本例一共需3個文件
 Ajax.js
var xmlHttp;
//實例化過程
function S_xmlhttprequest(){
if(window.ActiveXObject){
xmlHttp=new ActiveXObject('Microsoft.XMLHTTP');
}else if(window.XMLHttpRequest){
xmlHttp=new XMLHttpRequest();
}
}
function funphp100(name){
//獲取form內容
//http://www.ruoshuiyx.com 沈陽網站建設
var f=document.myform.user.value;
//引用實例化過程
S_xmlhttprequest();
//打開請求
xmlHttp.open("GET","index.php?id="+f,true);
//准備就緒執行
xmlHttp.onreadystatechange=byphp;
xmlHttp.send(null);
}
function byphp() {
if(xmlHttp.readyState== 1) {
document.getElementById('php100').innerHTML = "<img src='loading.gif'>";
}
if(xmlHttp.readyState== 4 ){
if(xmlHttp.status == 200) {
var byphp100 = xmlHttp.responseText;
document.getElementById('php100').innerHTML = byphp100;
}
}
}
For.php
<scripttype="text/javascript"src="ajax.js"></script>
<formname="myform"action="" method="post"enctype="type/plain">
用戶名//http://www.ruoshuiyx.com 沈陽網站建設:<inputtype="text"name="user"value=""onblur="funphp100('php100')">
<divid="php100"></div>
</form>
Index.php
<?php
if($id=$_REQUEST[id])
{
//for ($i=1;$i<3;$i++)
//{
// echo$id;
// sleep(1);//
//}
sleep(2);
if($id=='4125')
{
echo "已經存在";
}
else
{
echo "可以注冊";
}
//exit();
}
?>
知識點:
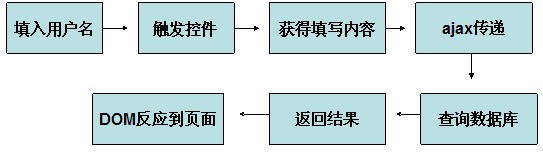
1、 Ajax技術實現用戶名檢查原理
Ajax.js
var xmlHttp;
//實例化過程
function S_xmlhttprequest(){
if(window.ActiveXObject){
xmlHttp=new ActiveXObject('Microsoft.XMLHTTP');
}else if(window.XMLHttpRequest){
xmlHttp=new XMLHttpRequest();
}
}
function funphp100(name){
//獲取form內容
//http://www.ruoshuiyx.com 沈陽網站建設
var f=document.myform.user.value;
//引用實例化過程
S_xmlhttprequest();
//打開請求
xmlHttp.open("GET","index.php?id="+f,true);
//准備就緒執行
xmlHttp.onreadystatechange=byphp;
xmlHttp.send(null);
}
function byphp() {
if(xmlHttp.readyState== 1) {
document.getElementById('php100').innerHTML = "<img src='loading.gif'>";
}
if(xmlHttp.readyState== 4 ){
if(xmlHttp.status == 200) {
var byphp100 = xmlHttp.responseText;
document.getElementById('php100').innerHTML = byphp100;
}
}
}
For.php
<scripttype="text/javascript"src="ajax.js"></script>
<formname="myform"action="" method="post"enctype="type/plain">
用戶名//http://www.ruoshuiyx.com 沈陽網站建設:<inputtype="text"name="user"value=""onblur="funphp100('php100')">
<divid="php100"></div>
</form>
Index.php
<?php
if($id=$_REQUEST[id])
{
//for ($i=1;$i<3;$i++)
//{
// echo$id;
// sleep(1);//
//}
sleep(2);
if($id=='4125')
{
echo "已經存在";
}
else
{
echo "可以注冊";
}
//exit();
}
?>
知識點:
1、 Ajax技術實現用戶名檢查原理
 2、 學習HTML的幾種觸發
onblur 事件會在對象失去焦點時發生。
onchange 事件會在域的內容改變時發生。
onclick 事件會在對象被點擊時發生。
onfocus 事件在對象獲得焦點時發生。
onkeydown 事件會在用戶按下一個鍵盤按鍵時發生。
onkeypress 事件會在鍵盤按鍵被按下並釋放一個鍵時發生。
onkeyup 事件會在鍵盤按鍵被松開時發生。
onmousedown 事件會在鼠標按鍵被按下時發生。
onmousemove 事件會在鼠標指針移動時發生。
onmouseout 事件會在鼠標指針移出指定的對象時發生。
onmouseup 事件會在鼠標按鍵被松開時發生。
3、 如何獲取表單中的數據內容
<formname="myform" …
<inputname=user type=text value="">
</form>
document.myform.user.value
2、 學習HTML的幾種觸發
onblur 事件會在對象失去焦點時發生。
onchange 事件會在域的內容改變時發生。
onclick 事件會在對象被點擊時發生。
onfocus 事件在對象獲得焦點時發生。
onkeydown 事件會在用戶按下一個鍵盤按鍵時發生。
onkeypress 事件會在鍵盤按鍵被按下並釋放一個鍵時發生。
onkeyup 事件會在鍵盤按鍵被松開時發生。
onmousedown 事件會在鼠標按鍵被按下時發生。
onmousemove 事件會在鼠標指針移動時發生。
onmouseout 事件會在鼠標指針移出指定的對象時發生。
onmouseup 事件會在鼠標按鍵被松開時發生。
3、 如何獲取表單中的數據內容
<formname="myform" …
<inputname=user type=text value="">
</form>
document.myform.user.value