"、"下一頁"文字
其他:這個模塊的分頁功能為 編輯器手動插入分頁符 進行分頁。
這個模塊配合使用了 TinyMCE ( 4.1.6 ) 編輯器
TinyMCE編輯器下載地址:http://www.tinymce.com/download/download.php,解壓後文件夾 tinymce 放至根目錄;
語言包下載地址:http://www.tinymce.com/i18n/index.php,選擇 Chinese (China) ,解壓後把 langs 文件夾裡的 zh_CN.js 放至 tinymce/langs 目錄下;
在模板裡引入 tinymce/tinymce.min.js 文件;
其他使用方法可以參照博客:http://www.cnblogs.com/nkxyf/p/3883586.html
效果圖:
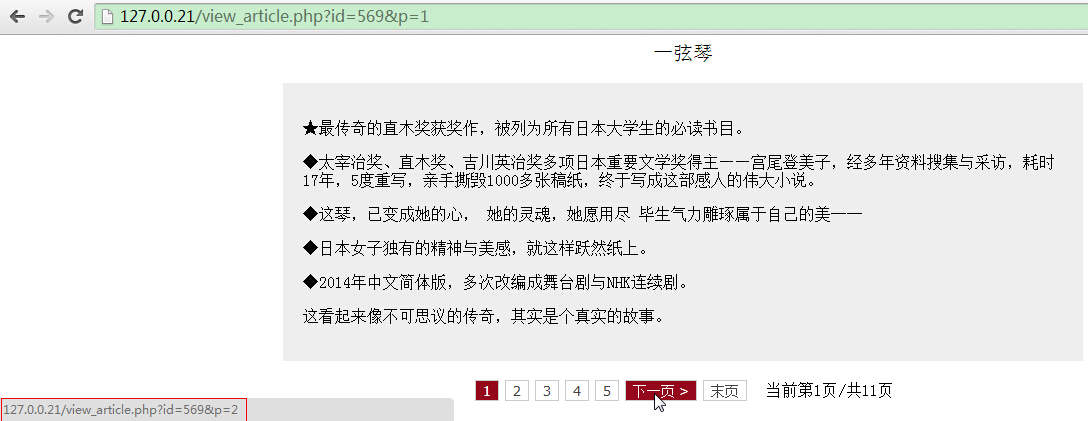
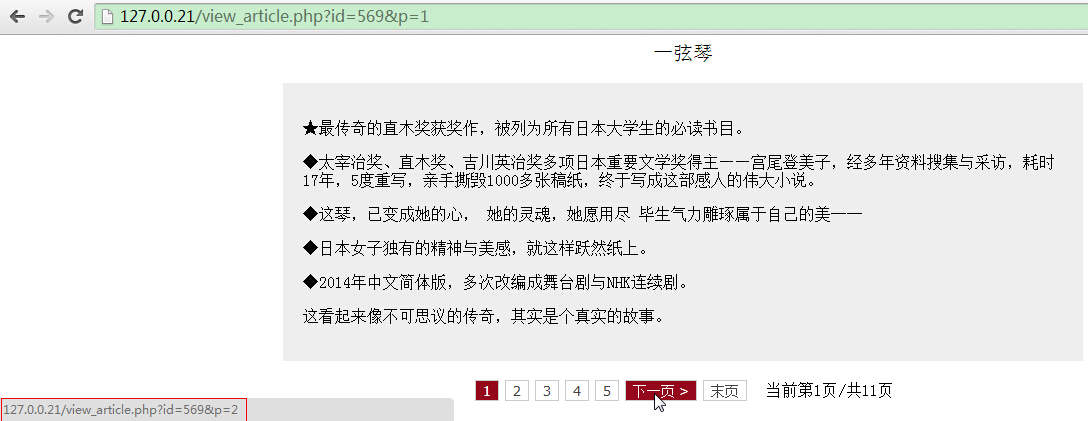
url 分頁
圖1.

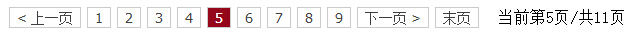
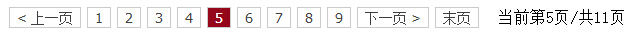
圖2.

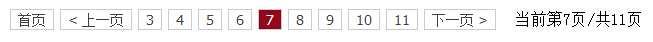
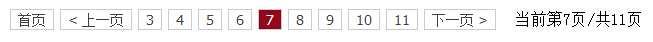
圖3.

