關鍵字:微信公眾平台 開發模式 圖文消息
作者:方倍工作室
原文:http://www.cnblogs.com/txw1958/p/weixin-97-news.html
在這篇微信公眾平台開發教程中,我們將介紹如何靈活的使用圖文消息功能。我們將只介紹被動回復消息中的圖文消息,發送客服消息及高級群發消息接口的發送的圖文消息與本文介紹的圖文消息的各情況基本一致。
本文分為以下四個部分:
在微信公眾平台消息中,發送被動響應消息中的圖文消息的XML結構如下所示。
<xml>
<ToUserName><![CDATA[toUser]]></ToUserName>
<FromUserName><![CDATA[fromUser]]></FromUserName>
<CreateTime>12345678</CreateTime>
<MsgType><![CDATA[news]]></MsgType>
<ArticleCount>2</ArticleCount>
<Articles>
<item>
<Title><![CDATA[title1]]></Title>
<Description><![CDATA[description1]]></Description>
<PicUrl><![CDATA[picurl]]></PicUrl>
<Url><![CDATA[url]]></Url>
</item>
<item>
<Title><![CDATA[title]]></Title>
<Description><![CDATA[description]]></Description>
<PicUrl><![CDATA[picurl]]></PicUrl>
<Url><![CDATA[url]]></Url>
</item>
</Articles>
</xml>
其參數說明如下.
從中可以知道,圖文消息的類型為news,圖文消息個數最大為10(注意在編輯模式中,可以設置最大條數為8)。超過10條,微信將不再響應。
多圖文消息中會有大圖和小圖的區別,第一個item中的圖片為大圖,其他item中的圖片為小圖。
根據上述定義,我們定義圖文消息的回復代碼實現如下:
//回復圖文消息
private function transmitNews($object, $newsArray)
{
if(!is_array($newsArray)){
return;
}
$itemTpl = " <item>
<Title><![CDATA[%s]]></Title>
<Description><![CDATA[%s]]></Description>
<PicUrl><![CDATA[%s]]></PicUrl>
<Url><![CDATA[%s]]></Url>
</item>
";
$item_str = "";
foreach ($newsArray as $item){
$item_str .= sprintf($itemTpl, $item['Title'], $item['Description'], $item['PicUrl'], $item['Url']);
}
$xmlTpl = "<xml>
<ToUserName><![CDATA[%s]]></ToUserName>
<FromUserName><![CDATA[%s]]></FromUserName>
<CreateTime>%s</CreateTime>
<MsgType><![CDATA[news]]></MsgType>
<ArticleCount>%s</ArticleCount>
<Articles>
$item_str</Articles>
</xml>";
$result = sprintf($xmlTpl, $object->FromUserName, $object->ToUserName, time(), count($newsArray));
return $result;
}
上述代碼中,先將各item連接形成item_str,再將item_str賦值到xml模板中,組裝一個圖文消息。組裝時,將object中的發送、接收方互換位置,計算出圖文項的個數。
而在構造圖文消息並使用圖文回復的代碼如下所示
if (strstr($keyword, "單圖文")){
$content = array();
$content[] = array("Title"=>"單圖文標題", "Description"=>"單圖文內容", "PicUrl"=>"http://discuz.comli.com/weixin/weather/icon/cartoon.jpg", "Url" =>"http://m.cnblogs.com/?u=txw1958");
