CGridView 以表格的形式顯示數據,CGridView 也支持分頁和排序,CGridView最基本的用法和ListView類型,也是通過設置 data provider,通常是CActiveDataProvider。
修改上個例子Yii Framework 開發教程(31) Zii組件-DetailView 示例,把ListView該為GridView:
[php]
<?php $this->widget('zii.widgets.grid.CGridView', array(
'dataProvider'=>$dataProvider,
'ajaxUpdate'=>false,
'template'=>'{pager}{summary}{items}{pager}',
)); ?>
<?php $this->widget('zii.widgets.grid.CGridView', array(
'dataProvider'=>$dataProvider,
'ajaxUpdate'=>false,
'template'=>'{pager}{summary}{items}{pager}',
)); ?>
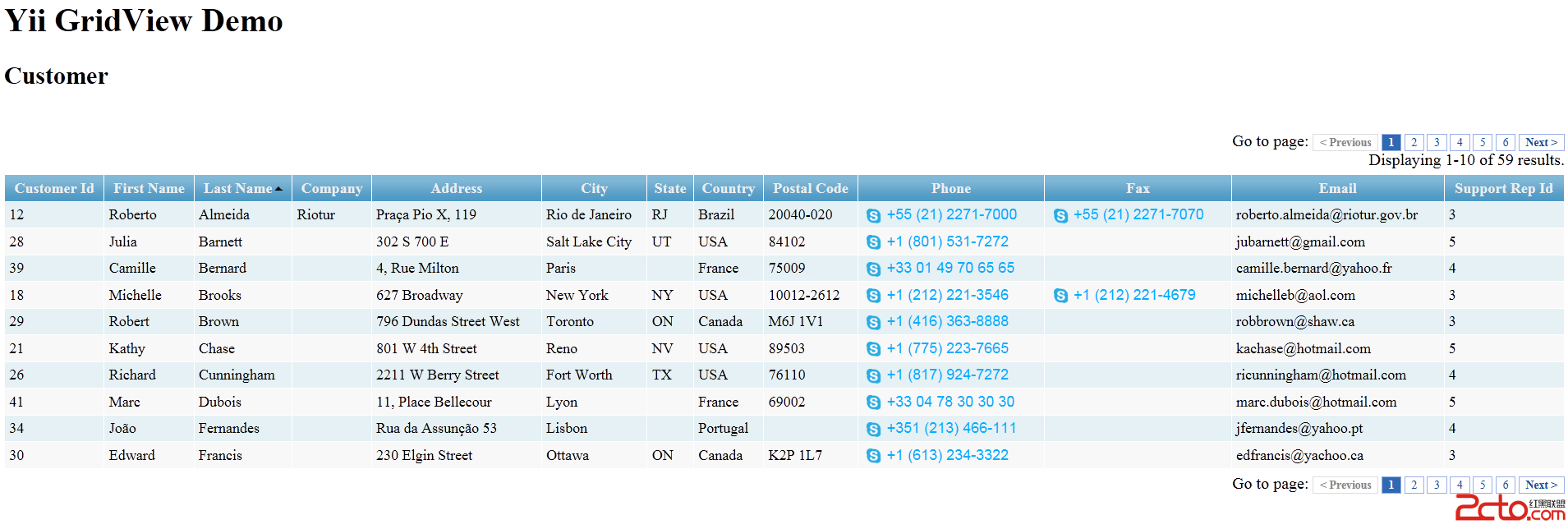
顯示結果如下:
 可以看到GridView缺省顯示了所有的字段,並使用缺省的格式顯示字段,如果需要控制字段顯示和格式,可以通過配置 CGridView::columns屬性來實現。GridView的每列為一個CGridColumn對象:
可以看到GridView缺省顯示了所有的字段,並使用缺省的格式顯示字段,如果需要控制字段顯示和格式,可以通過配置 CGridView::columns屬性來實現。GridView的每列為一個CGridColumn對象:
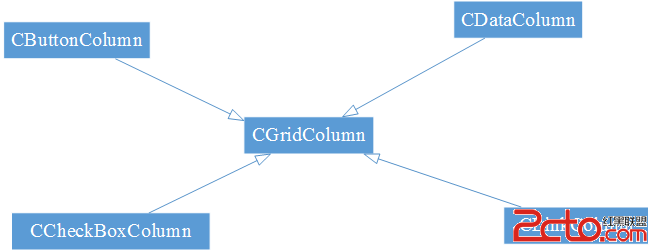
 CGridColumn為所有Grid 列表項的基類,表格的每例可以有一個表頭,多個數據單元,和一個可選的表尾單元格。
CButtonColumn 表示該單元格為一個或多個按鈕,缺省顯示三個按鈕, “view”, “update” 和”delete”,可以通過設置 buttons 和 template來更改。
CCheckBoxColumn 表示該單元格為Checkbox,支持只讀,單選或多選,通過配置selectableRows來修改
CDataColumn 表示該單元為數據或是表達式,通過配置name或value,前者表示數據模型的屬性名稱,後者代碼一個PHP表達式。
CLinkColumn 表示一個超鏈接,通過配置 label , url或 imageUrl來設置鏈接。
重新定義GridView的columns屬性如下:
[php]
<?php $this->widget('zii.widgets.grid.CGridView', array(
'id'=>'person-grid',
'dataProvider'=>$dataProvider,
'htmlOptions'=>array('style'=>'width:740px'),
'pager'=>array(
'maxButtonCount'=>'7',
),
'columns'=>array(
array(
'header'=>'Name',
'type'=>'raw',
'value'=>'CHtml::link($data->FirstName .
" " . $data->LastName,
$this->grid->controller->createUrl
("view",array("CustomerId"=>$data->CustomerId)))',
