一.JSON簡介
JSON(JavaScript Object Notation) 是一種輕量級的數據交換格式。易於人閱讀和編寫。同時也易於機器解析和生成。JSON采用完全獨立於語言的文本格式,但是也使用了類似於C語言家族的習慣(包括C, C++, C#, Java, JavaScript, Perl, Python等)。這些特性使JSON成為理想的數據交換語言。JSON的詳細解釋請訪問JSON官網,這個網站上有圖有真相,建議認真學習下。另外,JSON在維基百科上的介紹也很詳細,可以訪問一下。
二.PHP中JSON編碼
在PHP中生成JSON字符串是非常容易的,直接使用json_encode()函數就可以將PHP數據轉換成JSON字符串,此函數原形如下:
string json_encode ( mixed $value )
這個函數可以為任何數據進行轉碼,除了resource類型。
三.Javascript 解析JSON
有二種方法:一種是直接使用eval()函數。這種方法最快速。然而由於eval方法同樣可以執行任意的JavaScript代碼,因此當數據來源不可靠時則可能產生安全性問題。比如下面這個例子就會導致頁面被重定向:
[html] view plaincopy
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>一段使用eval()解釋會導致頁面被重定向的JSON數據</title>
<script type="text/javascript" src="../jquery-1.7.min.js"></script>
<script type="text/javascript">
//jquery通過AJAX方式得到JSON數據
$(document).ready(function(){
var dangerJson = '{message:(function(){window.location=\'http://blog.csdn.net/morewindows\';})()}';
//eval(dangerJson); //會重定向
var jsonArray = JSON.parse(dangerJson); //會報錯- 無效字符
});
</script>
</head>
<body>
<h1>一段使用eval()解釋會導致頁面被重定向的JSON數據</h1>
</body>
</html>
第二種方法可以防止不安全代碼出現——通過浏覽器原生支持的JSON.parse(str)方法讀取JSON數據, 該方法采用解析器驗證讀入的代碼是否真的是JSON代碼,這樣就提供了較好的安全性。但是,由於這是用模擬的方式讀取,速度上會比eval()慢。
四.JSON實例
下面以一個實例來解釋數據是如何被編碼成JSON字符串,JSON字符串又是如何在javascript中解析使用的,程序分為json1.php及json1.html。程序還要引用Smarty、JQuery及JSON庫文件。
1.json1.php
[php] view plaincopy
<?php
// by MoreWindows( http://blog.csdn.net/MoreWindows )
require_once ('../../smarty_libs/Smarty.class.php');
$tpl_article_array = array(
"001" => array(
"title"=>"PHP訪問MySql數據庫 初級篇",
"link"=>"http://www.BkJia.com/kf/201112/115227.html"
),
"002" => array(
"title"=>"PHP訪問MySql數據庫 中級篇Smarty技術",
"link"=>"http://www.BkJia.com/kf/201112/115229.html"
),
"003" => array(
"title"=>"PHP訪問MySql數據庫 高級篇AJAX技術",
"link"=>"http://www.BkJia.com/kf/201112/115230.html"
),
);
$tpl_article_json = json_encode($tpl_article_array);
$tpl = new Smarty();
$tpl->assign("article_array", $tpl_article_array);
$tpl->assign("article_json", $tpl_article_json);
$tpl->display("json1.html");
?>
2.json1.html
www.2cto.com
[html] view plaincopy
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>使用json</title>
<script type="text/javascript" src="../jquery-1.7.min.js"></script>
<script type="text/javascript" src="json2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var g_jsonstr = JSON.parse('{$article_json}');//通過JSON.parse()解析JSON字符串
$("div").mouseenter(function(){ //mouseenter mouseover
var thisId = $(this).attr("id");
var jsonid = thisId.substring(thisId.lastIndexOf("_") + 1, thisId.length);
$("#article_link").css("position","absolute");
$("#article_link").css("left","20px");
$("#article_link").css("top",$(this).offset().top + $(this).height());
$("#article_link").html("鏈接地址" + g_jsonstr[jsonid]['link']);
$("#article_link").slideDown("fast");
$(this).css("background-color","red");
});
$("div").mouseleave(function(){ //mouseleave mouseout
$("#article_link").hide();
$(this).css("background-color","yellow");
});
});
</script>
<style type="text/css">
div
{
font-family:sans-serif;
}
</style>
</head>
<body>
{foreach $article_array as $key=>$value}
<div id="div_{$key}">
<h1>{$value['title']}</h1>
</div>
{/foreach}
<p><span id="article_link" style="display:none;z-index:100"></span></p>
</body>
</html>
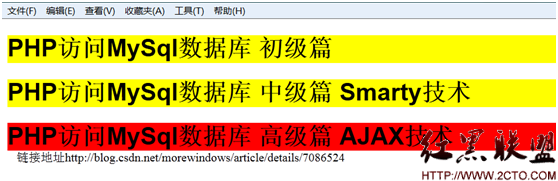
運行結果如下(Win7+IE9.0):

當鼠標經過三個標題時,會觸發mouseenter事件顯示提示語句。
下一篇《JSON進階第二篇AJAX方式傳遞JSON數據》將介紹如何用AJAX動態請求得到JSON數據並生成標題及提示語句。
轉載請標明出處,原文地址:http://blog.csdn.net/morewindows/article/details/7197971