上回我們分析了用highcharts結合php和mysql生成折線圖的實例,這次我們以技術cto網站搜索引擎流量為例利用highcharts生成餅圖。
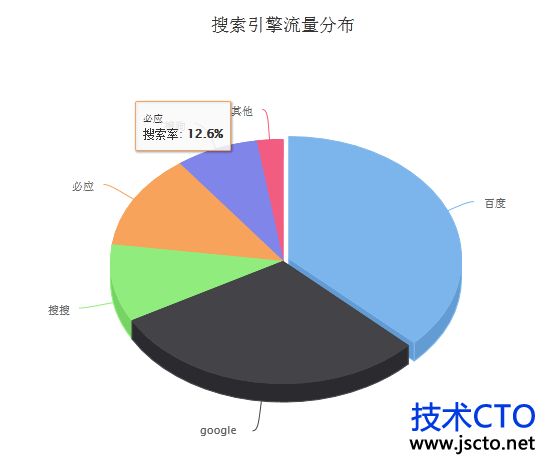
餅圖通常用在我們需要直觀地顯示各個部分所占的比例的時候,比如我們需要統計各大搜索引擎來的流量比例。
第一步:創建數據庫保存各搜索引擎流量的pv數
CREATE TABLE `pie` (
`id` int(10) NOT NULL AUTO_INCREMENT,
`title` varchar(30) NOT NULL,
`pv` int(10) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM AUTO_INCREMENT=7 DEFAULT CHARSET=utf8;
第二步:編寫php代碼獲取數據,轉換為highcharts能夠渲染的數據格式,highcharts能夠解析json格式的數據,比如:[ ['百度', 120], ['谷歌', 86] ];
include_once('connect.php');
$res = mysql_query("select * from pie");
while($row = mysql_fetch_array($res)){
//此處表示默認需要突出的數據,然後我們也可以不寫
if($row['id']==1){
$arr1[] = array(
"name" => $row['title'],
"y" => intval($row['pv']),
"sliced" => true,
"selected" => true
);
}else{
$arr[] = array(
$row['title'],intval($row['pv'])
);
}
}
//合並數組
$arrs = array_merge($arr1,$arr);
$data = json_encode($arrs);
需要特別注意的是數字的話必須要加上intval轉換,不然highcharts不會識別;

本文出自技術CTO:http://www.jscto.net,轉載請注明出處。
告訴你思路吧, 剩下的還得你自己摸索, 漲經驗, 漲姿勢啊~~~
php 讀取數據後, 組織數據為json格式, 由客戶端調用, 格式如下:
category: ["管理學院",'....."]
data: [ [136,215], [147,196], .....]
客戶端, 先調用 Highcharts.chart 構造圖表, 設定基本型裝為橫向的分組堆積圖
js通過ajax加載數據, 將數據設置到圖標的 category, series 中;
chart.redraw 即可.
具體你先看下 highcharts的所有sample, 那個比較合適你, 就直接照搬後, 想辦法修改數據即可.
寫了個sample
jsfiddle.net/uep3T/3/
把plotoption裡面的alert替換成跳轉語句即可