關鍵字:微信公眾平台 自定義菜單 掃一掃 發圖片 發地理位置
作者:方倍工作室
原文:http://www.cnblogs.com/txw1958/p/weixin-menu-new-type.html
自定義菜單能夠幫助公眾號豐富界面,讓用戶更好更快地理解公眾號的重要功能。微信增加了點擊菜單後調起掃一掃(支持二維碼/一維碼)、發圖片、發地理位置的能力,需開發實現。原有自定義菜單開發權限的公眾號,均可獲得以上能力。
在這篇微信公眾平台開發教程中,我們將介紹如何在自定義菜單上開發掃一掃、發圖片、發地理位置等功能。原有點擊和跳轉事件的開發,請參考微信公眾平台開發(58)自定義菜單。
本文分為以下二個部分:
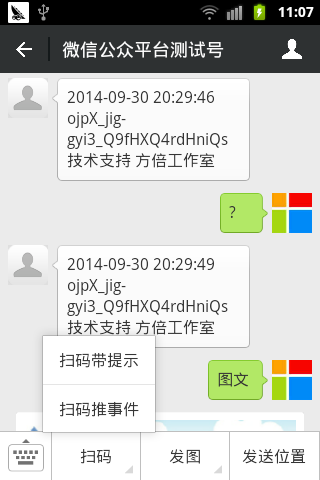
1. 掃碼推送事件 scancode_push
用戶點擊按鈕後,微信客戶端將調起掃一掃工具,完成掃碼操作後顯示掃描結果(如果是URL,將進入URL),且會將掃碼的結果傳給開發者,開發者可以下發消息。
2. 掃碼推送事件,且彈出“消息接收中”提示框 scancode_waitmsg
用戶點擊按鈕後,微信客戶端將調起掃一掃工具,完成掃碼操作後,將掃碼的結果傳給開發者,同時收起掃一掃工具,然後彈出“消息接收中”提示框,隨後可能會收到開發者下發的消息。
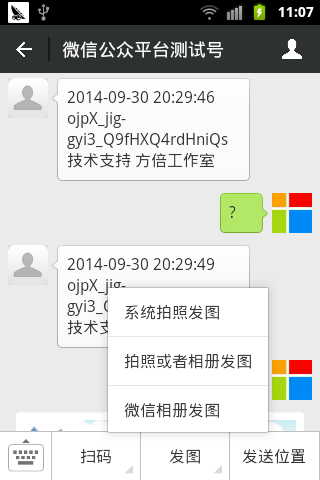
3. 彈出系統拍照發圖 pic_sysphoto
用戶點擊按鈕後,微信客戶端將調起系統相機,完成拍照操作後,將拍攝的相片發送給開發者,並推送事件給開發者,同時收起系統相機,隨後可能會收到開發者下發的消息。
4. 彈出拍照或者相冊發圖 pic_photo_or_album
用戶點擊按鈕後,微信客戶端將彈出選擇器供用戶選擇“拍照”或者“從手機相冊選擇”。用戶選擇後即走其他兩種流程。
5. 彈出微信相冊發圖器 pic_weixin
用戶點擊按鈕後,微信客戶端將調起微信相冊,完成選擇操作後,將選擇的相片發送給開發者的服務器,並推送事件給開發者,同時收起相冊,隨後可能會收到開發者下發的消息。
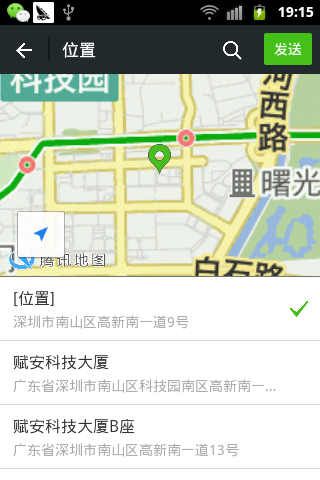
6. 彈出地理位置選擇器 location_select
用戶點擊按鈕後,微信客戶端將調起地理位置選擇工具,完成選擇操作後,將選擇的地理位置發送給開發者的服務器,同時收起位置選擇工具,隨後可能會收到開發者下發的消息。
以上新增能力,均僅支持微信iPhone5.4.1以上版本,和Android5.4以上版本的微信用戶,舊版本微信用戶點擊後將沒有回應,開發者也不能正常接收到事件推送。
接口調用請求說明
http請求方式:POST(請使用https協議)
https://api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN
按鈕請求示例如下
{
"button": [
{
"name": "掃碼",
"sub_button": [
{
"type": "scancode_waitmsg",
"name": "掃碼帶提示",
"key": "rselfmenu_0_0",
"sub_button": [ ]
},
{
"type": "scancode_push",
"name": "掃碼推事件",
"key": "rselfmenu_0_1",
"sub_button": [ ]
}
]
},
{
"name": "發圖",
"sub_button": [
{
"type": "pic_sysphoto",
"name": "系統拍照發圖",
"key": "rselfmenu_1_0",
"sub_button": [ ]
},
{
"type": "pic_photo_or_album",
"name": "拍照或者相冊發圖",
"key": "rselfmenu_1_1",
"sub_button": [ ]
},
{
"type": "pic_weixin",
"name": "微信相冊發圖",
"key": "rselfmenu_1_2",
"sub_button": [ ]
}
]
},
{
"name": "發送位置",
"type": "location_select",
"key": "rselfmenu_2_0"
}
]
}
參數說明
菜單具體的生成方法,與之前是一樣的,先生成access token,再將菜單post內容提交給微信服務器,具體代碼及方法可以參考 微信公眾平台開發(58)自定義菜單。
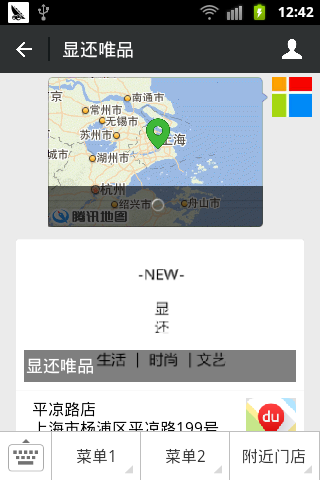
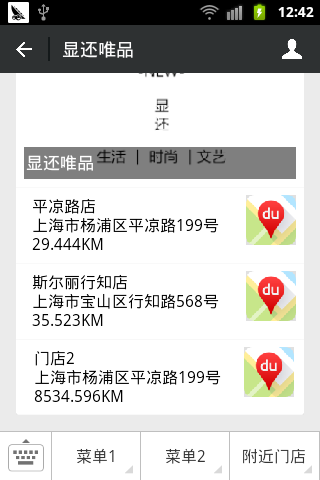
生成後的效果如下如示:


