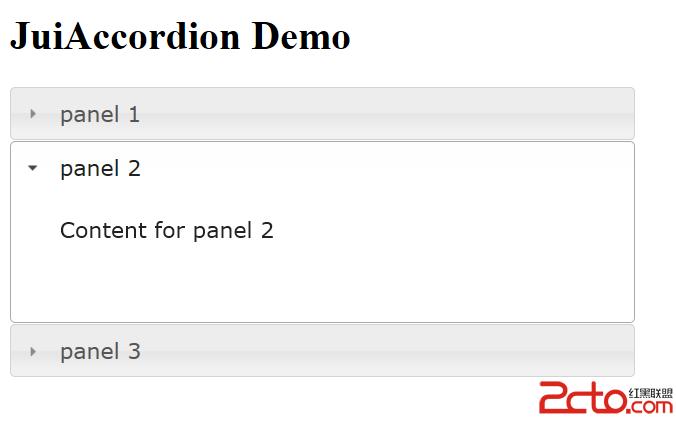
Zii組件中包含了一些基於JQuery的UI組件,這些UI組件定義在包zii.widgets.jui中,包括CJuiAccordion ,CJuiAutoComplete,CJuiDatePicker等。本篇介紹CJuiAccordion,顯示一個Accordion組件(類似手風琴可以折疊的UI組件)。這個控件封裝了 JUI Accordion插件。
基本用法如下:
[php]
<?php
$this->widget('zii.widgets.jui.CJuiAccordion', array(
'panels'=>array(
'panel 1'=>'Content for panel 1',
'panel 2'=>'Content for panel 2',
'panel 3'=>$this->renderPartial('_content1',null,true),
),
'options'=>array(
'collapsible'=>true,
'active'=>1,
),
'htmlOptions'=>array(
'style'=>'width:500px;'
),
));
?>
<?php
$this->widget('zii.widgets.jui.CJuiAccordion', array(
'panels'=>array(
'panel 1'=>'Content for panel 1',
'panel 2'=>'Content for panel 2',
'panel 3'=>$this->renderPartial('_content1',null,true),
),
'options'=>array(
'collapsible'=>true,
'active'=>1,
),
'htmlOptions'=>array(
'style'=>'width:500px;'
),
));
?>
通過定義panels 屬性定義Accordion的幾個可折疊的頁面,通過配置 options傳送參數給 JUI Accordion插件。