攢,頂,踩功能主要用於評論中這裡我們來做一個簡單基於jquery ajax與php的mysql實現的攢,頂,踩功能,文章最後附了源碼下載。
php應用越來越多,也越來越廣泛,為了增加網站的豐富多彩,從而出現了很多新的技術。ajax是現代網站中不能缺少的一項技術,他可以異步刷新數據,而實現很多效果,比如刷新驗證碼,微博中的攢功能,都是運用這個。
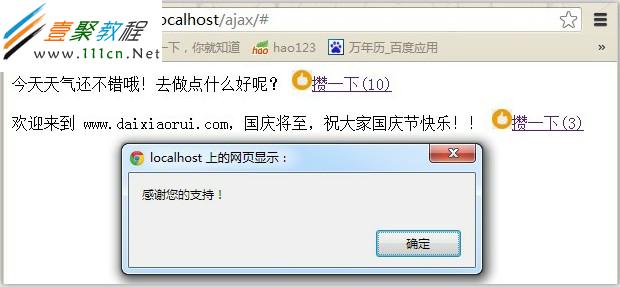
本次攢功能的效果圖:

主頁文件(index.php):
代碼如下 復制代碼<script type="text/javascript" src="/Public/js/jquery.min.js"></script>
<script type="text/javascript" src="finger_ajax.js"></script>
<?php
header("Content-type:text/html;charset=utf-8");
include "finger_ajax.php";
$sql = "select * from finger_ajax";
$res = mysql_query($sql,$link);
while($row = mysql_fetch_array($res)){
echo "<p>".$row['title']." <a href='#' onclick='finger(".$row['id'].")'><img src='finger.jpg'/>攢一下(<span class='finger".$row['id']."'>".$row['finger']."</span>)</a></p> ";
}
?>
處理ajax請求及配置信息文件(finger_ajax.php):
代碼如下 復制代碼
<?php
/**"攢" 功能 響應ajax請求*/
//配置
$dbHost = "localhost";
$dbUser = "root";
$dbPass = "dddddd";
$dbName = "test";
$dbCharset = "utf8";
$link = mysql_connect($dbHost,$dbUser,$dbPass) or die(mysql_error());
mysql_query("set names ".$dbCharset);
mysql_select_db($dbName);
// End
//接受對應的id
if(!empty($_POST['id'])){
$id = $_POST['id'];
//“攢”加1
$sql = "update finger_ajax set finger=finger+1 where id=$id;";
if(mysql_query($sql,$link)){
echo "ok";
}else{
echo "failed";
}
}
?>
js文件(finger_ajax.js):
//攢 js
代碼如下 復制代碼function finger(topic_id){
$.post("finger_ajax.php", { "id": topic_id },
function(data){
if(data=="ok"){
alert("感謝您的支持!");
}else{
alert("對不起,失敗了!");
}
}, "text");
//獲取當前“攢”的次數並加1
var finger = parseInt($(".finger"+topic_id).html())+1;
//更新“攢”的次數
$(".finger"+topic_id).html(finger);
}
數據庫代碼(finger_ajax.sql):
DROP TABLE IF EXISTS `finger_ajax`;
CREATE TABLE `finger_ajax` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`title` varchar(50) NOT NULL DEFAULT '',
`finger` int(11) NOT NULL DEFAULT '0',
PRIMARY KEY (`id`)
) ENGINE=MyISAM AUTO_INCREMENT=3 DEFAULT CHARSET=utf8;
-- ----------------------------
-- Records of finger_ajax
-- ----------------------------
INSERT INTO `finger_ajax` VALUES ('1', '今天天氣還不錯哦!去做點什麼好呢?', '10');
INSERT INTO `finger_ajax` VALUES ('2', '歡迎來到 www.bKjia.c0m,國慶將至,祝大家國慶節快樂!!', '3');
原文地址: php ajax實現攢,頂,踩的功能 http://file.bKjia.c0m/upload/2013/12/a63.zip