響應菜單點擊,則需要在接口文件中添加新的EventKey事件的響應,並回復相應的內容。
相關代碼如下
1 //接收事件消息
2 private function receiveEvent($object)
3 {
4 $content = "";
5 switch ($object->Event)
6 {
7 case "subscribe":
8 $content = "歡迎關注方倍工作室 ";
9 $content .= (!empty($object->EventKey))?("\n來自二維碼場景 ".str_replace("qrscene_","",$object->EventKey)):"";
10 break;
11 case "unsubscribe":
12 $content = "取消關注";
13 break;
14 case "CLICK":
15 switch ($object->EventKey)
16 {
17 case "COMPANY":
18 $content = array();
19 $content[] = array("Title"=>"方倍工作室", "Description"=>"", "PicUrl"=>"http://discuz.comli.com/weixin/weather/icon/cartoon.jpg", "Url" =>"http://m.cnblogs.com/?u=txw1958");
20 break;
21 default:
22 $content = "點擊菜單:".$object->EventKey;
23 break;
24 }
25 break;
26 case "VIEW":
27 $content = "跳轉鏈接 ".$object->EventKey;
28 break;
29 case "SCAN":
30 $content = "掃描場景 ".$object->EventKey;
31 break;
32 case "LOCATION":
33 $content = "上傳位置:緯度 ".$object->Latitude.";經度 ".$object->Longitude;
34 break;
35 case "scancode_waitmsg":
36 $content = "掃碼帶提示:類型 ".$object->ScanCodeInfo->ScanType." 結果:".$object->ScanCodeInfo->ScanResult;
37 break;
38 case "scancode_push":
39 $content = "掃碼推事件";
40 break;
41 case "pic_sysphoto":
42 $content = "系統拍照";
43 break;
44 case "pic_weixin":
45 $content = "相冊發圖:數量 ".$object->SendPicsInfo->Count;
46 break;
47 case "pic_photo_or_album":
48 $content = "拍照或者相冊:數量 ".$object->SendPicsInfo->Count;
49 break;
50 case "location_select":
51 $content = "發送位置:標簽 ".$object->SendLocationInfo->Label;
52 break;
53 default:
54 $content = "receive a new event: ".$object->Event." \n技術支持 方倍工作室";
55 break;
56 }
57
58 if(is_array($content)){
59 if (isset($content[0]['PicUrl'])){
60 $result = $this->transmitNews($object, $content);
61 }else if (isset($content['MusicUrl'])){
62 $result = $this->transmitMusic($object, $content);
63 }
64 }else{
65 $result = $this->transmitText($object, $content);
66 }
67 return $result;
68 }
各項類型推送給後台的xml詳解如下
scancode_waitmsg,回應該事件給用戶,用戶可收到消息
<xml>
<ToUserName><![CDATA[gh_82479813ed64]]></ToUserName>
<FromUserName><![CDATA[ojpX_jig-gyi3_Q9fHXQ4rdHniQs]]></FromUserName>
