在上一篇備忘日歷實例中,實現了當鼠標放在某個日期上時,如果當天有備忘信息則會顯示出來,但是這些信息是為了測試方便事先寫在數組中的數據,不能體現其實時性。本篇將繼續通過該實例講解與數據庫的交互方式。實例中用到的是MySQL,也可以根據自己的需要替換為其他數據庫,其連接方式可以參考PHP相關手冊。
在下面源程序包中dbconnector.php 提供了與MySQL的連接函數。
Copy to Clipboard 引用的內容:[www.bkjia.com]
<?php
引用的內容:[www.bkjia.com]
<?php
//定義數據連接變量
define ("MYSQLHOST", "localhost");
define ("MYSQLUSER", "root");
define ("MYSQLPASS", "root");
define ("MYSQLDB", "test");
function opendatabase(){
//連接數據庫所在服務器
$db = mysql_connect (MYSQLHOST,MYSQLUSER,MYSQLPASS);
try {
if (!$db){
//若無法連接則提示錯誤
$exceptionstring = "Error connection to database: <br />";
$exceptionstring .= mysql_errno().": ".mysql_error();
throw new exception ($exceptionstring);
}
else{
//連接數據庫(test)
mysql_select_db (MYSQLDB,$db);
}
return $db;
}catch (exception $e){
echo $e->getmessage();
die();
}
}
?>
當鼠標放到某個日期上時會調用functions.js中的checkfortasks函數。同時checkfortasks會加載taskchecker.php程序,它會到MySQL中查詢該日期下所有的備忘錄信息,並將結果返回到頁面中。
Copy to Clipboard 引用的內容:[www.bkjia.com]
<?php
引用的內容:[www.bkjia.com]
<?php
//調用數據庫連接程序
require_once ("dbconnector.php");
//連接數據庫
$db = opendatabase();
//在MySQL查詢備忘錄
$querystr = "SELECT description FROM task WHERE thedate='" . addslashes ($_GET['thedate']) . "'";
//執行SQL
if ($datequery = mysql_query ($querystr)){
//判斷查詢是否有值
if (mysql_num_rows ($datequery) > 0){
?>
<div style="width: 150px; background: #FFBC37; border-style: solid; border-color: #000000; border-width: 1px;">
<div style="padding: 10px;">
<?php
//顯示備忘錄信息
while ($datedata = mysql_fetch_array ($datequery)){
if (!get_magic_quotes_gpc()){
echo stripslashes ($datedata['description']);
}
else{
echo $datedata['description'];
}
}
?>
</div>
</div>
<?php
}
}
else{
//數據庫查詢錯誤
echo mysql_error();
}
//關閉數據庫
mysql_close ($db);
?>
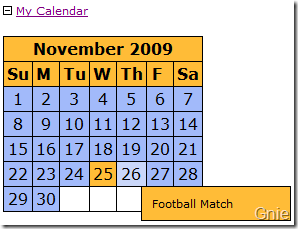
對於Ajax的使用和上一篇的原理是一樣的:1. 通過事件調用Ajax函數;2. 通過函數請求其他PHP程序,PHP程序中可以對數據庫之類的數據源進行讀、寫、改操作;3. 將處理結果加載到事件激發頁面。在下圖中鼠標放到26號時,Ajax會在MySQL中查詢到“Football Match”事件並加載到當前頁面。 
源碼下載:Sample4.rar
作者博客:http://www.cnblogs.com/gnielee/