ThinkPHP整合百度Ueditor,基於黃永成老師的視頻說明的
申明:最好大家都能寫絕對路徑的都寫好絕對路徑比如:window.UEDITOR_HOME_URL
他在教程裡面已經說了的,我就不再次說了啊,就一筆帶過,好了不廢話!
在調用編輯器的時候首先先初始化一些值:
1 <script type="text/javascript" charset="utf-8">
2 window.UEDITOR_HOME_URL = "/Public/ueditor/"; //UEDITOR_HOME_URL、config、all這三個順序不能改變
3 window.onload=function(){
4 window.UEDITOR_CONFIG.initialFrameHeight=300;//編輯器的高度
5 window.UEDITOR_CONFIG.imageUrl="{:U('admin/Category/checkPic')}"; //圖片上傳提交地址
6 window.UEDITOR_CONFIG.imagePath=' /Uploads/thumb/';//編輯器調用圖片的地址
7 UE.getEditor('contents');//裡面的contents是我的textarea的id值
8
9 }
10
11 </script>
然後再引入2個js文件,分別是:1、ueditor.all.min.js 2、ueditor.config.js
在這裡申明一下 我以上說的調用方式,順序絕對不能亂,亂了就會出問題了,所以你就按照我的按部就班的做吧!
因為我重寫了編輯器的圖片提交地址,所以我還得在控制器裡面寫一個對圖片處理的方法。
代碼如下:
1 //改變Ueditor 默認圖片上傳路徑
2 public function checkPic(){
3 import('ORG.Net.UploadFile');
4 $upload = new UploadFile();// 實例化上傳類
5 $upload->allowExts = array('jpg', 'gif', 'png', 'jpeg');// 設置附件上傳類型
6 $upload->autoSub =true ;
7 $upload->subType ='date' ;
8 $upload->dateFormat ='ym' ;
9 $upload->savePath = './Uploads/thumb/';// 設置附件上傳目錄
10 if($upload->upload()){
11 $info = $upload->getUploadFileInfo();
12 echo json_encode(array(
13 'url'=>$info[0]['savename'],