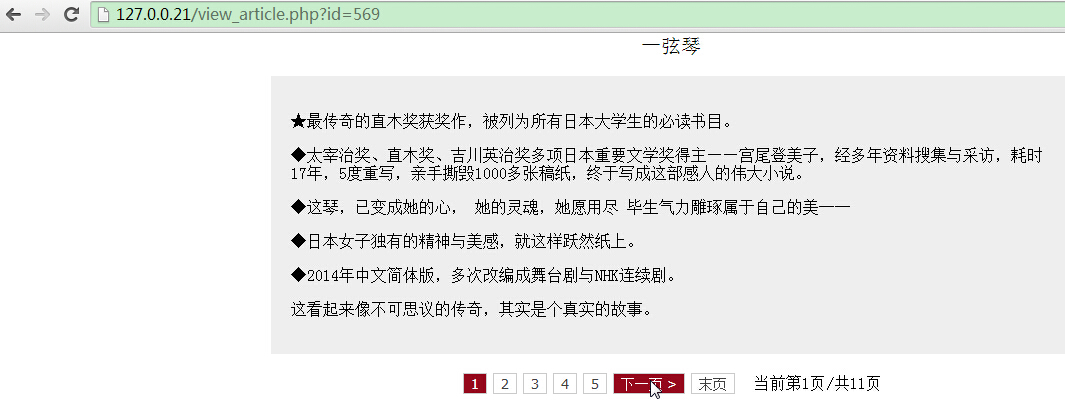
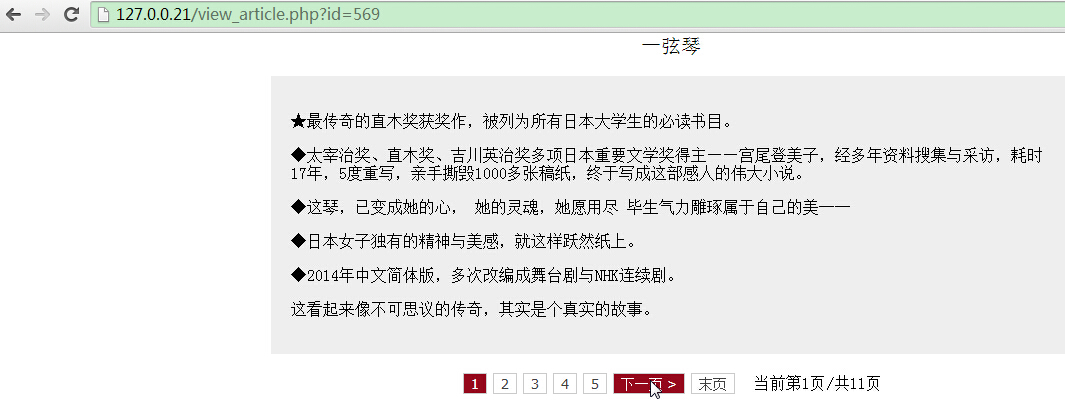
ajax 分頁
圖1.

圖2.

模塊文件結構圖:
ROOT:
├─conn
│ └─conn.php
│
├─libs -- smarty庫
│
├─templates
│ │
│ ├─add_article.html -- 添加文章模板
│ ├─view_article.html -- 前台文章頁模板
│ ├─list.html -- 前台列表頁模板
│ ├─success.html -- 操作成功時顯示模板
│ ├─error.html -- 操作失敗時顯示模板
│ │
│ ├─css
│ │
│ ├─images
│ │ └─loading.gif -- ajax分頁時請求數據接收到之前的加載圖
│ │
│ └─js
│ │
│ ├─jquery-1.8.3.min.js
│ │
│ ├─showTime.js -- 操作成功或失敗時的倒計時跳轉文件
│ │
│ ├─ajax_arc.js -- 當分頁方式為ajax時文章頁模板view_article.html加載的js
│ │
│ └─ajax.js -- 當分頁方式為ajax時列表頁模板list.html加載的js
│
├─templates_c
│
├─tinymce -- 編輯器
│
├─init.inc.php -- smarty配置文件
│
├─list_page.class.php -- 列表分頁類
│
├─arc_page.class.php -- 文章分頁類
│
├─list.php -- 列表頁
│
├─view_article.php -- 文章頁
│
├─ajaxarc.php -- 文章頁ajax分頁時接受請求的php文件
│
├─ajaxpage.php -- 列表頁ajax分頁時接受請求的php文件
│
└─ins.php -- 添加文章php文件
主要代碼:
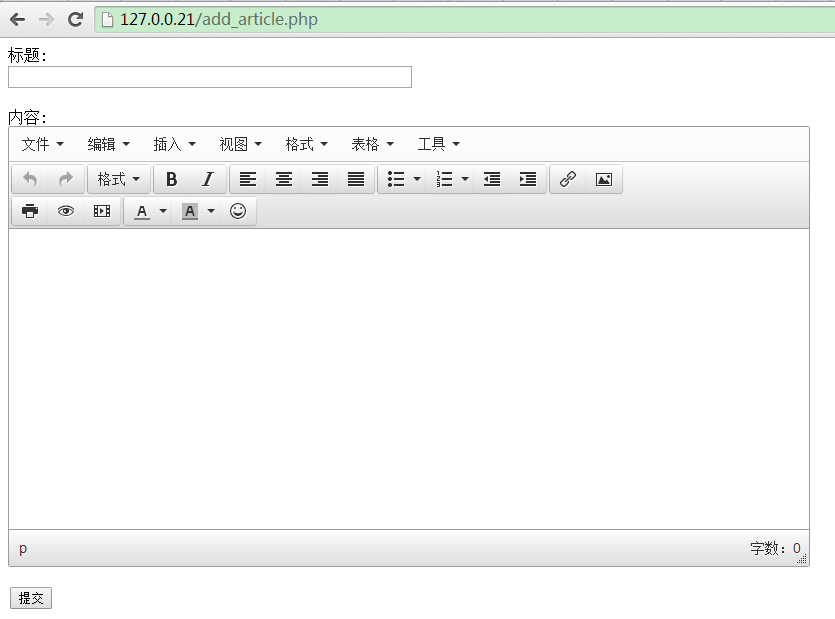
添加文章( templates/add_article.html , add_article.php , ins.php )
templates/add_article.html