<CreateTime>1412075435</CreateTime>
<MsgType><![CDATA[event]]></MsgType>
<Event><![CDATA[scancode_waitmsg]]></Event>
<EventKey><![CDATA[rselfmenu_0_0]]></EventKey>
<ScanCodeInfo>
<ScanType><![CDATA[qrcode]]></ScanType>
<ScanResult><![CDATA[http://weixin.qq.com/r/pUNnf4HEX9wgrcUc9xa3]]></ScanResult>
<EventKey><![CDATA[rselfmenu_0_0]]></EventKey>
</ScanCodeInfo>
</xml>
scancode_push,回應該事件給用戶,用戶不能收到消息
<xml>
<ToUserName><![CDATA[gh_82479813ed64]]></ToUserName>
<FromUserName><![CDATA[ojpX_jig-gyi3_Q9fHXQ4rdHniQs]]></FromUserName>
<CreateTime>1412075451</CreateTime>
<MsgType><![CDATA[event]]></MsgType>
<Event><![CDATA[scancode_push]]></Event>
<EventKey><![CDATA[rselfmenu_0_1]]></EventKey>
<ScanCodeInfo>
<ScanType><![CDATA[qrcode]]></ScanType>
<ScanResult><![CDATA[http://weixin.qq.com/r/pUNnf4HEX9wgrcUc9xa3]]></ScanResult>
<EventKey><![CDATA[rselfmenu_0_1]]></EventKey>
</ScanCodeInfo>
</xml>
pic_weixin ,下面是一次推送3張相片時的數據
<xml>
<ToUserName><![CDATA[gh_82479813ed64]]></ToUserName>
<FromUserName><![CDATA[ojpX_jig-gyi3_Q9fHXQ4rdHniQs]]></FromUserName>
<CreateTime>1412075552</CreateTime>
<MsgType><![CDATA[event]]></MsgType>
<Event><![CDATA[pic_weixin]]></Event>
<EventKey><![CDATA[rselfmenu_1_2]]></EventKey>
<SendPicsInfo>
<Count>3</Count>
<PicList>
<item>
<PicMd5Sum><![CDATA[a6ab74b73a298f49f6fc66f41f88d3c7]]></PicMd5Sum>
</item>
<item>
<PicMd5Sum><![CDATA[5b9aea2b3683c5c21aaf3629739cafd9]]></PicMd5Sum>
</item>
<item>
<PicMd5Sum><![CDATA[2325ff3f39705ac987d3e0660906791d]]></PicMd5Sum>
</item>
</PicList>
<EventKey><![CDATA[rselfmenu_1_2]]></EventKey>
</SendPicsInfo>
</xml>
回應上述消息,用戶收不到,但微信會繼續推送3個圖片消息給接口
<xml>
<ToUserName><![CDATA[gh_82479813ed64]]></ToUserName>
<FromUserName><![CDATA[ojpX_jig-gyi3_Q9fHXQ4rdHniQs]]></FromUserName>
<CreateTime>1412075562</CreateTime>
<MsgType><![CDATA[image]]></MsgType>
<PicUrl><![CDATA[http://mmbiz.qpic.cn/mmbiz/qOTIrRtMKFxZQo3cQ6vYxmfteo0fw2Y00MuuFS6OjlNvTkx0nBQJibjjafQMf4dCtJwyMeP5e3SQCuJpcoJdb8Q/0]]></PicUrl>
<MsgId>6064818358471506877</MsgId>
