原貼:
http://blog.caucho.com/2009/04/14/using-php-as-a-spring-mvc-view-via-quercus/
This week, I’ve been prepping for a talk on Quercus in which I promised to show a demo of Spring MVC using a PHP view. So that means that I actually had to do it.  Turns out it was quite easy and PHP makes for a very nice, compact view technology for Spring MVC. This is a bit of tease since the code for this won’t go out until at least next week, but since a number of people have been asking for this a while, I thought I’d give a preview…
Turns out it was quite easy and PHP makes for a very nice, compact view technology for Spring MVC. This is a bit of tease since the code for this won’t go out until at least next week, but since a number of people have been asking for this a while, I thought I’d give a preview…
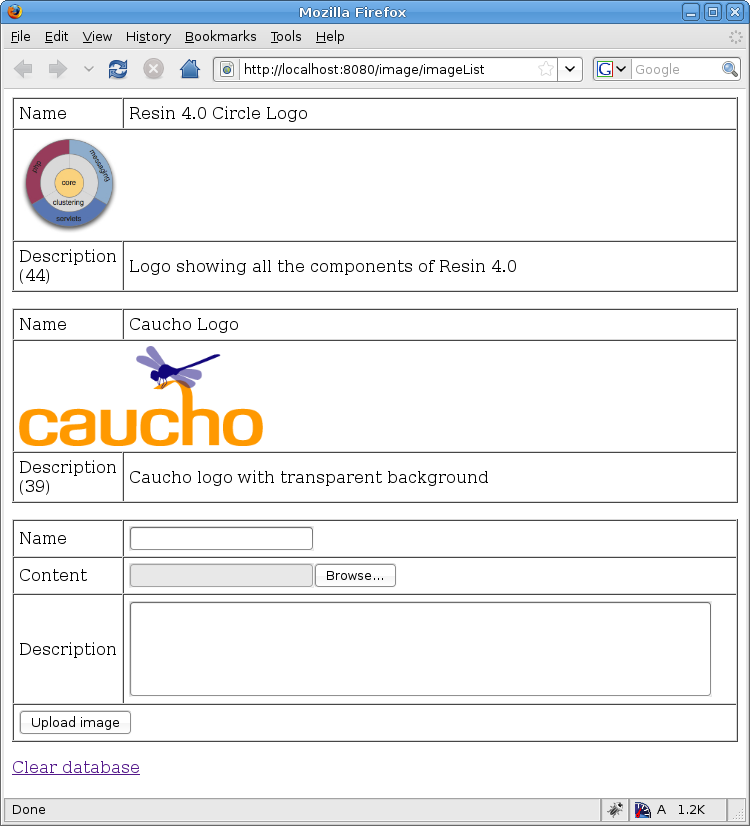
First, let me show how it looks by using the sample “ImageDB” application that ships with Spring. Here’s a screenshot of the app in action:

Basically, you upload an image to the page and it keeps track of what you’ve uploaded in a database. Here are the JSP and PHP views side-by-side:
<%@ page session="false" %> < %@ page import="java.util.List, java.util.Iterator, org.springframework.samples.imagedb.ImageDescriptor" %>
<!– imageList.jsp –>
<html> < body>
<% List images = (List) request.getAttribute("images"); for (Iterator it = images.iterator(); it.hasNext();) { ImageDescriptor image = (ImageDescriptor) it.next(); %> < table border="1" cellspacing="0" cellpadding="5"> <tr><td width="10%">Name</td><td><%= image.getName() %> </td></tr> <tr><td colspan="2"><img src="imageContent?name=<%= image.getName() %>" height="100"></td></tr> <tr><td>Description (<%= image.getDescriptionLength() %>)</td><td><%= image.getShortDescription() %> </td></tr> < /table> < p> < % } %>
<p> < table border="1" cellspacing="0" cellpadding="5"> < form action="imageUpload" method="post" encType="multipart/form-data"> <tr><td width="10%">Name</td><td><input type="text" name="name"><br></td></tr> <tr><td>Content</td><td><input type="file" name="image"><br></td></tr> <tr><td>Description</td><td><textarea name="description" cols="80" rows="5"></textarea></td></tr> <tr><td colspan="2"><input type="submit" value="Upload image"></td></tr> < /form> < /table>
<p><a href="clearDatabase">Clear database</a>
</body> < /html>
<?php foreach ($images as $image) { ?> < table border="1" cellspacing="0" cellpadding="5"> <tr><td width="10%">Name</td><td><?= $image->getName() ?> </td></tr> <tr><td colspan="2"><img src="imageContent?name=<?= $image->getName() ?>" height="100"></td></tr> <tr><td>Description (<?= $image->getDescriptionLength() ?>)</td><td><?= $image->getShortDescription() ?> </td></tr> < /table> < p> <?php } ?>
<p> < table border="1" cellspacing="0" cellpadding="5"> < form action="imageUpload" method="post" encType="multipart/form-data"> <tr><td width="10%">Name</td><td><input type="text" name="name"><br></td></tr> <tr><td>Content</td><td><input type="file" name="image"><br></td></tr> <tr><td>Description</td><td><textarea name="description" cols="80" rows="5"></textarea></td></tr> <tr><td colspan="2"><input type="submit" value="Upload image"></td></tr> < /form> < /table>
