本文章來給大家介紹一下關於KindEditor上傳解析漏洞/列目錄/內容漏洞分析,有需要的朋友快速補上吧。
Kindeditor漏洞 編輯代碼內容被執行
kindeditor漏洞描述:在kindeditor編輯代碼添加到數據庫時沒有任何問題,也就是一些HTML代碼不會被執行,例如:<a href="#">web編程</a>,這樣的代碼在首次編輯的時候沒有被執行。但是,從數據庫裡取出來再放到kindeditor裡進行修改的時候問題就出現了,這行HTML代碼被執行了,結果這樣:web編程 變成了超鏈接的形式。
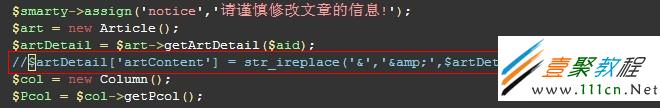
解決辦法:先看下面這張圖

這張圖是本站後台代碼文件,我將從數據庫裡取出來的內容中的“&”進行了替換,替換成了實體“&”。然後你再取修改之前插入的代碼,就可以正常顯示了。
特別注意:上圖中我使用的是PHP語言來修改的,其他服務器端腳本語言思想是一樣的,進行替換。
KindEditor上傳解析漏洞
影響版本:<= kindeditor 3.2.1(09年8月份發布的最新版)
漏洞利用:利用windows 2003 IIS解析漏洞拿WEBSHELL
KindEditor列目錄漏洞
測試版本:KindEditor 3.4.2 KindEditor 3.5.5
1.1.http://netknight.in/67cms/kindeditor/php/file_manager_json.php?path=/
2. //path=/,爆出絕對路徑D:AppServwww67cmskindeditorphpfile_manager_json.php
3. 2.http://netknight.in/67cms/kindeditor/php/file_manager_json.php?path=AppServ/www/67cms/
4. //根據爆出的絕對路徑,修改path的值為AppServ/www/67cms/
5. 這時將遍歷d:/AppServ/www/67cms/下的所有文件和文件名
上傳修改拿shell漏洞
影響版本:
KindEditor 3.5.2~4.1
漏洞利用:
打開編輯器,將一句話改名為1.jpg 上傳圖片,
打開文件管理,進入“down”目錄,跳至尾頁,最後一個圖片既是我們上傳的一句話
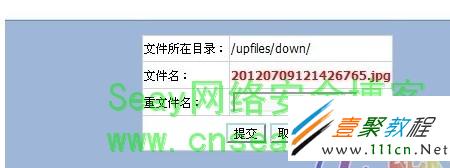
點擊改名
點擊改名

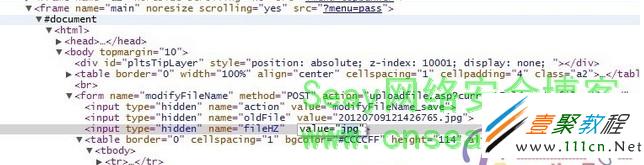
打開谷歌浏覽器的 審查元素

找到form表單

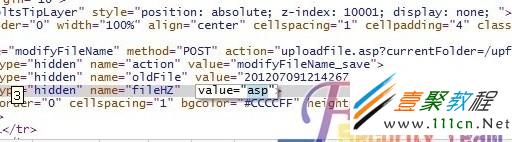
修改“jpg”為“asp”

名字修改為1 保存