![]()
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>PHP文章分頁類</title>
6 <link href="<{$Template_Dir}>/css/style_control.css" rel="stylesheet" type="text/css">
7 <script src="<{$Template_Dir}>/js/jquery-1.8.3.min.js"></script>
8
9 <!-- tinymce 4.1.6 -->
10 <script src="<{$ROOT_URL}>tinymce/tinymce.min.js"></script>
11 <script>
12
13 tinymce.init({
14
15 selector:'#content', //編輯區域
16 theme: "modern", //主題
17 language: "zh_cn", //語言(中文需要到官網下載)
18
19 width:800, //編輯框寬
20 height: 300, //編輯框高
21
22 plugins: [
23
24 "advlist autolink lists link image charmap print preview hr anchor pagebreak",
25 "searchreplace wordcount visualblocks visualchars code fullscreen",
26 "insertdatetime media nonbreaking save table contextmenu directionality",
27 "emoticons template paste textcolor colorpicker textpattern"
28 ],
29
30 //第一行工具欄
31 toolbar1: "insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image",
32
33 //第二行工具欄
34 toolbar2: "print preview media | forecolor backcolor emoticons",
35
36 image_advtab: true,
37
38 //初始時提供的默認格式
39 style_formats: [
40 {title: 'Bold text', inline: 'b'},
41 {title: 'Red text', inline: 'span', styles: {color: '#ff0000'}},
42 {title: 'Red header', block: 'h1', styles: {color: '#ff0000'}},
43 {title: 'Example 1', inline: 'span', classes: 'example1'},
44 {title: 'Example 2', inline: 'span', classes: 'example2'},
45 {title: 'Table styles'},
46 {title: 'Table row 1', selector: 'tr', classes: 'tablerow1'}
47 ]
48 });
49
50 </script>
51 </head>
52 <body>
53
54 <form id="arc_form" action="ins.php" method="post">
55
56 標題:<br />
57 <input type="text" id="title" name="title" autocomplete="off" /><br /><br />
58 內容:<br />
59 <textarea id="content" name="content"></textarea><br />
60 <input type="button" id="sub" value="提交" />
61
62 </form>
63
64 </body>
65 <script>
66
67 $(function(){
68
69 $("#sub").click(function(){
70
71 if($("#title").val() != ""){
72
73 $("#arc_form").submit();
74 }else{
75
76 alert("標題不能為空");
77 }
78 });
79 });
80 </script>
81 </html>
View Code
前台顯示如圖:

add_article.php

![]()
1 <?php
2
3 require 'init.inc.php';
4
5 $smarty->assign("ROOT",ROOT);
6 $smarty->assign("ROOT_URL",ROOT_URL);
7 $smarty->assign("Template_Dir",Template_Dir);
8
9 $smarty->display("add_article.html");
View Code
ins.php

![]()
1 <?php
2
3 require 'conn/conn.php';
4 require 'init.inc.php';
5
6 if(isset($_POST['title']) && !empty($_POST['title'])){
7
8 if(get_magic_quotes_gpc()){
9
10 $title = trim($_POST['title']);
11
12 }else{
13
14 $title = addslashes(trim($_POST['title']));
15 }
16 }
17
18 if(isset($_POST['content']) && !empty($_POST['content'])){
19
20 $content = htmlspecialchars($_POST['content']);
21 }
22
23 function check_input($value){
24
25 // 如果不是數字則加引號
26 if (!is_numeric($value)){
27
28 $value = mysql_real_escape_string($value);
29 }
30 return $value;
31 }
32
33 $title = check_input($title);
34
35
36 //插入數據
37 $sql = "insert into archives (title,content,pubdate)values('".$title."','".$content."','".time()."')";
38
39
40 if($conne->uidRst($sql) == 1){
41
42 //當前時間存入session
43 $_SESSION['t'] = $t;
44
45 $smarty->assign("Template_Dir",Template_Dir);
46 $smarty->assign("ROOT_URL",$ROOT_URL);
47
48 //跳轉參數
49 $smarty->assign("do","添加");
50 $smarty->assign("addr","列表頁");
51 $smarty->assign("url","list.php");
52
53 $smarty->display("success.html");
54 }else{
55
56 $smarty->assign("Template_Dir",Template_Dir);
57 $smarty->assign("ROOT_URL",$ROOT_URL);
58
59 //跳轉參數
60 $smarty->assign("do","添加");
61 $smarty->assign("addr","添加頁");
62 $smarty->assign("url","add_article.php");
63
64 $smarty->display("error.html");
65 }
View Code
把輸入的文章內容使用htmlspecialchars()存入數據庫。TinyMCE編輯器會自動把用戶輸入的內容前後加上<p></p>標簽,不只是文字,也包括圖片、視頻等富媒體,如:
圖片:

視頻:

分頁( arc_page.class.php , templates/js/ajax_arc.js , ajaxarc.php )
arc_page.class.php