14 'title'=>htmlspecialchars($_POST['pictitle'], ENT_QUOTES),
15 'original'=>$info[0]['name'],
16 'state'=>'SUCCESS'
17 ));
18 }else{
19 echo json_encode(array(
20 'state'=>$upload->getErrorMsg()
21 ));
22 }
23
24 }
我首先給大家看看代碼先,在繼續說明,
1、引入tp官方的文件上傳處理類,然後初始化一些配置,這些都不介紹了啊!
2、判斷他是否上傳成功了,如果上傳成功了,就先獲取他的上傳成功的信息,然後把數組轉成json,用phpjson_encode。如果上傳失敗就把上傳失敗的信息直接返回!
以上都是在黃永成老師教程裡面已經說明了的!就不詳細說明了,不懂的就去看視頻!
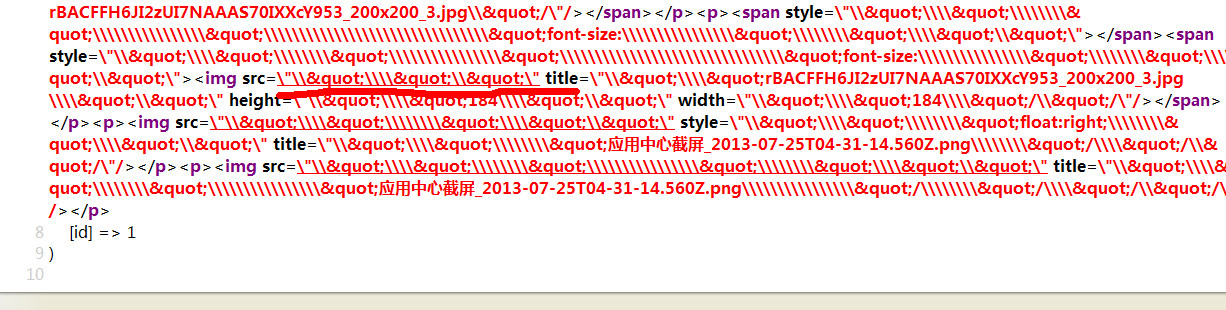
在整合好了上傳後,發現上傳的圖片路徑被轉義了,一直顯示不出來如圖:
我就在顯示出數據的哪裡用反轉義函數,進行操作了一下{$article.content|stripslashes}這樣就是把轉義的字符串進行反轉義,這樣數據就能正常顯示了
如圖:
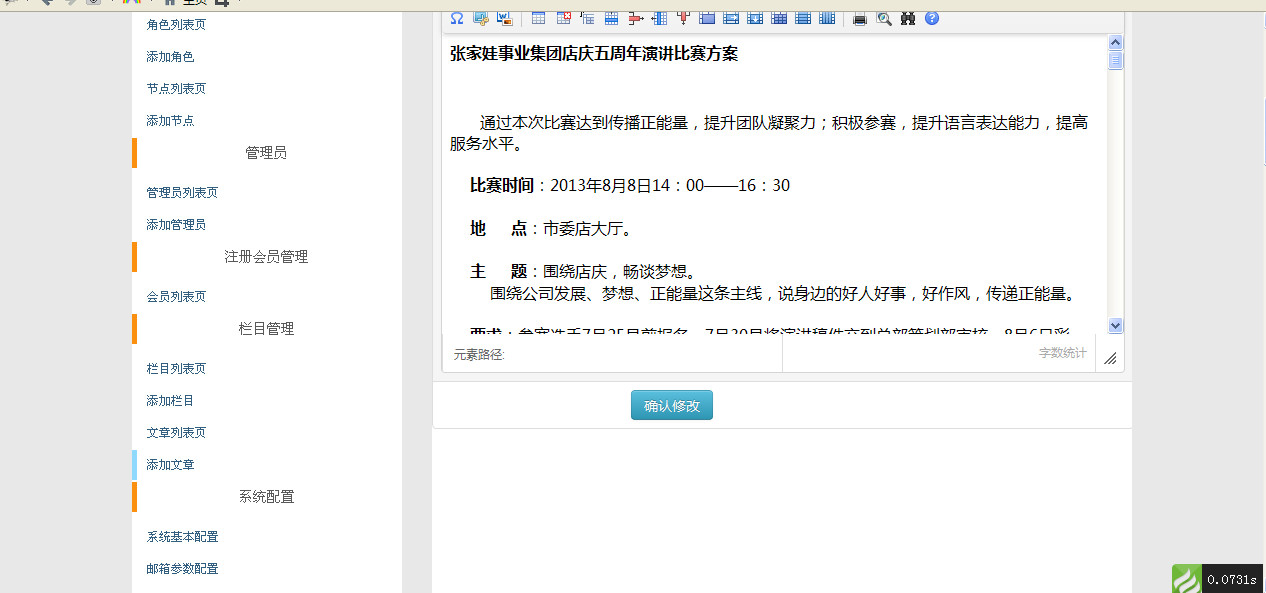
然後在前台模版顯示數據的時候不僅要反轉義還要去掉html實體化,{$article.content|htmlspecialchars_decode|stripslashes}這樣就能正常顯示了!
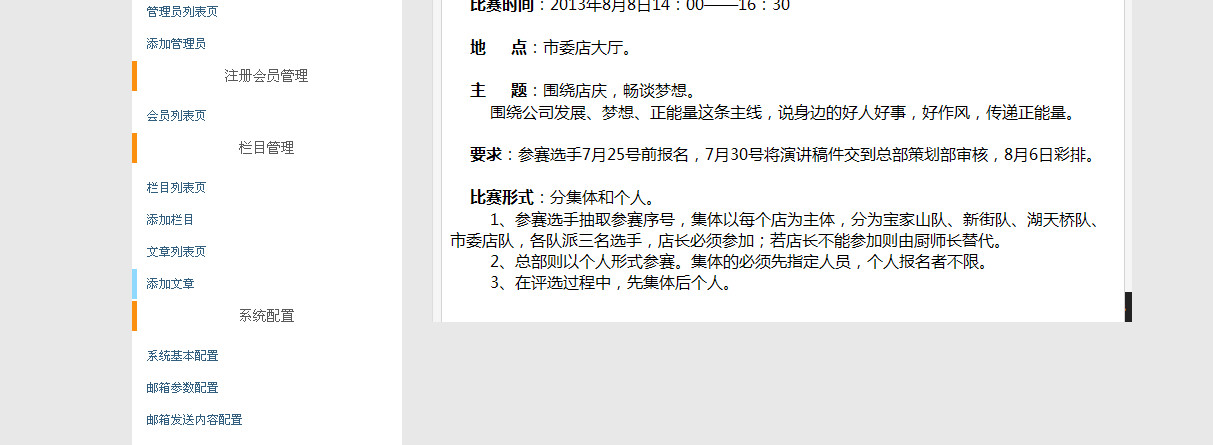
還有喲個問題,百度編輯器當裡面的內容增長時,他的高度也是增長的,如圖:
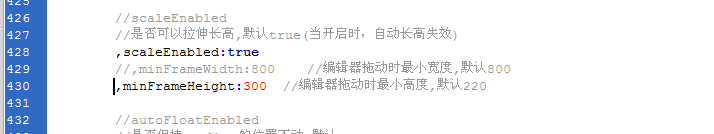
解決方案就是在Ueditor的配置文件ueditor.config.js,裡面的第428行打開注釋,改成true,還有430行注釋打開把他改成你初始化的的高度對應就好了。如圖:
這樣編輯器就不會撐高了!如圖:
完結!!! 說的不好的大神勿噴~~這個只是分享交流,如果說錯了 指出來就行了 謝謝~~~
補充說明:關於Ueditor在ie7下面調用不出來的bug問題解決辦法,這個是前天逛官網的時候,發現一個人的這個問題的,因為我只有人見人愛的ie6,也都沒有去測試,所以還是別人提醒,現在更正一下ie7的bug解決方案~感謝這位大濕啊~
如圖:
在imageUp.php的上傳配置裡面修改:
$config = array("savePath" => "../../Public");
thinkphp是個輕量級的框架,小型項目用得多些,你要學PHP,就專心把原生的PHP開發學好,不然光學框架學不出個什麼名堂來的 恩,大師我觀你有旺財的