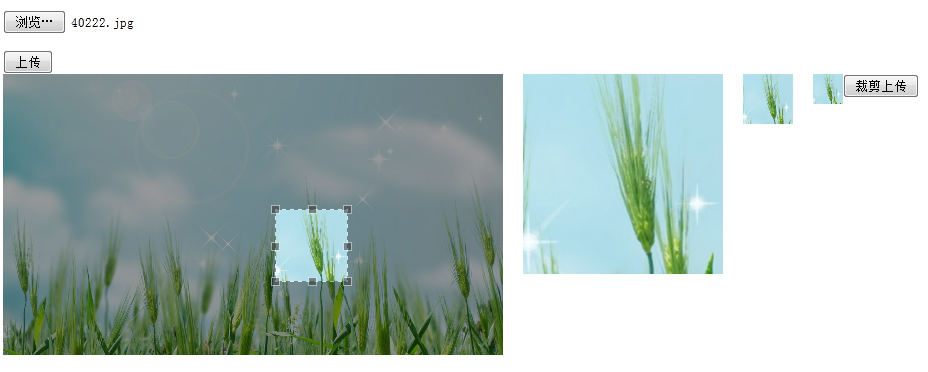
昨天花了點時間整合了一下頭像插件 東拼西湊的成果 先來看下效果

1.先使用ajaxfileupload插件做異步上傳。這個地方我本來想做個上傳進度的效果,但技術有限失敗了。上傳按鈕我還做了一個文件大小的限制,但是由於浏覽器兼容性的問題,不完美在IE6--IE9之間還有很多問題需要解決
getFileSize函數是用於判斷文件大小的函數
復制代碼 代碼如下:
function getFileSize(fileName) {
var byteSize = 0;
//console.log($("#" + fileName).val());
if($("#" + fileName)[0].files) {
var byteSize = $("#" + fileName)[0].files[0].size;
}else {
//此處由於有浏覽器兼容問題 還沒完成大小判斷的邏輯
}
//alert(byteSize);
byteSize = Math.ceil(byteSize / 1024) //KB
return byteSize;//KB
}
2.按鈕上傳事件綁定
復制代碼 代碼如下:
$("#btnUpload").click(function () {
var allowImgageType = ['jpg', 'jpeg', 'png', 'gif'];
var file = $("#file1").val();
//獲取大小
var byteSize = getFileSize('file1');
//獲取後綴
if (file.length > 0) {
if(byteSize > 2048) {
alert("上傳的附件文件不能超過2M");
return;
}
var pos = file.lastIndexOf(".");
//截取點之後的字符串
var ext = file.substring(pos + 1).toLowerCase();
//console.log(ext);
if($.inArray(ext, allowImgageType) != -1) {
ajaxFileUpload();
}else {
alert("請選擇jpg,jpeg,png,gif類型的圖片");
}
}
else {
alert("請選擇jpg,jpeg,png,gif類型的圖片");
}
});
3.在上傳成功後返回圖片路徑,並初始化圖片裁剪。圖片裁剪就直接用ajax請求到php
復制代碼 代碼如下:
function ajaxFileUpload() {
$.ajaxFileUpload({
url: 'action.php', //用於文件上傳的服務器端請求地址
secureuri: false, //一般設置為false
fileElementId: 'file1', //文件上傳空間的id屬性 <input type="file" id="file" name="file" />
dataType: 'json', //返回值類型 一般設置為json
success: function (data, status) //服務器成功響應處理函數
{
//var json = eval('(' + data + ')');
//alert(data);
$("#picture_original>img").attr({src: data.src, width: data.width, height: data.height});
$('#imgsrc').val(data.path);
//alert(data.msg);
//同時啟動裁剪操作,觸發裁剪框顯示,讓用戶選擇圖片區域
var cutter = new jQuery.UtrialAvatarCutter({
//主圖片所在容器ID
content : "picture_original",
//縮略圖配置,ID:所在容器ID;width,height:縮略圖大小
purviews : [{id:"picture_200",width:200,height:200},{id:"picture_50",width:50,height:50},{id:"picture_30",width:30,height:30}],
//選擇器默認大小
selector : {width:200,height:200},
showCoords : function(c) { //當裁剪框變動時,將左上角相對圖片的X坐標與Y坐標 寬度以及高度
$("#x1").val(c.x);
$("#y1").val(c.y);
$("#cw").val(c.w);
$("#ch").val(c.h);
},
cropattrs : {boxWidth: 500, boxHeight: 500}
}
);
cutter.reload(data.src);
$('#div_avatar').show();
},
error: function (data, status, e)//服務器響應失敗處理函數
{
alert(e);
}
})
return false;
}
$('#btnCrop').click(function() {
$.getJSON('action2.php', {x: $('#x1').val(), y: $('#y1').val(), w: $('#cw').val(), h: $('#ch').val(), src: $('#imgsrc').val()}, function(data) {
alert(data.msg);
});
return false;
});
4.HTML文件代碼如下
復制代碼 代碼如下:
<body>
<p><input type="file" id="file1" name="file1" /></p>
<input type="button" value="上傳" id="btnUpload"/>
<div id="div_avatar">
<div id="picture_original"><img alt="" src="" /></div>
<div id="picture_200" ></div>
<div id="picture_50" ></div>
<div id="picture_30" ></div>
<input type="hidden" id="x1" name="x1" value="0" />
<input type="hidden" id="y1" name="y1" value="0" />
<input type="hidden" id="cw" name="cw" value="0" />
<input type="hidden" id="ch" name="ch" value="0" />
<input type="hidden" id="imgsrc" name="imgsrc" />
<input type="button" value="裁剪上傳" id="btnCrop"/>
</div>
</body>
現在還很粗糙,功能還有很多需要完善的地方。大家有興趣的話,就拿去使用吧。如果完善了進度條和文件大小的功能,記得也分享給我一份哦。
附上源碼 http://www.jb51.net/codes/174384.html