![]()
1 <?php
2
3 class MyArcPage{
4
5 private $content;
6 private $pagebreak;
7 private $url; //當前出去參數p的url
8
9 //頁碼顯示
10 private $prePage; //頁碼前偏移量
11 private $floPage; //頁碼後偏移量
12 private $pageNow; //當前頁碼
13 private $totalPage;
14
15 private $page_act; //翻頁樣式 0:url 1:ajax
16
17 //頁碼文字
18 private $firstFonts = "首頁";
19 private $lastFonts = "末頁";
20
21 private $nextFonts = "下一頁 >";
22 private $preFonts = "< 上一頁";
23
24 //顯示頁碼
25 private $pageShow = "";
26
27
28 //參數:文章內容,分頁符的html代碼,分頁方式,當前url的p參數
29 function __construct($content,$pagebreak,$page_act,$p,$prePage,$floPage){
30
31 $this->content = $content;
32 $this->pagebreak = $pagebreak;
33 $this->floPage = $floPage;
34 $this->prePage = $prePage;
35
36 $this->page_act = $page_act;
37
38 $this->p = $p;
39 }
40
41 /**************************檢測是否含有分頁符***********************/
42 public function check(){
43
44 //檢測是否含有分頁符
45 if(strpos($this->content,$this->pagebreak) === false){
46
47 //不含有分頁符
48 return $this->content;
49 }else{
50
51 //含有分頁符
52 $contentArr = explode($this->pagebreak,$this->content);
53 return $contentArr;
54 }
55 }
56
57 /************獲得當前頁頁碼,接收$_GET['p']*******/
58 public function getPageNow(){
59
60 if(!isset($this->p)){
61
62 $this->pageNow = 1;
63 }else if($this->p>0){
64
65 $this->pageNow = $this->p;
66 }else{
67
68 die("page number error");
69 }
70
71 return $this->pageNow;
72 }
73
74 /**************************設置當前頁面鏈接**************************/
75 public function getUrl(){
76
77 $url = "http://".$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'];
78
79 //判斷是否帶參數
80 if(strpos($url,"?") === false){ //不帶參數
81
82 return $this->url = $url."?";
83 }else{ //帶參數
84
85 $url = explode("?",$url);
86 //參數
87 $param = $url[1];
88
89 //判斷是否有多個參數
90 if(strpos($param,"&") === false){ //只有一個參數
91
92 //判斷參數是否為p
93 if(strpos($param,"p=") === false){ //不含參數p
94
95 //合並url
96 $url = implode("?",$url);
97
98 return $this->url = $url."&";
99
100 }else{
101
102 //把參數p去掉
103 $url = $url[0];
104
105 return $this->url = $url."?";
106 }
107
108 }else{ //多個參數
109
110 $param = explode("&",$param);
111
112 //遍歷參數數組
113 foreach($param as $k=>$v){
114
115 if(strpos($v,"p=") === false){
116
117 continue;
118 }else{
119
120 //當含有參數p時,把它從數組中刪除
121 unset($param[$k]);
122 }
123 }
124
125 //刪除參數p之後組合數組
126 $param = implode("&",$param);
127 $url[1] = $param;
128 $url = implode("?",$url);
129
130 return $this->url = $url."&";
131 }
132 }
133 }
134
135 /****************************前偏移量處理***************************/
136 public function preOffset($preFonts){
137
138 $this->getPageNow();
139 $this->getUrl();
140 $this->getPreFonts($preFonts);
141
142 //前偏移量的處理
143 if($this->pageNow!=1 && ($this->pageNow - $this->prePage -1 <= 1)){
144
145 //上一頁
146 $this->pageShow .= "<a id=\"pre_page\" class=\"pagenum\" href=\"".$this->url."p=".($this->pageNow-1)."\">".($preFonts == ""?$this->preFonts:$preFonts)."</a>";
147
148
149 //頁碼
150 for($i=1;$i<=$this->pageNow-1;$i++){
151
152 //ajax方式不顯示
153 //if($this->page_act != 1){
154
155 $this->pageShow .= "<a class=\"pagenum\" href=\"".$this->url."p=".$i."\">".$i."</a>";
156 //}
157 }
158
159 }else if($this->pageNow - $this->prePage -1 > 1){ //pageNow至少大於2時才會出現"1..."
160
161 //首頁
162 $this->pageShow .= "<a id=\"first_page\" class=\"pagenum\" href=\"".$this->url."p=1\">".$this->firstFonts."</a>";
163
164 //上一頁
165 $this->pageShow .= "<a id=\"pre_page\" class=\"pagenum\" href=\"".$this->url."p=".($this->pageNow-1)."\">".($preFonts == ""?$this->preFonts:$preFonts)."</a>";
166
167 for($i=$this->prePage;$i>=1;$i--){
168
169 //當前頁和'...'之間的頁碼,ajax方式不顯示
170 //if($this->page_act != 1){
171
