首先,按我自己的理解,簡單說一下TDD 和 BDD 有何區別?
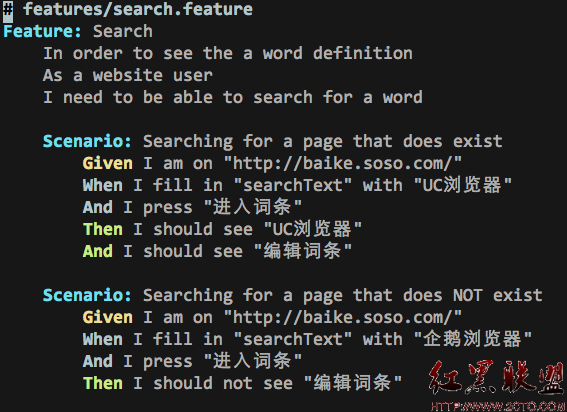
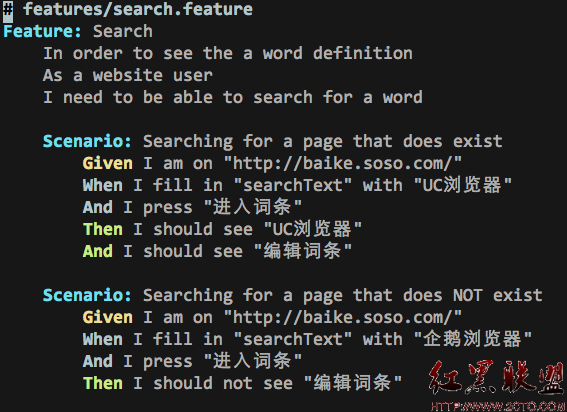
首先是思路上的區別, 傳統的 TDD 關注的是接口是否被正確地實現了, 所以通常每個接口有一個對應的單元測試類。而BDD是通過故事模板和場景,描述產品在用戶操作時的具體功能表現,有點類似傳統的Use Case。寫BDD的測試時更像測試人員平常寫的測試用例。由於BDD一般是使用自然語言來表達,所以就算不是開發人員也看得懂。以下就是一個BDD的例子:

Behat是PHP下的一個BDD框架,可以配合PHPUnit來使用。
更詳細的介紹可以去behat的官方網站查看,http://behat.org/
在對Web應用做自動化測試時,碰到界面測試時,無論是使用TDD和BDD都會遇到一些麻煩。
通常有兩種解決方案:
1. 繞過GUI的測試。由於大部分的Web開發都會使用MVC框架,根據MVC的原理,Controller只需將正確的數據傳遞給View就算完成任務了。因此,我們在做測試時只需只需驗證Controller是否把正確的數據傳遞給指定的View就可以了,至於View能否正確展現數據,那就要靠集成測試來驗證了。
2. 使用一些GUI測試框架或浏覽器模擬器。今天我要講的使用浏覽器模擬器。
浏覽器模擬器大概可以分為兩種:
• Headless browser emulators - browser emulators, that can be executed fully without GUI through console. Such emulators can do HTTP request and emulate browser applications on high level (HTTP stack), but on lower level (JS, CSS) they are totally limited. But they are much faster than real browsers, cuz you don’t need to parse CSS or execute JS in order to open pages or click links with them.
• 簡單說這種模擬器比真浏覽器要快速,但無法處理CSS或JS。
• In-browser emulators - this emulators works with real browsers, taking full controll of them and using them as zombies for their testing needs. This way, you’ll have standart fully-configured real browser, which you will be able to controll. CSS styling, JS and AJAX execution - all supported out of the box.
• 這種模擬器更接近真實浏覽器,可以處理CSS和JS,但是速度相對來說會比第一種慢。
但其實在真正做測試時,一般兩種模擬器都需要用到。因為你不能全部都使用In-browser模擬器做測試,因為當測試比較多時,那速度是無法忍受的。但是當你需要測試類似Ajax請求時,你又不能使用Headless模擬器,必須使用In-browser模擬器。
由於這兩種模擬器是很不同的,各自擁有不同的API,同時使用兩套API來做測試是很麻煩的。
這時MINK的優勢就出來了,MINK是一個浏覽器模擬器抽象層,用同一套API同時支持In-browser和Headless模擬器。
下面就介紹如何使用Behat和MINK對WEB應用做BDD。
1. 安裝Behat
$ pear channel-discover pear.symfony.com
$ pear channel-discover pear.behat.org
$ pear install behat/behat
2. 安裝MINK
$ pear channel-discover pear.behat.org
$ pear install behat/mink-beta
3. 新建一個sosobaike目錄,進入sosozhidao目錄,執行behat --init命令
$ mkdir sosobaike
$ cd sosobaike
$ behat --init
這時behat會幫你創建一個features目錄和features/bootstrap/FeatureContext.php文件
FeatureContext.php是真正存放單元測試的方法的地方
4. 創建features/search.feature文件