<MediaId><![CDATA[AM8Gbiu7S2vTIMS2l9zNCWiMCpeM8wccmKdFxmstHiuAybCbB-08dTQJN40cCIBD]]></MediaId>
</xml>
<xml>
<ToUserName><![CDATA[gh_82479813ed64]]></ToUserName>
<FromUserName><![CDATA[ojpX_jig-gyi3_Q9fHXQ4rdHniQs]]></FromUserName>
<CreateTime>1412075564</CreateTime>
<MsgType><![CDATA[image]]></MsgType>
<PicUrl><![CDATA[http://mmbiz.qpic.cn/mmbiz/qOTIrRtMKFxZQo3cQ6vYxmfteo0fw2Y0ellMniarWto4zL0pWKhr6a0FSARDeXprSgd0JmgU0YQo2iagGsYc1iaLA/0]]></PicUrl>
<MsgId>6064818367061441471</MsgId>
<MediaId><![CDATA[2CJKZ2mft-5hWEkVcVmnKwyvp3y59Uzv7YdpBsnGIyTlkMNb0ytU4oimTgimBGyP]]></MediaId>
</xml>
<xml>
<ToUserName><![CDATA[gh_82479813ed64]]></ToUserName>
<FromUserName><![CDATA[ojpX_jig-gyi3_Q9fHXQ4rdHniQs]]></FromUserName>
<CreateTime>1412075567</CreateTime>
<MsgType><![CDATA[image]]></MsgType>
<PicUrl><![CDATA[http://mmbiz.qpic.cn/mmbiz/qOTIrRtMKFxZQo3cQ6vYxmfteo0fw2Y0mwQoENttnmYAz0VTicY3xkO0lhn9mE5r3FB4cF04kia50riajcjY1qvzA/0]]></PicUrl>
<MsgId>6064818379946343361</MsgId>
<MediaId><![CDATA[VICm1-y8w_MmdpcLYWP0u12HVXrWdhm3c3tdq1PTsbiFFgH6YOcmmIEbZ27z-Qcl]]></MediaId>
</xml>
上述多個圖片消息,後台收到都能進行單獨回應,用戶可以收到響應消息。
pic_photo_or_album,方式和pic_weixin 一樣,先推送菜單事件,再推送圖片消息
<xml>
<ToUserName><![CDATA[gh_82479813ed64]]></ToUserName>
<FromUserName><![CDATA[ojpX_jig-gyi3_Q9fHXQ4rdHniQs]]></FromUserName>
<CreateTime>1412075614</CreateTime>
<MsgType><![CDATA[event]]></MsgType>
<Event><![CDATA[pic_photo_or_album]]></Event>
<EventKey><![CDATA[rselfmenu_1_1]]></EventKey>
<SendPicsInfo>
<Count>1</Count>
<PicList>
<item>
<PicMd5Sum><![CDATA[58f4989164b2a432889e64fa81632152]]></PicMd5Sum>
</item>
</PicList>
<EventKey><![CDATA[rselfmenu_1_1]]></EventKey>
</SendPicsInfo>
</xml>
<xml>
<ToUserName><![CDATA[gh_82479813ed64]]></ToUserName>
<FromUserName><![CDATA[ojpX_jig-gyi3_Q9fHXQ4rdHniQs]]></FromUserName>
<CreateTime>1412075618</CreateTime>
<MsgType><![CDATA[image]]></MsgType>
<PicUrl><![CDATA[http://mmbiz.qpic.cn/mmbiz/qOTIrRtMKFxZQo3cQ6vYxmfteo0fw2Y0fwSdF54rribCj9zqDG0wVDsiasKuUC8gskbuZmX43a1hs9esySIvmrqA/0]]></PicUrl>
<MsgId>6064818598989675467</MsgId>