172 $this->pageShow .= "<a class=\"pagenum ajaxpage\" href=\"".$this->url."p=".($this->pageNow-$i)."\">".($this->pageNow-$i)."</a>";
173 //}
174 }
175 }
176 }
177
178 /**********************頁碼和後偏移量處理***************************/
179 public function floOffset($nextFonts){
180
181 $this->getPageNow();
182 $this->getTotalPage();
183 $this->getUrl();
184 $this->getNextFonts($nextFonts);
185
186 if($this->totalPage > $this->floPage){ //總頁數大於後偏移量時
187
188 for($i=0;$i<=$this->floPage;$i++){
189
190 $page = $this->pageNow+$i;
191
192 if($page<=$this->totalPage){
193
194 //頁碼,ajax方式不顯示
195 //if($this->page_act != 1){
196
197 $this->pageShow .= "<a class=\"pagenum ajaxpage\" href=\"".$this->url."p=".$page."\">".$page."</a>";
198 //}
199 }
200 }
201
202 if($this->pageNow < $this->totalPage){
203
204 $this->pageShow .= "<a id=\"flo_page\" class=\"pagenum\" href=\"".$this->url."p=".($this->pageNow+1)."\">".($nextFonts == ""?$this->nextFonts:$nextFonts)."</a>"; //當實例化對象時用戶傳遞的文字為空時則調用類預設的"下一頁",否則輸出用戶傳遞的值
205
206 if(($this->pageNow+$this->floPage+1)<$this->totalPage){
207
208 $this->pageShow .= "<a id=\"last_page\" class=\"pagenum\" href=\"".$this->url."p=".$this->totalPage."\">末頁</a>";
209 }
210
211 }else if($this->pageNow > $this->totalPage){
212
213 die("超出頁碼范圍");
214 }
215 }else{ //總頁數小於後偏移量時
216
217 if($this->pageNow < $this->totalPage){ //當前頁小於總頁數時
218
219 for($i=0;$i<$this->totalPage;$i++){
220
221 $page = $this->pageNow+$i;
222
223 if($page < $this->totalPage){
224
225 //if($this->page_act != 1){
226
227 //頁碼後邊界
228 $this->pageShow .= "<a class=\"pagenum ajaxpage\" href=\"".$this->url."p=".$page."\">".$page."</a>";
229 //}
230
231 }else if($page == $this->totalPage){
232
233 //if($this->page_act != 1){
234
235 $this->pageShow .= "<a class=\"pagenum ajaxpage\" href=\"".$this->url."p=".$page."\">".$page."</a>";
236 //}
237 }else if($this->pageNow > $this->totalPage){
238
239 die("超出頁碼范圍");
240 }
241 }
242
243 $this->pageShow .= "<a id=\"flo_page\" class=\"pagenum\" href=\"".$this->url."p=".($this->pageNow+1)."\">".$this->nextFonts."</a>";
244 }else if($this->pageNow > $this->totalPage){
245
246 die("超出頁碼范圍");
247 }else{ //當前頁等於總頁數
248
249 //if($this->page_act != 1){
250
251 $this->pageShow .= "<a id=\"flo_page\" class=\"pagenum\" href=\"".$this->url."p=".$this->totalPage."\">".$this->totalPage."</a>";
252 //}
253 }
254 }
255 }
256
257 /********************其它頁面信息***********************/
258 public function getOtherInfo(){
259
260 $this->pageShow .= "<span id=\"pagenow_info\"> 當前第".$this->pageNow."頁</span>";
261 $this->pageShow .= "/<span id=\"totalpage_info\">共".$this->totalPage."頁</span>";
262
263 return $this->pageShow;
264 }
265
266 /* ********************獲取上一頁、下一頁文字******************* */
267 public function getPreFonts($preFonts){
268
269 return $this->preFonts = ($preFonts=="")?$this->preFonts:$preFonts;
270 }
271
272 public function getNextFonts($nextFonts){
273
274 return $this->nextFonts = ($nextFonts=="")?$this->nextFonts:$nextFonts;
275 }
276
277
278
279 /******************************獲得總頁數頁**********************************/
280 public function getTotalPage(){
281
282 //檢測content是否為數組
283 if(is_array($this->check())){ //content含分頁符才分頁
284
285 //總頁數
286 return $this->totalPage = count($this->check());
287 }else{
288
289 return $this->totalPage = 1;
290 }
291 }
292
293 /*********************************分頁***************************************/
294 public function page(){
295
296 //文章分頁一般不多,所以只是用list_page.class.php中的style2作為分頁樣式
297 //返回頁碼
298 return $this->preOffset($preFonts,$this->prePage).$this->floOffset($nextFonts,$this->floPage).$this->getOtherInfo();
299 }
300 }
View Code
在這個文件中包含檢測是否含有分頁符的方法,如果包含分頁符,則把傳入的內容按照分頁符拆分,返回數組,否則返回字符串。
templates/js/ajax_arc.js

