http://developer.simsimi.com/api
SimSimi AICR APIs
1. Conversation API
Conversation API enables you to get SimSimi's response data. Use the Conversation REST API
Request URL:
http://api.simsimi.com/request.p
Request parameters:
Parameter Value Required Default Description
key String Y Your key value
text String Y Query message
lc String Y Language code(List)
ft Double(0.0 ~ 1.0) 0.0 You can set a filter
Sample request URL:
http://api.simsimi.com/request.p?key=your key&lc=en&ft=1.0&text=hi
Response elements:
Element Value Description
result Integer 100-OK.
400-Bad Request.
401-Unauthorized.
404-Not found.
500-Server Error.
id Integer Response id. (you can get only if returning result is 100)
response String Response message(you can get only if returning result is 100)
msg String Result msg(Description of result code)
Sample response:
{ "result": 100, "response": "Who are you?!", "id": 13185569, "msg": "OK." }
小黃雞自己公布的API需要email他,然後得到一個key,而且有90天free的限制
以前的代碼已經不能用了
Unauthorized access錯誤!
<?php
function simsimi($q){
//simsimi 非官方API接口
//2012年07月18日修訂:修正小黃雞更新接口導致返回失敗。
//by.oott123 http://best33.com
//參數:$q(欲獲取的問題) 返回:(mixed)返回結果,為false則失敗
$json=file_get_contents('http://www.simsimi.com/func/req?lc=zh&msg='.urlencode($q));
$json=json_decode($json,1);
if(isset($json['response'])){
$reply=$json['response'];
return $reply;
}
return false;
}
//Unauthorized access!. In this program(site, app), the SimSimi API is being used illegally.
//Please contact us. http://developer.simsimi.com
echo simsimi('你好啊');
根據:Simsimi (小黃雞) 非官方API接口:http://www.52its.net/articles/407.html
//curlSim.php
<?php
/**
*
*作者:@Belin_love
*來源:http://52its.sinaapp.com/
*日期:2012.11.27
*
**/
//function simsimi($keyword)
//{
//做成API接口的話,請發起GET請求,返回Josn
//只自己用的話,封裝成一個函數,返回JSON字段中的response
if(isset($_GET['key'])){
$keyword = trim($_GET['key']);
$url = "http://www.simsimi.com/talk.htm?lc=ch";
//這個curl是因為官方每次請求都有唯一的COOKIE,我們必須先把COOKIE拿出來,不然會一直返回“HI”
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_HEADER, 1);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$content = curl_exec($ch);
curl_close($ch);
list($header, $body) = explode("\r\n\r\n", $content);
preg_match("/set\-cookie:([^\r\n]*)/i", $header, $matches);
//curl_setopt($ch, CURLOPT_COOKIE, $cookie);
$cookie = $matches[1];
$urll = 'http://www.simsimi.com/func/req?msg=' .$keyword. '&lc=ch';
// 這個CURL就是模擬發起請求咯,直接返回的就是JSON
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $urll);
curl_setopt($ch, CURLOPT_HEADER, 0);
curl_setopt($ch, CURLOPT_REFERER, "http://www.simsimi.com/talk.htm?lc=ch");
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_COOKIE, $cookie);
$content = curl_exec($ch);
curl_close($ch);
//輸出json
//print_r($content);
$json = json_decode($content,true);
if (!empty($json) && $json['result']==100){
echo $json['response'];
}
/*$reply = '你說的話太高深啦,我還聽不懂,你可以教教我嗎?[兔子]';
$json = json_decode($json, 1);
if (isset($json['response'])) {
$reply = $json['response'];
}
echo $reply;
}*/
}
?>
 學習用js, ajax, php做一個簡單的小黃雞頁面(調用simsimi API):http://www.verydemo.com/demo_c98_i8695.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function ajaxSimsimi(str){
var xmlhttp;
if (str.length==0){
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
} else {// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function(){ //XMLHttpRequest對象的有效返回判別
if (xmlhttp.readyState==4 && xmlhttp.status==200) {
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","curlSim.php?key="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
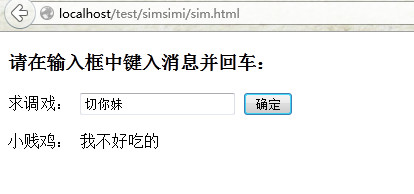
<h3>請在輸入框中鍵入消息並回車:</h3>
<form name="talk" action="curlSim.php" method="GET">
求調戲:
<input type="text" class="textbox" name="key" onkeypress="if(event.keyCode==13){
ajaxSimsimi(encodeURIComponent(this.value));this.select();return false;}
"/>
<!--在文本框內檢測敲回車後即執行ajax。先將文本框中的字符串通過url編碼(即UTF-8傳輸)再傳給ajax函數,並調用php接口從而返回response的字符串-->
<input type="button" value="確定" onclick="ajaxSimsimi(encodeURI(talk.key.value))"/>
</form>
<p>小賤雞: <span id="txtHint">大爺,來調戲我啊~~~</span></p>
</body>
</html>
學習用js, ajax, php做一個簡單的小黃雞頁面(調用simsimi API):http://www.verydemo.com/demo_c98_i8695.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function ajaxSimsimi(str){
var xmlhttp;
if (str.length==0){
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
} else {// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function(){ //XMLHttpRequest對象的有效返回判別
if (xmlhttp.readyState==4 && xmlhttp.status==200) {
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","curlSim.php?key="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<h3>請在輸入框中鍵入消息並回車:</h3>
<form name="talk" action="curlSim.php" method="GET">
求調戲:
<input type="text" class="textbox" name="key" onkeypress="if(event.keyCode==13){
ajaxSimsimi(encodeURIComponent(this.value));this.select();return false;}
"/>
<!--在文本框內檢測敲回車後即執行ajax。先將文本框中的字符串通過url編碼(即UTF-8傳輸)再傳給ajax函數,並調用php接口從而返回response的字符串-->
<input type="button" value="確定" onclick="ajaxSimsimi(encodeURI(talk.key.value))"/>
</form>
<p>小賤雞: <span id="txtHint">大爺,來調戲我啊~~~</span></p>
</body>
</html>