裁剪示例:
最終裁剪成的圖片:
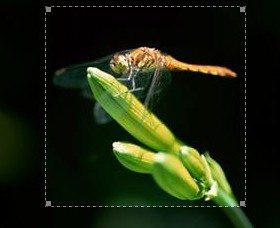
其中虛線框內就是要裁剪出來的圖片,最終保存成100寬的圖片。代碼如下:
復制代碼 代碼如下:
$src_path = '1.jpg';
//創建源圖的實例
$src = imagecreatefromstring(file_get_contents($src_path));
//裁剪開區域左上角的點的坐標
$x = 100;
$y = 12;
//裁剪區域的寬和高
$width = 200;
$height = 200;
//最終保存成圖片的寬和高,和源要等比例,否則會變形
$final_width = 100;
$final_height = round($final_width * $height / $width);
//將裁剪區域復制到新圖片上,並根據源和目標的寬高進行縮放或者拉升
$new_image = imagecreatetruecolor($final_width, $final_height);
imagecopyresampled($new_image, $src, 0, 0, $x, $y, $final_width, $final_height, $width, $height);
//輸出圖片
header('Content-Type: image/jpeg');
imagejpeg($new_image);
imagedestroy($src);
imagedestroy($new_image);
其實如果坐標為(0,0),裁剪區域的寬高和源圖的寬高一致,那麼就是生成縮略圖的功能了。
總結
這裡只列出了php裁剪圖片的示例,屬於服務端的功能。如果客戶端有需要,推薦一個jquery的插件imageAreaSelect,兼容性非常不錯。