用過
下載下來
就要進行配置了
本文就
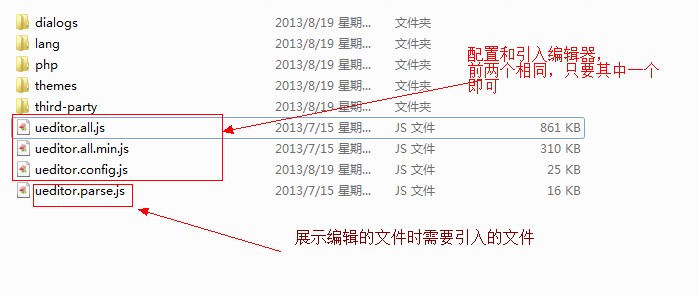
1.仿照
目錄的
2.找到調用編輯氣的頁面,在
在引入編輯器文件的位置引入
同時將引入原來編輯器的
然後初始化
如果是文件編輯或者修改
那麼在admin.php
在
<textarea name="content" id="myEditor"
千萬注意 此處
UE.getEditor('myEditor')
的值一致,否者不起作用
自此以成功引入編輯器
但用編輯器編輯的內容在讀取時是不是自己想要的展示效果呢,顯然不是
在
有

在展示
在模板文件夾下模板文件比如
View.htm
ueditor.parse.js" ./inc/ueditor/third-party/SyntaxHighlighter/shCore.js./inc/ueditor/third-party/SyntaxHighlighter/shCoreDefault.css
注意文件路徑
是
還得注意
<div class="viewcontent">{$row['content']}</div>
要展示的內容,uParse(),否者也不會解析。
到此,基本的配置基本結束
下一步要配置的就是圖片上傳路徑與在線圖片管理了。
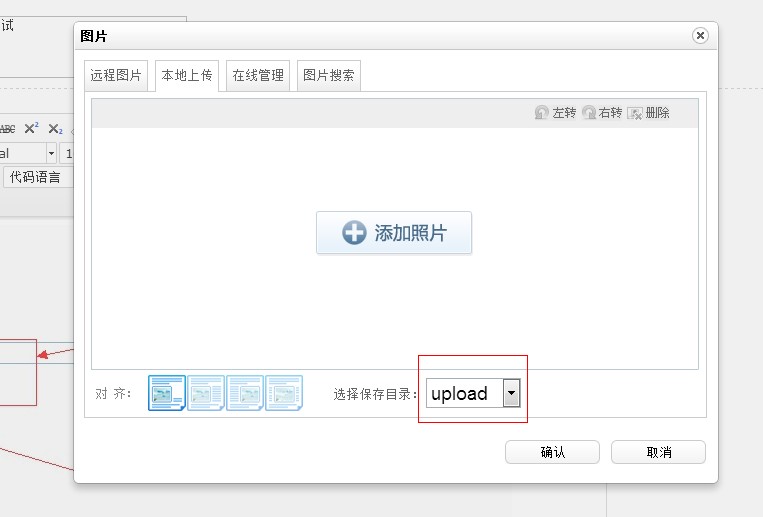
上傳圖片路勁配置
在
//上傳配置
= "savePath" => ( == "1" ? "../../../uploadfile/attachment" : "upload1/"),
"maxSize" => 1000,
"allowFiles" => (".gif", ".png", ".jpg", ".jpeg", ".bmp"
在savePath裡,如果上傳到upload(後台上傳進行)

把路勁改為
"../../../uploadfile/attachment"
上傳圖片時,圖片就會存儲到
Uploadfile/attachment/
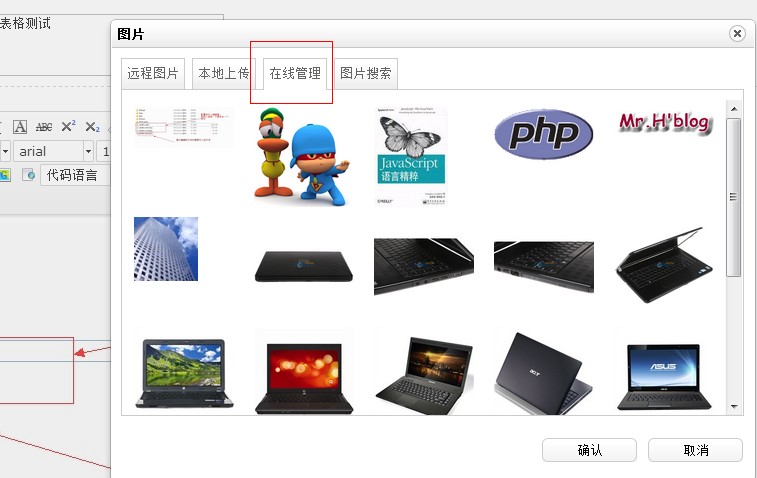
在線圖片的管理

有時
是應為我們少了這項配置
在
imageManager.php裡
$paths = array('upload/','../../../uploadfile/attachment/');
改成上面的上傳路徑就
文件附件等的上傳與圖片上傳的配置類似
其實在ueditor.config.js
說的很明白,可以參考進行相關配置
本文僅作拋磚引玉,與大家分享!