),
'Company',
array(
'class'=>'CLinkColumn',
'header'=>'Email',
'imageUrl'=>'images/email.png',
'labelExpression'=>'$data->Email',
'urlExpression'=>'"mailto://".$data->Email',
'htmlOptions'=>array('style'=>'text-align:center'),
),
array(
'class'=>'CButtonColumn',
'deleteConfirmation'=>'Are you sure to delete this item?',
),
),
));
?>
<?php $this->widget('zii.widgets.grid.CGridView', array(
'id'=>'person-grid',
'dataProvider'=>$dataProvider,
'htmlOptions'=>array('style'=>'width:740px'),
'pager'=>array(
'maxButtonCount'=>'7',
),
'columns'=>array(
array(
'header'=>'Name',
'type'=>'raw',
'value'=>'CHtml::link($data->FirstName .
" " . $data->LastName,
$this->grid->controller->createUrl
("view",array("CustomerId"=>$data->CustomerId)))',
),
'Company',
array(
'class'=>'CLinkColumn',
'header'=>'Email',
'imageUrl'=>'images/email.png',
'labelExpression'=>'$data->Email',
'urlExpression'=>'"mailto://".$data->Email',
'htmlOptions'=>array('style'=>'text-align:center'),
),
array(
'class'=>'CButtonColumn',
'deleteConfirmation'=>'Are you sure to delete this item?',
),
),
));
?>
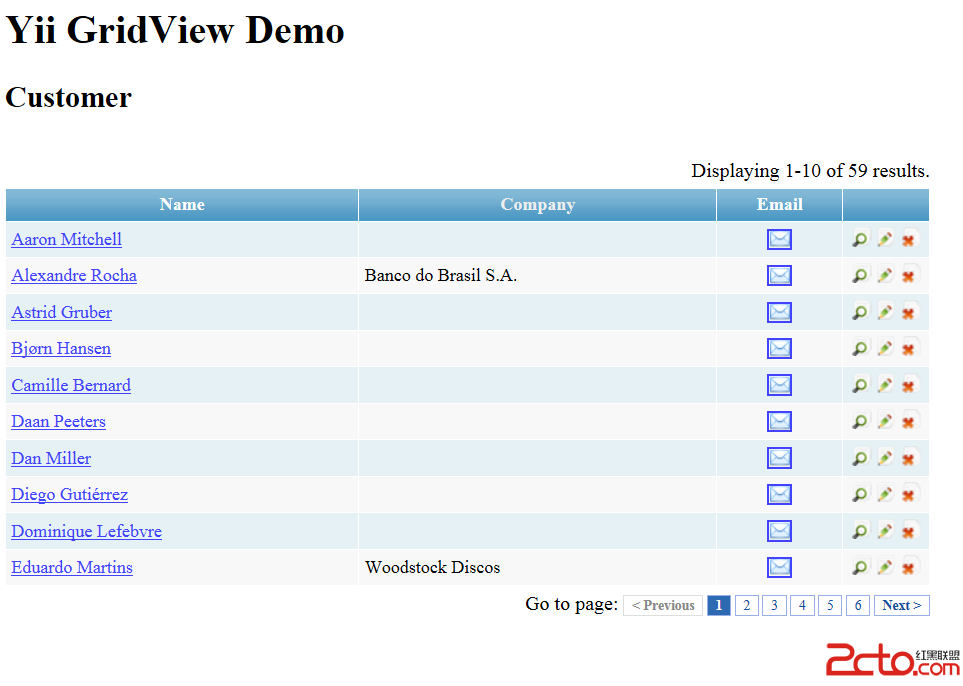
顯示如下:
CGridColumn為所有Grid 列表項的基類,表格的每例可以有一個表頭,多個數據單元,和一個可選的表尾單元格。
CButtonColumn 表示該單元格為一個或多個按鈕,缺省顯示三個按鈕, “view”, “update” 和”delete”,可以通過設置 buttons 和 template來更改。
CCheckBoxColumn 表示該單元格為Checkbox,支持只讀,單選或多選,通過配置selectableRows來修改
CDataColumn 表示該單元為數據或是表達式,通過配置name或value,前者表示數據模型的屬性名稱,後者代碼一個PHP表達式。
CLinkColumn 表示一個超鏈接,通過配置 label , url或 imageUrl來設置鏈接。
重新定義GridView的columns屬性如下:
[php]
<?php $this->widget('zii.widgets.grid.CGridView', array(
