關鍵字 微信公眾平台 自定義菜單 OpenID
作者:方倍工作室
原文:http://www.cnblogs.com/txw1958/p/weixin-menu-get-openid.html
在這篇微信公眾平台開發教程中,我們將介紹如何在自定義菜單中獲得用戶的OpenID。
本篇開發教程的實質是微信自定義菜單及OAuth2.0授權的靈活運用。
本文分為以下四個部分:
擁有高級接口權限時,我們使用OAuth2.0授權的方式來獲取。
OAuth2.0的詳細設置方法,請參考 微信公眾平台開發(71)OAuth2.0網頁授權
在設置好授權回調頁面域名之後,我們需要構造菜單,為了方便同時講解下一小節,我們菜單構造如下
{
"button": [
{
"type": "click",
"name": "圖文獲取",
"key": "圖文"
},
{
"type": "view",
"name": "授權獲取",
"url": "https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx0738856156f7323c&redirect_uri=http://israel.sinaapp.com/oauth2/&response_type=code&scope=snsapi_base&state=1#wechat_redirect"
}
]
}
這樣將生成兩個菜單如下

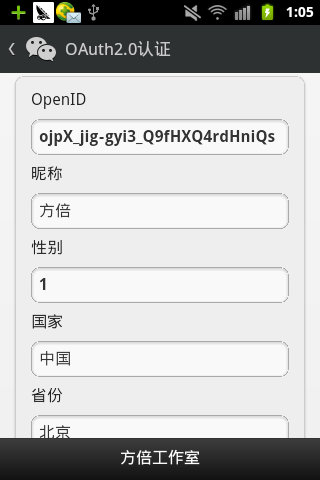
當點擊 授權獲取的時候,將訪問授權頁面,頁面將使用OAuth2.0的方式獲得openid。
代碼可以參考《微信公眾平台開發最佳實踐》第72頁。
跳轉後顯示如下:

對於沒有高級接口權限的賬號,就不能使用view事件獲得OpenID,需要使用click事件來實現
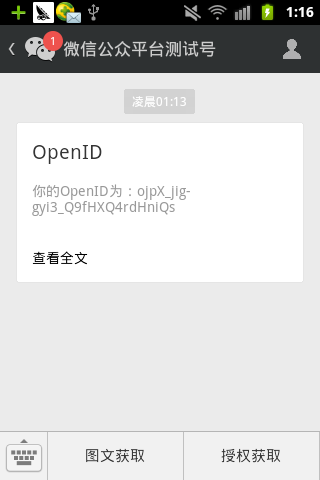
實現原理就是獲得接收消息中的FromUserName值,並且在url中構造openid的參數即可
在自定義菜單中響應代碼如下
1 private function receiveEvent($object)
2 {
3 $content = "";
4 switch ($object->Event)
5 {
6 case "subscribe":
7 $content[] = array("Title"=>"歡迎關注方倍工作室", "Description"=>"", "PicUrl"=>"http://discuz.comli.com/weixin/weather/icon/cartoon.jpg", "Url" =>"http://m.cnblogs.com/?u=txw1958");
8 break;
9 case "CLICK":
10 switch ($object->EventKey)
11 {
12 case "圖文":
13 $content[] = array("Title"=>"OpenID", "Description"=>"你的OpenID為:".$object->FromUserName, "PicUrl"=>"", "Url" =>"http://m.cnblogs.com/?u=txw1958&openid=".$object->FromUserName);
14 break;
15 }
16 break;
17 }
18 if(is_array($content)){
19 $result = $this->transmitNews($object, $content);
20 }else{
21 $result = $this->transmitText($object, $content);
22 }
23 return $result;
24 }
運行後效果如下所示。

============================================
方倍工作室微信公眾平台賬號關注方法:
1. 微信通訊錄-添加朋友-查找公眾號-搜索“方倍工作室”
2. 微信通訊錄-添加朋友-搜號碼-輸入“pondbaystudio”
3. 使用微信掃描下面的二維碼