<p><a href="clearDatabase">Clear database</a>
</body> < /html>
JSP:
<%@ page session="false" %>
<%@ page ="java.util.List,
" %>
<!– imageList.jsp –>
<html>
<body>
<%= (List) request.getAttribute("images" (Iterator it ==%>
<table border="1" cellspacing="0" cellpadding="5">
<tr><td width="10%">Name</td><td><%= image.getName() %> </td></tr>
<tr><td colspan="2"><img src="imageContent?name=<%= image.getName() %>" height="100"></td></tr>
<tr><td>Description (<%= image.getDescriptionLength() %>)</td><td><%= image.getShortDescription() %> </td></tr>
</table>
<p>
<%%>
<p>
<table border="1" cellspacing="0" cellpadding="5">
<form action="imageUpload" method="post" encType="multipart/form-data">
<tr><td width="10%">Name</td><td><input type="text" name="name"><br></td></tr>
<tr><td>Content</td><td><input type="file" name="image"><br></td></tr>
<tr><td>Description</td><td><textarea name="description" cols="80" rows="5"></textarea></td></tr>
<tr><td colspan="2"><input type="submit" value="Upload image"></td></tr>
</form>
</table>
<p><a href="clearDatabase">Clear database</a>
</body>
</html>
<html>
<body>
<? ( ?>
<table border="1" cellspacing="0" cellpadding="5">
<tr><td width="10%">Name</td><td><?= ->getName() ?> </td></tr>
<tr><td colspan="2"><img src="imageContent?name=<?= ->getName() ?>" height="100"></td></tr>
<tr><td>Description (<?= ->getDescriptionLength() ?>)</td><td><?= ->getShortDescription() ?> </td></tr>
</table>
<p>
<??>
<p>
<table border="1" cellspacing="0" cellpadding="5">
<form action="imageUpload" method="post" encType="multipart/form-data">
<tr><td width="10%">Name</td><td><input type="text" name="name"><br></td></tr>
<tr><td>Content</td><td><input type="file" name="image"><br></td></tr>
<tr><td>Description</td><td><textarea name="description" cols="80" rows="5"></textarea></td></tr>
<tr><td colspan="2"><input type="submit" value="Upload image"></td></tr>
</form>
</table>
<p><a href="clearDatabase">Clear database</a>
</body>
</html>
What I think is interesting between these two is that the PHP, even though it’s calling Java objects, has a simpler syntax. It’s not a major issue, but you can see that PHP is as reasonable as any other view for Java.
Now how do you configure it? Just add the QuercusView class to a UrlBasedViewResolver and give a php suffix and you’re done:
If you’re interested in the implementation… The view was pretty easy to connect up once I learned Spring’s view API. It’s essentially a Servlet.service() call with a map of model values. So the QuercusView class above is just a modified QuercusServlet that injects the model values as PHP globals. I’m not sure that that’s right just yet, but it’s a start. The other option would be to put the values as PHP superglobals or in a specialized Spring array.