越來越多的網站,開始采用"單頁面結構"(Single-page application)。
整個網站只有一張網頁,采用Ajax技術,根據用戶的輸入,加載不同的內容。

這種做法的好處是用戶體驗好、節省流量,缺點是AJAX內容無法被搜索引擎抓取。舉例來說,你有一個網站。
http://example.com 用戶通過井號結構的URL,看到不同的內容。
http://example.com#1 http://example.com#2 http://example.com#3 但是,搜索引擎只抓取example.com,不會理會井號,因此也就無法索引內容。
為了解決這個問題,Google提出了"井號+感歎號"的結構。
http://example.com#!1 當Google發現上面這樣的URL,就自動抓取另一個網址:
http://example.com/?_escaped_fragment_=1 只要你把AJAX內容放在這個網址,Google就會收錄。但是問題是,"井號+感歎號"非常難看且煩瑣。Twitter曾經采用這種結構,它把
http://twitter.com/ruanyf 改成
http://twitter.com/#!/ruanyf 結果用戶抱怨連連,只用了半年就廢除了。
那麼,有沒有什麼方法,可以在保持比較直觀的URL的同時,還讓搜索引擎能夠抓取AJAX內容?
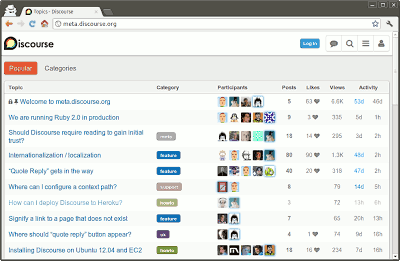
我一直以為沒有辦法做到,直到前兩天看到了Discourse創始人之一的Robin Ward的解決方法,不禁拍案叫絕。

Discourse是一個論壇程序,嚴重依賴Ajax,但是又必須讓Google收錄內容。它的解決方法就是放棄井號結構,采用 History API。
所謂 History API,指的是不刷新頁面的情況下,改變浏覽器地址欄顯示的URL(准確說,是改變網頁的當前狀態)。這裡有一個例子,你點擊上方的按鈕,開始播放音樂。然後,再點擊下面的鏈接,看看發生了什麼事?

地址欄的URL變了,但是音樂播放沒有中斷!
History API 的詳細介紹,超出這篇文章的范圍。這裡只簡單說,它的作用就是在浏覽器的History對象中,添加一條記錄。
window.history.pushState(state object, title, url); 上面這行命令,可以讓地址欄出現新的URL。History對象的pushState方法接受三個參數,新的URL就是第三個參數,前兩個參數都可以是null。
window.history.pushState(null, null, newURL); 目前,各大浏覽器都支持這個方法:Chrome(26.0+),Firefox(20.0+),IE(10.0+),Safari(5.1+),Opera(12.1+)。
下面就是Robin Ward的方法。
首先,用History API替代井號結構,讓每個井號都變成正常路徑的URL,這樣搜索引擎就會抓取每一個網頁。
example.com/1 example.com/2 example.com/3 然後,定義一個JavaScript函數,處理Ajax部分,根據網址抓取內容(假定使用jQuery)。
function anchorClick(link) {
var linkSplit = link.split('/').pop();
$.get('api/' + linkSplit, function(data) {
$('#content').html(data);
});
}再定義鼠標的click事件。
$('#container').on('click', 'a', function(e) {
window.history.pushState(null, null, $(this).attr('href'));
anchorClick($(this).attr('href'));
e.preventDefault();
}); 還要考慮到用戶點擊浏覽器的"前進 / 後退"按鈕。這時會觸發History對象的popstate事件。
window.addEventListener('popstate', function(e) {
anchorClick(location.pathname);
});定義完上面三段代碼,就能在不刷新頁面的情況下,顯示正常路徑URL和AJAX內容。
最後,設置服務器端。
因為不使用井號結構,每個URL都是一個不同的請求。所以,要求服務器端對所有這些請求,都返回如下結構的網頁,防止出現404錯誤。
<html>
<body>
<section id='container'></section>
<noscript>
... ...
</noscript>
</body>
</html>仔細看上面這段代碼,你會發現有一個noscript標簽,這就是奧妙所在。
我們把所有要讓搜索引擎收錄的內容,都放在noscript標簽之中。這樣的話,用戶依然可以執行AJAX操作,不用刷新頁面,但是搜索引擎會收錄每個網頁的主要內容!
如果你是新建的站點,百度收錄是比較慢的。另外你可以到一些其他的網站上做推廣,在“宏建雙薪”做一個錨鏈接,鏈接地址直接指向你的網站,也就是反向鏈接的問題!
然後就是等待了……
一般都是google收錄比較快,google收錄後估計百度就快了!
首先是在你的網站跟目錄下建立個robots.txt文件。什麼是robots呢,就是:搜索引擎使用spider程序自動訪問互聯網上的網頁並獲取網頁信息。spider在訪問一個網站時,會首先會檢查該網站的根域下是否有一個叫做robots.txt的純文本文件,這個文件用於指定spider在您網站上的抓取范圍。您可以在您的網站中創建一個robots.txt,在文件中聲明該網站中不想被搜索引擎收錄的部分或者指定搜索引擎只收錄特定的部分。僅當您的網站包含不希望被搜索引擎收錄的內容時,才需要使用robots.txt文件。如果您希望搜索引擎收錄網站上所有內容,請勿建立robots.txt文件 可能你在建立好robots.txt文件後發現自己的網站內容還是會被搜索出來,但您的網頁上的內容不會被抓取、建入索引和顯示,百度搜索結果中展示的僅是其他網站對您相關網頁的描述。禁止搜索引擎在搜索結果中顯示網頁快照,而只對網頁建索引的方法為要防止所有搜索引擎顯示您網站的快照,請將此元標記置入網頁的 <HEAD> 部分:<meta name="robots" content="noarchive">要允許其他搜索引擎顯示快照,但僅防止百度顯示,請使用以下標記:<meta name="Baiduspider" content="noarchive">robots.txt文件的格式"robots.txt"文件包含一條或更多的記錄,這些記錄通過空行分開(以CR,CR/NL, or NL作為結束符),每一條記錄的格式如下所示:"<field>:<optionalspace><value><optionalspace>"。在該文件中可以使用#進行注解,具體使用方法和UNIX中的慣例一樣。該文件中的記錄通常以一行或多行User-agent開始,後面加上若干Disallow和Allow行,詳細情況如下:User-agent:該項的值用於描述搜索引擎robot的名字。在"robots.txt"文件中,如果有多條User-agent記錄說明有多個robot會受到"robots.txt"的限制,對該文件來說,至少要有一條User-agent記錄。如果該項的值設為*,則對任何robot均有效,在"robots.txt"文件中,"User-agent:*"這樣的記錄只能有一條。如果在"robots.txt"文件中,加入"User-agent:SomeBot"和若干Disallow、Allow行,那麼名為"SomeBot"只受到"User-agent:SomeBot"後面的Disallow和Allow行的限制。Disallow:該項的值用於描述不希望被訪問的一組URL,這個值可以是一條完整的路徑,也可以是路徑的非空前綴,以Disallow項的值開頭的URL不會被robot訪問。例如"Disallow:/help"禁止robot訪問/help.html、/helpabc.html、/help/index.html,而"Disallow:/help&......余下全文>>