![]()
1 $(function(){
2
3 //初始顯示"下一頁","末頁"
4 showFloPage();
5
6 //刪除原先的li,插入gif
7 function ajaxpre(){
8
9 //插入gif圖
10 $loading = $("<img class=\"loading_arc\" src=\""+$Template_Dir+"/images/loading.gif\">");
11
12 $("#content").html($loading);
13 }
14
15 //隱藏翻頁信息
16 function infoAct(){
17
18 //當前頁到達尾頁時,"下一頁"和"末頁"
19 if(parseInt($("#pageNow").val()) == parseInt($("#totalPage").val())){
20
21 $("#flo_page").hide();
22 $("#last_page").hide();
23
24 $("#pre_page").show();
25 $("#first_page").show();
26
27 }else if(parseInt($("#pageNow").val()) == 1){ //當前頁到達時隱藏"首頁"和"上一頁"
28
29 $("#pre_page").hide();
30 $("#first_page").hide();
31
32 $("#flo_page").show();
33 $("#last_page").show();
34
35 }else{
36
37 $("#pre_page").show();
38 $("#first_page").show();
39
40 $("#flo_page").show();
41 $("#last_page").show();
42 }
43 }
44
45 //點擊"下一頁"、"末頁"時出現"首頁"和"上一頁"
46 function showPage(){
47
48 //首頁
49 $firstPage = $("<a id=\"first_page\" class=\"pagenum\">首頁</a>");
50
51 if($("#first_page").length == 0){
52 $firstPage.insertBefore($(".ajaxpage:first"));
53 }
54
55 //上一頁
56 $pre_page = $("<a id=\"pre_page\" class=\"pagenum\">"+$preFonts+"</a>");
57
58 if($("#pre_page").length == 0){
59 $pre_page.insertBefore($(".ajaxpage:first"));
60 }
61 }
62
63 //點擊"上一頁"、"首頁"時出現"下一頁"和"末頁"
64 function showFloPage(){
65
66 //下一頁
67 $flo_page = $("<a id=\"flo_page\" class=\"pagenum\">"+$preFonts+"</a>");
68
69 if($("#flo_page").length == 0){
70 $flo_page.insertAfter($(".ajaxpage:last"));
71 }
72
73 //末頁
74 $lastPage = $("<a id=\"last_page\" class=\"pagenum\">末頁</a>");
75
76 if($("#last_page").length == 0){
77 $lastPage.insertAfter($("#flo_page"));
78 }
79 }
80
81 //ajax請求數據
82 function ajaxpost(){
83
84 $.post("ajaxarc.php",{
85
86 pageNow : parseInt($("#pageNow").val()),
87 id : parseInt($("#id").val()),
88 pagebreak : $("#pagebreak").val()
89 },function(data,textStatus){
90
91 //刪除gif
92 $(".loading").remove();
93
94 $("#content").html(data);
95 });
96 }
97
98
99 //初始值=1
100 apagenow = parseInt($("#pageNow").val());
101
102 //ajax "首頁" 因為"首頁"和"上一頁"一開始是不出現的,所以只有在"下一頁"和"末頁"的的點擊函數中調用"首頁"和"上一頁"函數
103 function firstPageAct(){
104
105 if($("#first_page").is(":visible")){
106
107 $("#first_page").live('click',function(){
108
109 //刪除更新前的
110 ajaxpre();
111
112 //pageNow設為1
113 $("#pageNow").val(1);
114 apagenow = parseInt($("#pageNow").val());
115
116 //修改頁碼信息
117 $("#pagenow_info").html(" 當前第1頁");
118
119 //後偏移分頁
120 flopage($("#pageNow").val());
121
122 //ajax請求數據
123 ajaxpost();
124
125 //到達"首頁"之後隱藏"首頁"和"上一頁"
126 infoAct();
127
128 //給頁碼加樣式
129 selpage();
130 });
131 }
132 }
133
134 function lastPageAct(){
135
136 if($("#last_page").is(":visible")){
137
138 $("#last_page").live('click',function(){
139
140 //刪除更新前的
141 ajaxpre();
142
143 //pageNow設為1
144 $("#pageNow").val($("#totalPage").val());
145 apagenow = parseInt($("#pageNow").val());
146
147 //修改頁碼信息
148 $("#pagenow_info").html(" 當前第"+apagenow+"頁");
149
150 //後偏移分頁
151 flopage($("#pageNow").val());
152
153 if($("#first_page").is(":hidden") || $("#first_page").length == 0){
154
155 //出現"首頁"和"下一頁"
156 showPage();
157 showFloPage();
158 firstPageAct();
159 lastPageAct();
160 prePageAct();
161 }
162
163 //ajax請求數據
164 ajaxpost();
165
166 //到達"首頁"之後隱藏"首頁"和"上一頁"
167 infoAct();
168
169 //給頁碼加樣式
170 selpage();
171 });
172 }
173 }
174
175 //ajax "上一頁"
176 function prePageAct(){
177
178 if($("#pre_page").is(":visible")){
179
180 $("#pre_page").click(function(){
181
182 //刪除更新前的
183 ajaxpre();
184
185 //每點擊"上一頁",隱藏域值-1
186 if(parseInt(apagenow) != 1){
187
188 apagenow = parseInt(apagenow) - parseInt(1);
189 }
190
191 $("#pageNow").val(apagenow);
192
193 //前、後偏移分頁
194 flopage($("#pageNow").val());
195
196 //隱藏域的頁碼值大於1時
197 if(parseInt($("#pageNow").val()) > parseInt(1)){
198
199 //修改頁碼信息
200 $("#pagenow_info").html(" 當前第"+$("#pageNow").val()+"頁");
201 }
202
203 //ajax請求數據
204 ajaxpost();
205
206 if($("#first_page").is(":hidden") || $("#first_page").length == 0){
207
208 //出現"首頁"和"下一頁"
209 showPage();
210 showFloPage();
211 firstPageAct();
212 lastPageAct();
213 prePageAct();
214 }
215
216 //第一頁時隱藏"首頁"和"上一頁"
217 infoAct();
218
219 //給頁碼加樣式
220 selpage();
221 });
222
223 }
224 }
225
226 //ajax "下一頁"
227 if($("#flo_page").length>0){
228
229 //去掉a的href屬性
230 $("#flo_page").removeAttr("href");
231
232 $("#flo_page").live('click',function(){
233
234 ajaxpre();
235
236 //每點擊"下一次",隱藏域值+1
237 apagenow = parseInt(apagenow) + parseInt(1);
238
239 $("#pageNow").val(apagenow);
240
241 //後偏移分頁
242 flopage($("#pageNow").val());
