在網站開發的過程中,經常要對一些圖片進行一些處理,比如說縮放,裁剪,加水印等等。當然這些功能不僅僅可以用在開發網站的過程中,平時需要對圖片做一些處理的時候,把這個功能封裝到函數中去,要處理圖片的時候,根據自己的要求在函數中添加需要的參數不就搞定了麼。雖說這個對於小白來說可能一下子上來就點困難,但是一回生二回熟嘛。好了,進入正題。今天分享一個圖像等比例縮放的函數。需要中的同學可以稍作修改,然後自己拿去用,就省的自己寫了(大神請無視).

有不太明白的可以用php開發手冊去檢索一下,上面講的都是非常明白,是學習時一個非常好的工具,無論是新手還是老鳥。
($miny/$maxy)){
$scale=$miny/$maxy;
}else{
$scale=$minx/$maxx;
}
//對所求值進行取整
$minx=floor($maxx*$scale);
$miny=floor($maxy*$scale);
//添加小圖
$minim=imagecreatetruecolor($minx,$miny);
//縮放函數
imagecopyresampled($minim,$maxim,0,0,0,0,$minx,$miny,$maxx,$maxy);
//小圖輸出
header("content-type:{$maxm}");
//判斷圖片類型
switch($maxt){
case 1:
$imgout="imagegif";
break;
case 2:
$imgout="imagejpeg";
break;
case 3:
$imgout="imagepng";
break;
}
//變量函數
$imgout($minim,'copypic.jpg');
//釋放資源
imagedestroy($maxim);
imagedestroy($minim);
}
ImageShrink("picture/apple.jpg",50,50);
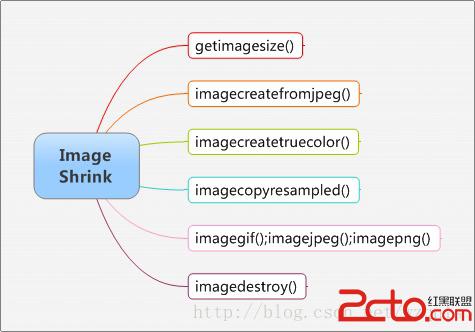
?>(1)getimagesize()這個函數的返回值是一個數組,數組中包含這個圖片尺寸,格式等信息。根據鍵值對可以獲取其中的值,賦給變量,然後在後面需要用的地方直接傳入變量。關於函數,詳解請看手冊。
(2)進行正比例縮放時,我們需要考慮縮放的比例,拿小圖的長寬和大圖的長寬做比較,選擇比例小的作為縮放比例。這裡不是特別好理解,大家可以親自試試。
(3)大圖縮放之後,小圖的格式沒有發生變化,所以在後面需要函數輸出圖像的時候,判斷圖像格式,這裡就需要使用變量函數。將函數賦給一個變量,這招用到的時候感覺還是蠻叼的。
(4)保存的圖片格式可以自己設置,保存路徑與原圖片同一路徑。其他參數看個人需求了。