}else if (strstr($keyword, "圖文") || strstr($keyword, "多圖文")){
$content = array();
$content[] = array("Title"=>"多圖文1標題", "Description"=>"", "PicUrl"=>"http://discuz.comli.com/weixin/weather/icon/cartoon.jpg", "Url" =>"http://m.cnblogs.com/?u=txw1958");
$content[] = array("Title"=>"多圖文2標題", "Description"=>"", "PicUrl"=>"http://d.hiphotos.bdimg.com/wisegame/pic/item/f3529822720e0cf3ac9f1ada0846f21fbe09aaa3.jpg", "Url" =>"http://m.cnblogs.com/?u=txw1958");
$content[] = array("Title"=>"多圖文3標題", "Description"=>"", "PicUrl"=>"http://g.hiphotos.bdimg.com/wisegame/pic/item/18cb0a46f21fbe090d338acc6a600c338644adfd.jpg", "Url" =>"http://m.cnblogs.com/?u=txw1958");
}
if(is_array($content)){
if (isset($content[0]['PicUrl'])){
$result = $this->transmitNews($object, $content);
}else if (isset($content['MusicUrl'])){
$result = $this->transmitMusic($object, $content);
}
}else{
$result = $this->transmitText($object, $content);
}
一個完整的體驗代碼可參考 微信公眾平台開發接口PHP SDK完整版
圖文消息從item的個數上來分,可以分為單圖文消息和多圖文消息,其中單圖文消息中item數為1,多圖文消息中item數從2~10都包括。
雖然圖文消息只有兩種類型,但其實可以通過設置不同的參數構造出更多的展示效果。
單圖文消息
單圖文消息就是一個圖文消息。
下面代碼定義一個基本的圖文消息
$content = array();
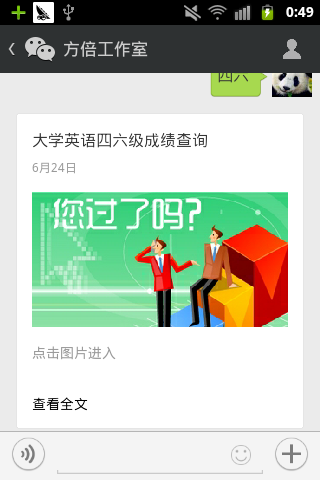
$content[] = array("Title" =>"大學英語四六級成績查詢",
"Description" =>"點擊圖片進入",
"PicUrl" =>"http://365jia.cn/uploads/13/0301/5130c2ff93618.jpg",
"Url" =>"http://israel.sinaapp.com/cet/index.php?openid=".$object->FromUserName);
它的回復效果如圖所示。其特點是標題粗體顯示,內容字體則為灰色顯示,如果有圖片,則同時顯示日期。

再看一下不定義圖片和鏈接時的情況,代碼如下
$aqiArray = array();
$aqiArray[] = array("Title" =>$cityAir[0]['area']."空氣質量",
"Description" =>"空氣質量指數(AQI):".$cityAir[0]['aqi']."\n".
"空氣質量等級:".$cityAir[0]['quality']."\n".
"細顆粒物(PM2.5):".$cityAir[0]['pm2_5']."\n".
"可吸入顆粒物(PM10):".$cityAir[0]['pm10']."\n".
"一氧化碳(CO):".$cityAir[0]['co']."\n".
"二氧化氮(NO2):".$cityAir[0]['no2']."\n".
"二氧化硫(SO2):".$cityAir[0]['so2']."\n".
"臭氧(O3):".$cityAir[0]['o3']."\n".