243
244 //隱藏域的頁碼值小於總頁碼時
245 if(parseInt($("#pageNow").val()) <= parseInt($("#totalPage").val())){
246
247 //修改頁碼信息
248 $("#pagenow_info").html(" 當前第"+$("#pageNow").val()+"頁");
249
250 //ajax請求數據
251 ajaxpost();
252 }
253
254 //點擊"下一頁"之後出現"首頁"
255 if($("#first_page").is(":hidden") || $("#first_page").length == 0){
256
257 //出現"首頁"和"下一頁"
258 showPage();
259 showFloPage();
260 firstPageAct();
261 lastPageAct();
262 prePageAct();
263 }
264
265 //隱藏"下一頁"和"末頁"
266 infoAct();
267
268 //給頁碼加樣式
269 selpage();
270
271 return false; //取消點擊翻頁
272 });
273 }
274
275 //ajax "末頁"
276 if($("#last_page").length>0){
277
278 //去掉a的href屬性
279 $("#last_page").removeAttr("href");
280
281 $("#last_page").live('click',function(){
282
283 ajaxpre();
284
285 //修改隱藏域當前頁信息
286 apagenow = parseInt($("#totalPage").val());
287 $("#pageNow").val(apagenow);
288
289 //修改頁碼信息
290 $("#pagenow_info").html(" 當前第"+$("#totalPage").val()+"頁");
291
292 //後偏移分頁
293 flopage($("#pageNow").val());
294
295 //ajax請求數據
296 ajaxpost();
297
298 //點擊"末頁"之後出現"首頁"
299
300 if($("#first_page").length == 0){
301
302 showPage();
303 showFloPage();
304 firstPageAct();
305 lastPageAct();
306 prePageAct();
307 }
308
309 infoAct();
310
311 //給頁碼加樣式
312 selpage();
313
314 return false;
315 });
316 }
317
318 //取消a標簽跳轉
319 $("#first_page").live('click',function(){
320
321 return false;
322 });
323
324 $("#pre_page").live('click',function(){
325
326 return false;
327 });
328
329 //刪除具體頁碼的href
330 $(".ajaxpage").removeAttr("href");
331
332
333 //live()可使jQuery動態添加的元素也能綁定事件處理函數
334 $(".ajaxpage").live('click', function(){
335
336 ajaxpre();
337
338 //每點擊"下一次",隱藏域值變為當前a標簽顯示的頁碼
339 apagenow = $(this).text();
340
341 $("#pageNow").val(apagenow);
342
343 //後偏移分頁
344 flopage($("#pageNow").val());
345
346 //修改頁碼信息
347 $("#pagenow_info").html(" 當前第"+$("#pageNow").val()+"頁");
348
349 $(".ajaxpage").removeClass("selected");
350
351 $(this).each(function(){
352
353 if($(this).text() == $("#pageNow").val()){
354
355 $(this).addClass("selected");
356 }
357 })
358
359 if($("#first_page").is(":hidden") || $("#first_page").length == 0){
360
361 //出現"首頁"和"下一頁"
362 showPage();
363 showFloPage();
364 firstPageAct();
365 lastPageAct();
366 prePageAct();
367 }
368
369 infoAct();
370
371 //給頁碼加樣式
372 selpage();
373
374 ajaxpost();
375 });
376
377 //"上一頁","下一頁"給頁碼加樣式
378 function selpage(){
379
380 //給頁碼加樣式
381 $(".ajaxpage").removeClass("selected");
382 $(".ajaxpage").each(function(){
383
384 if($(this).text() == $("#pageNow").val()){
385
386 $(this).addClass("selected");
387 }
388 })
389 }
390
391 //後偏移量
392 function flopage($pagenow){
393
394 if(parseInt($("#flopage").val()) < parseInt($("#totalPage").val())){
395
396 //當頁碼發生變化時(點擊頁碼),新添加的邊界頁碼為
397 $ins_page_num = parseInt($pagenow) + parseInt($("#flopage").val()) - parseInt(1);
398
399 prepage($pagenow);
400
401 //當新的頁碼邊界也小於總頁數時
402 if(parseInt($ins_page_num) < parseInt($("#totalPage").val())){
403 //新的頁碼顯示為
404 for(var i=$pagenow;i<=$ins_page_num+parseInt(1);i++){
405
406 $pageshow += "<a class=\"pagenum ajaxpage\">"+i+"</a>";
407 }
408
409 //如果後邊界沒有到達末頁,則顯示'下一頁'、'末頁'
410 $pageshow += "<a id=\"flo_page\" class=\"pagenum\">"+$nextFonts+"</a>";
411 $pageshow += "<a id=\"last_page\" class=\"pagenum\">末頁</a>";
412
413 //修改頁碼信息
414 $pageshow += " 當前第"+$pagenow+"頁";
415 $pageshow += "/共"+$("#totalPage").val()+"頁";
416
417 //替換原來的頁碼顯示
418 $("#page").html($pageshow);
419 }else{
420
421 //當新的頁碼邊界也大於總頁數時
422 for(var i=$pagenow;i<=parseInt($("#totalPage").val());i++){
423
424 $pageshow += "<a class=\"pagenum ajaxpage\">"+i+"</a>";
425 }
426
427 //如果後邊界沒有到達末頁,則顯示'下一頁'、'末頁'
428 $pageshow += "<a id=\"flo_page\" class=\"pagenum\">"+$nextFonts+"</a>";
429 $pageshow += "<a id=\"last_page\" class=\"pagenum\">末頁</a>";
430
431 //修改頁碼信息
432 $pageshow += " 當前第"+$pagenow+"頁";
433 $pageshow += "/共"+$("#totalPage").val()+"頁";
434
435 //替換原來的頁碼顯示
436 $("#page").html($pageshow);
437 }
438 }
439 }
440
441 //前偏移量
442 function prepage($pagenow){
443
444 $pageshow = "";
445
446 //當前頁 - 當前偏移量 <= 0 時
447 if(parseInt($pagenow) - parseInt($("#perpage").val()) <= 0){
448
449 //前邊界 = 1
450 //pagenow不輸出,在後偏移量時pagenow已經輸出
451 for(var i=1;i<parseInt($pagenow);i++){
452
453 $pageshow += "<a class=\"pagenum ajaxpage\">"+i+"</a>";
454 }
455 }else{
456
457 //前邊界 = pagenow - prepage
458 for(var i=parseInt($pagenow)-parseInt($("#perpage").val());i<parseInt($pagenow);i++){
459
460 $pageshow += "<a class=\"pagenum ajaxpage\">"+i+"</a>";
461 }
462 }
463 }
464 });
View Code
ajaxarc.php