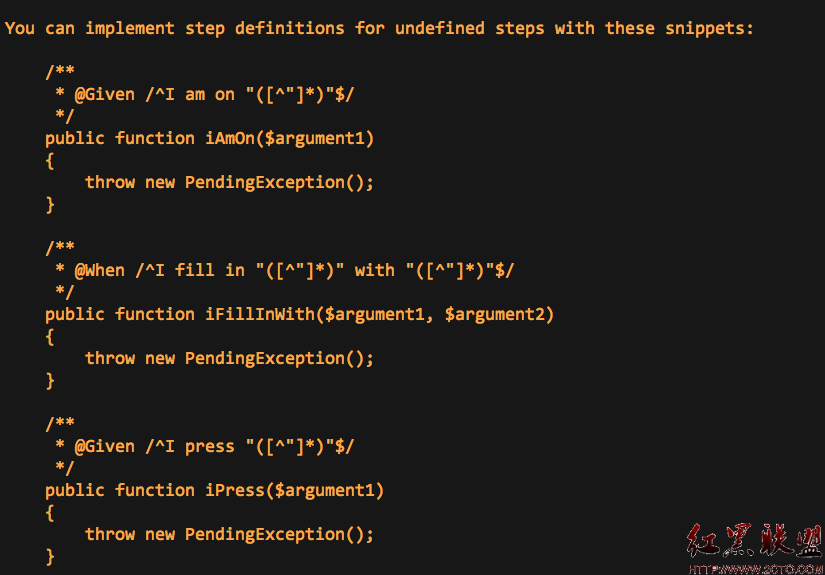
但如果我們沒有使用MINK,直接運行behat命令時,behat會建議你在features/boostrap/FeatureContext.php加上一些測試方法,你需要自己在這些測試方法使用累似Selenium之類的腳本進行斷言。

5. 但如果你使用MINK的話,事情就簡單多了,只需修改features/bootstrap/FeatureContext.php文件,
加入兩行代碼。
a) require_once 'mink/autoload.php';
b) 將FeatureContext的父類由BehatContext修改為Behat\Mink\Behat\Context\MinkContext
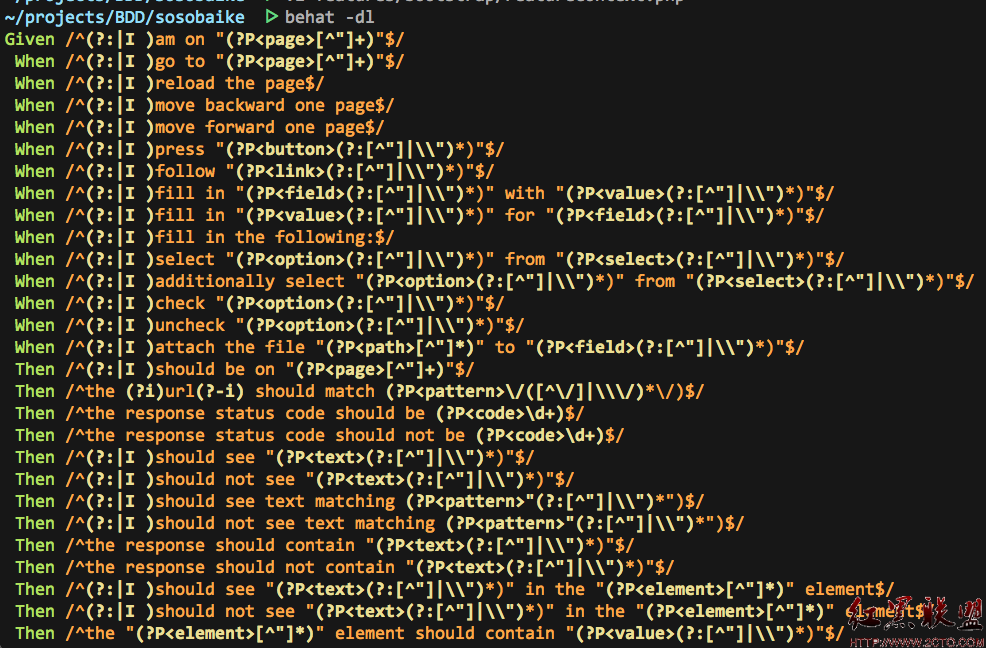
6. 執行behat -dl命令,如果一切正常的會,你將會看到累似以下的結果