"更新時間:".preg_replace("/([a-zA-Z])/i", " ", $cityAir[0]['time_point']);
"PicUrl" =>"",
"Url" =>"");
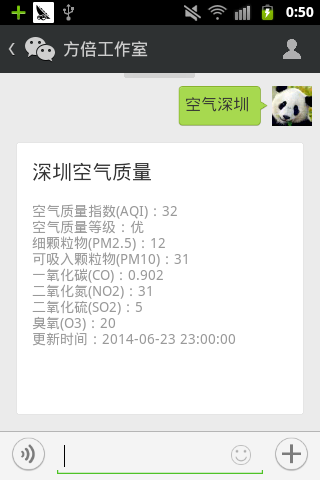
其效果如下所示。

可以看到,這時,由於沒有圖片,所以也不顯示日期了,另外沒有帶鏈接,所以“查看全文”也不顯示了。
多圖文
多圖文消息一個最大的特點就是:描述內容不會在返回中顯示,所以沒有必要定義描述了。
下面是一個基本的多圖文消息的定義
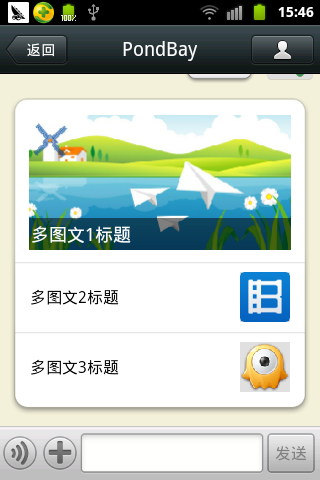
$content = array();
$content[] = array("Title"=>"多圖文1標題", "Description"=>"", "PicUrl"=>"http://discuz.comli.com/weixin/weather/icon/cartoon.jpg", "Url" =>"http://m.cnblogs.com/?u=txw1958");
$content[] = array("Title"=>"多圖文2標題", "Description"=>"", "PicUrl"=>"http://d.hiphotos.bdimg.com/wisegame/pic/item/f3529822720e0cf3ac9f1ada0846f21fbe09aaa3.jpg", "Url" =>"http://m.cnblogs.com/?u=txw1958");
$content[] = array("Title"=>"多圖文3標題", "Description"=>"", "PicUrl"=>"http://g.hiphotos.bdimg.com/wisegame/pic/item/18cb0a46f21fbe090d338acc6a600c338644adfd.jpg", "Url" =>"http://m.cnblogs.com/?u=txw1958");
其實現效果如下

如果覺得首圖太大,占地方,也可以不填寫。
比如這樣的代碼
$content = array();
$content[] = array("Title" =>"微信公眾平台開發教程", "Description" =>"", "PicUrl" =>"", "Url" =>"");
$content[] = array("Title" =>"【基礎入門】免費\n1. 申請服務器資源\n2. 啟用開發模式\n3. 消息類型詳解\n4. 獲取接收消息\n5. 回復不同消息", "Description" =>"", "PicUrl" =>"http://e.hiphotos.bdimg.com/wisegame/pic/item/9e1f4134970a304e1e398c62d1c8a786c9175c0a.jpg", "Url" =>"http://m.cnblogs.com/99079/3153567.html?full=1");
$content[] = array("Title" =>"【初級教程】雙11六折促銷\n1.小黃雞機器人\n2.英語類公眾賬號開發", "Description" =>"", "PicUrl" =>"http://g.hiphotos.bdimg.com/wisegame/pic/item/3166d0160924ab186196512537fae6cd7b890b24.jpg", "Url" =>"http://israel.duapp.com/taobao/index.php?id=1");
其效果如下所示
$content = array();
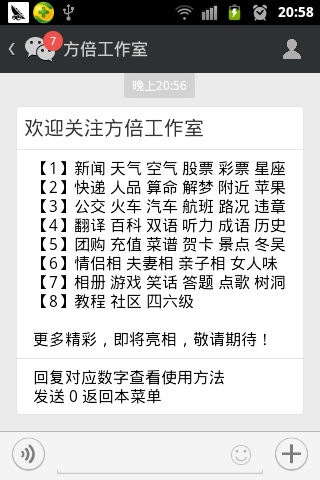
$content[] = array("Title" =>"歡迎關注方倍工作室","Description" =>"", "PicUrl" =>"", "Url" =>"");
$content[] = array("Title" =>"【1】新聞 天氣 空氣 股票 彩票 星座\n".
"【2】快遞 人品 算命 解夢 附近 蘋果\n".
"【3】公交 火車 汽車 航班 路況 違章\n".
"【4】翻譯 百科 雙語 聽力 成語 歷史\n".
"【5】團購 充值 菜譜 賀卡 景點 冬吳\n".
"【6】情侶相 夫妻相 親子相 女人味\n".
"【7】相冊 游戲 笑話 答題 點歌 樹洞\n".
"【8】微社區 四六級 華強北 世界杯\n\n".