![]()
1 <?php
2
3 require 'conn/conn.php';
4
5 if(isset($_POST['pageNow']) && !empty($_POST['pageNow'])){
6
7 $p = $_POST['pageNow'];
8 }
9
10 if(isset($_POST['id']) && !empty($_POST['id'])){
11
12 $id = $_POST['id'];
13 }
14
15 if(isset($_POST['pagebreak']) && !empty($_POST['pagebreak'])){
16
17 $pagebreak = $_POST['pagebreak'];
18 }
19
20
21 $sql = "select content from archives where aid=".$id;
22
23 $row = $conne->getRowsRst($sql);
24 $content = $row['content'];
25
26 $content = explode(htmlspecialchars($pagebreak),$content);
27
28 echo htmlspecialchars_decode($content[$p-1]);
View Code
文件根據傳遞的文章 id 和 頁碼,從數據庫中取出相應頁碼的內容傳遞給模板
查看文章( templates/view_article.html , view_article.php ):
templates/view_article.html

![]()
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>文章頁</title>
6 <link href="<{$Template_Dir}>/css/style_arc_view.css" rel="stylesheet" type="text/css">
7 <link href="<{$Template_Dir}>/css/page.css" rel="stylesheet" type="text/css">
8 <script id="jq" src="<{$Template_Dir}>/js/jquery-1.8.3.min.js"></script>
9 </head>
10 <body>
11
12 <div id="container">
13
14 <div id="title"><{$row.title}></div>
15 <div id="content">
16
17 <{if $totalPage == 1}>
18 <{$content}>
19 <{else}>
20 <{$content[$pageNow-1]}>
21 <{/if}>
22
23 </div>
24
25 <{if $totalPage != 1}>
26 <div id="page"><{$page}></div>
27 <{/if}>
28 <input id="pageNow" type="hidden" value="<{$pageNow}>">
29 <!--分頁方式-->
30 <input id="page_act" type="hidden" value="<{$page_act}>">
31 <!--總頁數-->
32 <input id="totalPage" type="hidden" value="<{$totalPage}>">
33 <!--id-->
34 <input id="id" type="hidden" value="<{$id}>">
35 <!--分頁符-->
36 <input id="pagebreak" type="hidden" value="<{$pagebreak}>">
37 <!--前偏移量-->
38 <input id="perpage" type="hidden" value="<{$perPage}>">
39 <!--後偏移量-->
40 <input id="flopage" type="hidden" value="<{$floPage}>">
41 <!--//把smarty的變量傳遞給外部js-->
42 <input id="Template_Dir" type="hidden" value="<{$Template_Dir}>">
43 <input id="preFonts" type="hidden" value="<{$preFonts}>">
44 <input id="nextFonts" type="hidden" value="<{$nextFonts}>">
45 </div>
46
47 </body>
48 <script>
49
50 $(function(){
51
52 //遍歷a
53 $(".pagenum").each(function(){
54
55 if($(this).text() == $("#pageNow").val()){
56
57 $(this).addClass("selected");
58 }
59 });
60
61
62 //如果分頁方式是ajax,則加載外部ajax.js
63 if($("#page_act").val() == 1){
64
65 //把smarty的變量傳遞給外部js
66 $Template_Dir = $("#Template_Dir").val();
67 $preFonts = $("#preFonts").val();
68 $nextFonts = $("#nextFonts").val();
69
70 $insertAjax = $("<script src=\"<{$Template_Dir}>/js/ajax_arc.js\"><\/script>");
71 $insertAjax.insertAfter($("#jq"));
72 }
73
74 });
75 </script>
76 </html>
View Code
在模板頁進行判斷,接受的總頁數的參數是否為1,如果為1說明沒有分頁,否則默認顯示第1頁。
view_article.php
1 <?php
2
3 require 'init.inc.php';
4 require 'conn/conn.php';
5 require 'arc_page.class.php'; //文章分頁類
6
7 if(isset($_GET['id']) && !empty($_GET['id'])){
8
9 //強制轉換為整型
10 $id = (int)$_GET['id'];
11 }
12
13 $sql = "select * from archives where aid=".$id;
14
15 if($conne->getRowsNum($sql) == 1){
16
17 //查詢
18 $row = $conne->getRowsRst($sql);
19 }else{
20
21 die("select error!");
22 }
23
24 $content = $row['content'];
25 $pagebreak = "<!-- pagebreak -->"; //<!-- pagebreak -->
26 $page_act = 1; //設置分頁方式 0:url 1:ajax
27
28 $perPage = 4; //前分頁偏移量
29 $floPage = 4; //後分頁偏移量
30 $preFonts = ""; //"前一頁"文字內容
31 $nextFonts = ""; //"下一頁"文字內容
32
33 if($page_act == 0){
34
35 //url分頁時的$p
36 $p = isset($_GET['p'])?$_GET['p']:1; //當前頁碼
37 }else{
38
39 //ajax分頁時$p來自viwe_article.html
40 $p = isset($_POST['p'])?$_POST['p']:1;
41 }
42
43 //實例化
44 $mypage = new MyArcPage($content,$pagebreak,$page_act,$p,$perPage,$floPage);
45
46 //獲得content
47 $content = $mypage->check();
48
49 //htmlspecialchars_decode處理。如果文章帶分頁,那麼獲取到的$content就是一個一維數組,需要把數組中的每個元素即每頁展現的內容進行decode
50 if(is_array($content)){
51
52 for($i=1;$i<=count($content);$i++){
53
54 $content[$i-1] = htmlspecialchars_decode($content[$i-1]);
55 }
56 }else{
57
58 $content = htmlspecialchars_decode($content);
59 }
60
61 //上一頁,下一頁
62 $preFonts = $mypage->getPreFonts($preFonts);
63 $nextFonts = $mypage->getNextFonts($nextFonts);
64
65 //總條數
66 $totalPage = $mypage->getTotalPage();
67
68 //顯示頁碼
69 $page = $mypage->page($preFonts,$nextFonts);
70
71 $smarty->assign("ROOT",ROOT);
72 $smarty->assign("ROOT_URL",ROOT_URL);
73 $smarty->assign("Template_Dir",Template_Dir);
74 $smarty->assign("row",$row);
75
76 $smarty->assign("content",$content);
77
78 //ajax要用到的參數
79 $smarty->assign("id",$id);
80 $smarty->assign("pagebreak",$pagebreak);
81 $smarty->assign("perPage",$perPage); //前分頁偏移量
82 $smarty->assign("floPage",$floPage); //後分頁偏移量
83
84 $smarty->assign("page",$page);
85 $smarty->assign("pageNow",$p); //傳遞當前頁
86 $smarty->assign("totalPage",$totalPage); //傳遞總頁數
87 $smarty->assign("page_act",$page_act); //傳遞分頁方式
88 $smarty->assign("preFonts",$preFonts); //傳遞上一頁文字信息
89 $smarty->assign("nextFonts",$nextFonts); //傳遞下一頁文字信息
90
91 $smarty->display("view_article.html");
具體使用分頁的代碼都在 view_article.php 文件中。
代碼下載地址:https://github.com/dee0912/aritclePage
作者:小dee
出處:http://www.cnblogs.com/dee0912/
說明:作者寫博目的是記錄開發過程,積累經驗,便於以後工作參考。
如需轉載,請在文章頁面保留此說明並且給出原文鏈接。謝謝!