<MediaId><![CDATA[Jh7Bsjaodmz-Dc_Hdz_wRzY3RiFxNvA4JHpUWRNRCIgps19ANsDFIOYOUV1dIVYV]]></MediaId>
</xml>
pic_sysphoto 這個後台其實收不到該菜單的消息,點擊它後,調用的是手機裡面的照相機功能,而照相以後再發過來時,就收到的是一個圖片消息了
<xml>
<ToUserName><![CDATA[gh_82479813ed64]]></ToUserName>
<FromUserName><![CDATA[ojpX_jig-gyi3_Q9fHXQ4rdHniQs]]></FromUserName>
<CreateTime>1412135923</CreateTime>
<MsgType><![CDATA[image]]></MsgType>
<PicUrl><![CDATA[http://mmbiz.qpic.cn/mmbiz/qOTIrRtMKFxGzYCchrNiczZ9aCd1fgCEWbicHGvmaz1d7VZOSMqoLB4RL69rK2Fos6fSM4FJRkLtiajpe32ibkicw1A/0]]></PicUrl>
<MsgId>6065077606992462276</MsgId>
<MediaId><![CDATA[PqRRUPLhMc27EG5F4cCtTozBsin7SY8kPRRuAF-CwPl5MzR5ewE5oji0FhGTDl6_]]></MediaId>
</xml>
location_select 將會調起發送位置功能,菜單的響應用戶收不到,在用戶發送位置之後,會再推送一個地理位置消息功能給用戶
<xml>
<ToUserName><![CDATA[gh_82479813ed64]]></ToUserName>
<FromUserName><![CDATA[ojpX_jig-gyi3_Q9fHXQ4rdHniQs]]></FromUserName>
<CreateTime>1412075681</CreateTime>
<MsgType><![CDATA[event]]></MsgType>
<Event><![CDATA[location_select]]></Event>
<EventKey><![CDATA[rselfmenu_2_0]]></EventKey>
<SendLocationInfo>
<Location_X><![CDATA[22.538145]]></Location_X>
<Location_Y><![CDATA[113.952298]]></Location_Y>
<Scale><![CDATA[13]]></Scale>
<Label><![CDATA[深圳市南山區高新南一道9號]]></Label>
<Poiname><![CDATA[]]></Poiname>
<EventKey><![CDATA[rselfmenu_2_0]]></EventKey>
</SendLocationInfo>
</xml>
<xml>
<ToUserName><![CDATA[gh_82479813ed64]]></ToUserName>
<FromUserName><![CDATA[ojpX_jig-gyi3_Q9fHXQ4rdHniQs]]></FromUserName>
<CreateTime>1412075681</CreateTime>
<MsgType><![CDATA[location]]></MsgType>
<Location_X>22.538145</Location_X>
<Location_Y>113.952298</Location_Y>
<Scale>13</Scale>
<Label><![CDATA[深圳市南山區高新南一道9號飛亞達科技大廈方倍工作室]]></Label>
<MsgId>6064818869572615123</MsgId>
</xml>
4.1 產品二維碼檢測真偽
使用scancode_waitmsg事件,可以獲得掃描結果,再與現有結果進行比對,從而可以達到檢測二維碼真實性的功能。
一個檢測代碼如下所示:
1 case "scancode_waitmsg":
2 if ($object->ScanCodeInfo->ScanResult == "http://mm.wanggou.com/item/jd2.shtml?sku=11447844"){
3 $content = array();
4 $content[] = array("Title"=>"該產品檢測結果為正品", "Description"=>"書名:微信公眾平台開發最佳實踐\n定價:¥69.00\n作者:方倍工作室\n\n點擊“查看全文”,使用微信支付在線購買", "PicUrl"=>"http://images.cnitblog.com/i/340216/201404/301756448922305.jpg", "Url" =>"http://mm.wanggou.com/item/jd2.shtml?sku=11447844");