"更多精彩,即將亮相,敬請期待!";, "Description" =>"", "PicUrl" =>"", "Url" =>"");
$content[] = array("Title" =>"回復對應數字查看使用方法\n發送 0 返回本菜單", "Description" =>"", "PicUrl" =>"", "Url" =>"");
其效果如下所示

因為圖文消息有更好的視覺效果,很多朋友都想要實現圖文消息的回復。主要有以下幾種情況
1. 關注時回復圖文消息
放到訂閱事件下就行了,代碼如下
//接收事件消息
private function receiveEvent($object)
{
$content = "";
switch ($object->Event)
{
case "subscribe":
$content = array();
$content[] = array("Title"=>"多圖文1標題", "Description"=>"", "PicUrl"=>"http://discuz.comli.com/weixin/weather/icon/cartoon.jpg", "Url" =>"http://m.cnblogs.com/?u=txw1958");
$content[] = array("Title"=>"多圖文2標題", "Description"=>"", "PicUrl"=>"http://d.hiphotos.bdimg.com/wisegame/pic/item/f3529822720e0cf3ac9f1ada0846f21fbe09aaa3.jpg", "Url" =>"http://m.cnblogs.com/?u=txw1958");
$content[] = array("Title"=>"多圖文3標題", "Description"=>"", "PicUrl"=>"http://g.hiphotos.bdimg.com/wisegame/pic/item/18cb0a46f21fbe090d338acc6a600c338644adfd.jpg", "Url" =>"http://m.cnblogs.com/?u=txw1958");
break;
case "unsubscribe":
$content = "取消關注";
break;
}
if(is_array($content)){
if (isset($content[0])){
$result = $this->transmitNews($object, $content);
}else if (isset($content['MusicUrl'])){
$result = $this->transmitMusic($object, $content);
}
}else{
$result = $this->transmitText($object, $content);
}
return $result;
}
2. 發送關鍵字回復圖文消息
通過判斷關鍵字既可實現,
//接收文本消息
private function receiveText($object)
{
$keyword = trim($object->Content);
if (strstr($keyword, "單圖文")){
$content = array();
$content[] = array("Title"=>"單圖文標題", "Description"=>"單圖文內容", "PicUrl"=>"http://discuz.comli.com/weixin/weather/icon/cartoon.jpg", "Url" =>"http://m.cnblogs.com/?u=txw1958");
}else if (strstr($keyword, "圖文") || strstr($keyword, "多圖文")){
$content = array();
$content[] = array("Title"=>"多圖文1標題", "Description"=>"", "PicUrl"=>"http://discuz.comli.com/weixin/weather/icon/cartoon.jpg", "Url" =>"http://m.cnblogs.com/?u=txw1958");
$content[] = array("Title"=>"多圖文2標題", "Description"=>"", "PicUrl"=>"http://d.hiphotos.bdimg.com/wisegame/pic/item/f3529822720e0cf3ac9f1ada0846f21fbe09aaa3.jpg", "Url" =>"http://m.cnblogs.com/?u=txw1958");
$content[] = array("Title"=>"多圖文3標題", "Description"=>"", "PicUrl"=>"http://g.hiphotos.bdimg.com/wisegame/pic/item/18cb0a46f21fbe090d338acc6a600c338644adfd.jpg", "Url" =>"http://m.cnblogs.com/?u=txw1958");
}else{
$content = date("Y-m-d H:i:s",time())."\n技術支持 方倍工作室";
}
if(is_array($content)){
if (isset($content[0]['PicUrl'])){
$result = $this->transmitNews($object, $content);
}else if (isset($content['MusicUrl'])){
$result = $this->transmitMusic($object, $content);
}
}else{
$result = $this->transmitText($object, $content);
}
}
3. 點擊菜單時回復圖文消息
在菜單點擊事件中響應即可
//接收事件消息
private function receiveEvent($object)
{
$content = "";
switch ($object->Event)
{
case "subscribe":
$content = "歡迎關注方倍工作室 ";
break;
case "CLICK":
switch ($object->EventKey)
{
case "COMPANY":
$content = array();
$content[] = array("Title"=>"多圖文1標題", "Description"=>"", "PicUrl"=>"http://discuz.comli.com/weixin/weather/icon/cartoon.jpg", "Url" =>"http://m.cnblogs.com/?u=txw1958");
break;
default:
$content = "點擊菜單:".$object->EventKey;
break;
}
break;
}
if(is_array($content)){
if (isset($content[0])){
$result = $this->transmitNews($object, $content);
}else if (isset($content['MusicUrl'])){
$result = $this->transmitMusic($object, $content);
}
}else{
$result = $this->transmitText($object, $content);
}
return $result;
}
4. 回復多個圖文消息
由於回復消息一次只能回復一條,因此要回復多個圖文消息,就需要使用其他接口。這需要已經認證的服務號才能擁有權限。
可以回復圖文消息的接口有客服接口及高級群發接口,如果被動回復不夠,就可使用客服接口來發送。
===========================================================
方倍工作室微信公眾平台賬號關注方法:
1. 微信通訊錄-添加朋友-查找公眾號-搜索“方倍工作室”
2. 微信通訊錄-添加朋友-搜號碼-輸入“pondbaystudio”
3. 使用微信掃描下面的二維碼
