PhantomJS是以WebKit為核心並提供JavaScript編程接口(API)的無界面浏覽器。 它提供對web標准的 快速 並且 原生 的支持: DOM操作、CSS選擇符、JSON、Canvas和SVG。
1.下載解壓PhantomJS http://phantomjs.org/
2.編寫簡單的測試代碼, 保存為test.js, 解壓後phantomjs\examples下有大量實例可供參考
console.log('Loading a web page' page = require('webpage' url = 'http://www.phantomjs.org/'
(status !== 'success''Unable to post!'
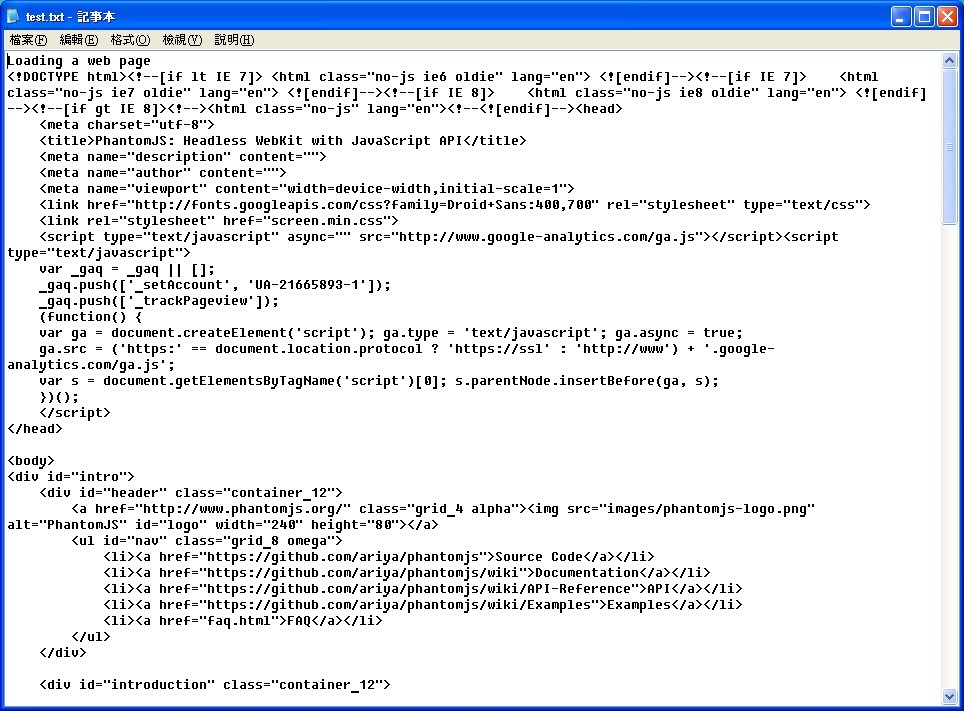
3.因為我使用的是windows, 所以進入CMD命令行模式運行test.js, 並使用管道符將結果輸出到test.txt. 如果不用管道的話,會直接輸出結果。
.


4.因為PhantomJS支持命令行,所以在開發過程中我們可以使用PHP, Java, 或者Python直接獲取結果就OK了