5 }else{
6 $content = "掃碼帶提示:類型 ".$object->ScanCodeInfo->ScanType." 結果:".$object->ScanCodeInfo->ScanResult;
7 }
8 break;
當用戶使用scancode_waitmsg菜單掃描以下二維碼時,將出現檢測結果,結果為真時,還可以再進一步,讓用戶進入購買


4.2 快遞進度查詢
基於上面同樣的原理,可以實現掃描快遞條形碼,就查詢快遞進度的功能。
一個快遞的單號如下

掃描以後,返回結果為
掃碼帶提示:類型 qrcode/CODE_39 結果:762480955342
正確識別了其中的快遞單號
4.3 導航/附近/地圖
location_select事件比之前的直接發送地理位置消息更少了一步,比如下面的




微信推出自定義菜單,讓很多人大抱期望,但我認為這不是公眾賬號必要具備的,現在形式大於實用,大部分用戶其實已經習慣了通過輸入來獲取內容,實在沒有必要太執著於自定義菜單的使用,服務好才是根本。 最近微信悄悄推出了自定義菜單內測,又一次吸引了無數人的眼球,不管是誰19號這天都在干那麼幾件事,一是填寫表格申請內測,二是研究自定義菜單接口文檔,三是寫自定義菜單的各種分析文章,四是托各種關系想早點拿到內測資格。 Ztalk也不能免俗的拿了公司資料去申請,但因為是自媒體估計是拿不到的,會有點失望,但靜下心
...展開
微信推出自定義菜單,讓很多人大抱期望,但我認為這不是公眾賬號必要具備的,現在形式大於實用,大部分用戶其實已經習慣了通過輸入來獲取內容,實在沒有必要太執著於自定義菜單的使用,服務好才是根本。 最近微信悄悄推出了自定義菜單內測,又一次吸引了無數人的眼球,不管是誰19號這天都在干那麼幾件事,一是填寫表格申請內測,二是研究自定義菜單接口文檔,三是寫自定義菜單的各種分析文章,四是托各種關系想早點拿到內測資格。 Ztalk也不能免俗的拿了公司資料去申請,但因為是自媒體估計是拿不到的,會有點失望,但靜下心來想清楚就不郁悶了。其實就算拿到了這個接口又如何,公眾賬號真的很需要自定義菜單嗎?自定義菜單到底是個什麼?朋友們訂閱“ZTalk”的本質到底是什麼? 自定義菜單到底是什麼? 大部分人對自定義菜單抱著很大的期望,覺得只要是官方推出來的新東西肯定就是強大的營銷神器,但實際上它只是一個聚焦功能的快捷鍵而已,並不是所有人都需要。 記得有篇文章曾經提過,微信公眾賬號的用戶服務獲取路徑太長,用戶得先找到公眾賬號進入,然後點擊某篇文章或者通過查詢獲得文章後點擊,進入微信的文章模板,再點擊閱讀原文才能最終到達服務,也就是用戶可能要經過三到四步甚至更多才有可能得到想要的。那麼有了自定義菜單當然可以縮短這個流程,對於一些企業來說可以把需要突出展示的內容直接放到在菜單上。 比如一個電商賣家,可以設置一個菜單欄放置新品上市,再設置一個菜單欄放置團購優惠,用戶點擊後直接進入購買頁面,還可以設置一個菜單欄放置產品類目直達每個商品分類。 比如一個連鎖酒店,可以設置一個菜單放置最新優惠活動,再設置一個菜單放置酒店介紹房間展示,再設置一個菜單欄用作地理位置發送,查詢附近酒店。 比如一個百貨商店,可以設置一個菜單放最新打折促銷,再設置一個菜單放置樓層櫃台商品介紹,再設置一個菜單用作店址、電話等信息服務和會員服務。 自定義菜單主要作用是讓用戶降低信息獲取的學習成本,讓企業的公眾賬號表現的更加直觀,信息傳遞更加簡便,事實上有了這個菜單你就可以把微信公眾賬號當做一個網站來看待,用戶可以像浏覽網頁一樣的使用。 自定義菜單不是公眾賬號的必備功能 首先,沒這個自定義菜單以前,公眾賬號已經能夠很好的完成這些功能。通過設計一個友好清晰帶有引導交互的歡迎詞和使用幫助,利用關鍵字回復把相對應的內容以文字或者多圖文形式展現給用戶,現在有了自定義菜單無非是把關注歡迎詞裡那一堆交互引導給替代了,當然未來自定義菜單會有新的接口,但就目前來說僅僅是鏈接指向用處不大,當然對於游戲或者電商類的H5頁面會用處很大。 其次自定義菜單會覆蓋公眾賬號的輸入框,當用戶需要通過輸入文字或者語音進行交互時,還要點擊按鈕進行切換,反而會多了一步,因此對於一些重點在內容浏覽信息查詢的公眾賬號自定義菜單有用,而重點在用戶互動和服務的公眾賬號還不如不要。 最後自定義菜單目前需要通過接口開發才能使用,本來這個菜單會做成後台......余下全文>>
從目前的情況來看,服務號和訂閱號在認證之後都可以申請自己的自定義菜單,不過有些高級的開發功能只能在服務號上體現出來,訂閱號目前還不能實現。