'id'=>'person-grid',
'dataProvider'=>$dataProvider,
'htmlOptions'=>array('style'=>'width:740px'),
'pager'=>array(
'maxButtonCount'=>'7',
),
'columns'=>array(
array(
'header'=>'Name',
'type'=>'raw',
'value'=>'CHtml::link($data->FirstName .
" " . $data->LastName,
$this->grid->controller->createUrl
("view",array("CustomerId"=>$data->CustomerId)))',
),
'Company',
array(
'class'=>'CLinkColumn',
'header'=>'Email',
'imageUrl'=>'images/email.png',
'labelExpression'=>'$data->Email',
'urlExpression'=>'"mailto://".$data->Email',
'htmlOptions'=>array('style'=>'text-align:center'),
),
array(
'class'=>'CButtonColumn',
'deleteConfirmation'=>'Are you sure to delete this item?',
),
),
));
?>
<?php $this->widget('zii.widgets.grid.CGridView', array(
'id'=>'person-grid',
'dataProvider'=>$dataProvider,
'htmlOptions'=>array('style'=>'width:740px'),
'pager'=>array(
'maxButtonCount'=>'7',
),
'columns'=>array(
array(
'header'=>'Name',
'type'=>'raw',
'value'=>'CHtml::link($data->FirstName .
" " . $data->LastName,
$this->grid->controller->createUrl
("view",array("CustomerId"=>$data->CustomerId)))',
),
'Company',
array(
'class'=>'CLinkColumn',
'header'=>'Email',
'imageUrl'=>'images/email.png',
'labelExpression'=>'$data->Email',
'urlExpression'=>'"mailto://".$data->Email',
'htmlOptions'=>array('style'=>'text-align:center'),
),
array(
'class'=>'CButtonColumn',
'deleteConfirmation'=>'Are you sure to delete this item?',
),
),
));
?>
顯示如下:
 點擊姓名可以顯示DetailView。 ButtonColumn 的update,search,delete沒有添加對應的view ,就留給你自己加上了。
點擊姓名可以顯示DetailView。 ButtonColumn 的update,search,delete沒有添加對應的view ,就留給你自己加上了。