以上其實就是MINK支持的一些API。
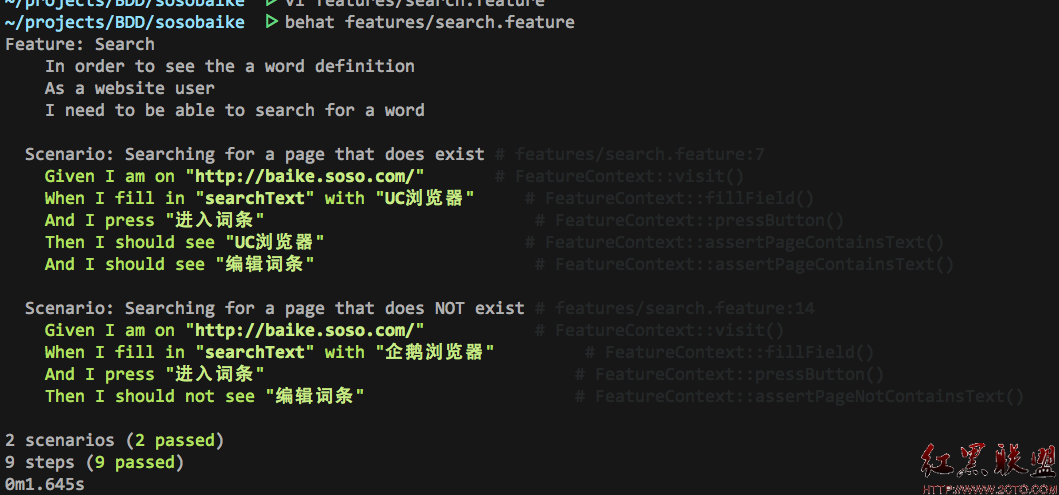
7. 執行命令behat features/search.feature,你將會看到以下累似的結果

到此,就算完成了一個BDD測試,整個過程做起來很簡單,並不比寫一個測試用例所耗費的時間長,並且獲得測試用例所沒有的功能 -- 可以自動執行去驗證功能。
因此,個人覺得做測試的同學可以嘗試使用此方法代替測試用例,可以節省不少時間。
對於開發的同學,我個人認為對Web應用做BDD或TDD時,應該使用繞過GUI的測試的方案,也就是只測試Controller的方案。
原因有以下幾點:
1. 開發人員和測試人員對測試的運行速度要求是不一樣的,測試人員對測試的運行速度沒有太高的要求,他們可以把測試起起來,然後去做其他事情,一會回來看結果就好了。但是開發人員就不一樣了,他們每修改一處代碼都需要運行一次完整的測試,以確保自己的修改沒有破壞其他功能。如果運行一次完整的測試很耗時間的話,那麼就會有開發人員想做單元測試了。使用MINK雖然比在真正的浏覽器裡訪問要快,但是由於始終是訪問真正的產品代碼,也就因為著很多測試會訪問數據庫,一旦測試很多的話,所有測試跑完是很耗費時間的。
2. 由於使用MINK是會訪問真正的產品代碼,那就意味者需要配置相關環境(依賴庫,數據庫等),甚至需要恢復數據庫到初始狀態。只要有任何一個配置環節出錯,都有可能引起原來通過的單元測試會無法通過。這是無法達到一個好的單元測試的標准的。好的單元測試必須任何時候運行都必須保證運行結果是一致的。要達到這個效果,那就不能依賴外部條件(例如:數據庫、網絡),對於這些外部條件應該使用代碼去盡量模擬。
摘自 NEE's Blog