有時候,我們需要測試一些代碼片段,而電腦中沒有安裝針對該語言的運行環境,沒關系,你可以在線測試它們。
本文為你帶來 8 款非常好用的代碼片段在線工具,幫助你快速、方便地測試、編輯代碼片段。
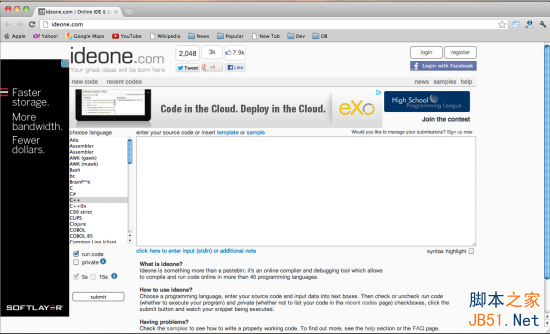
1. ideone
ideone 是一個在線代碼編輯、調試工具,允許開發者在線編譯、運行代碼,支持超過 40 種編程語言。

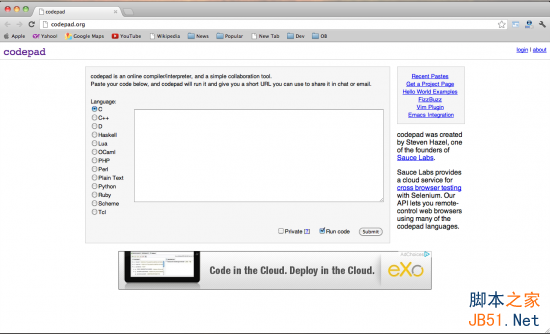
2. Codepad
Codepad 是一個在線編譯/解釋器,還是一個簡單的協作工具。在文本框中粘貼代碼片段,Codepad 將會運行它,並會生成一個短 URL,你可以共享給其他人。

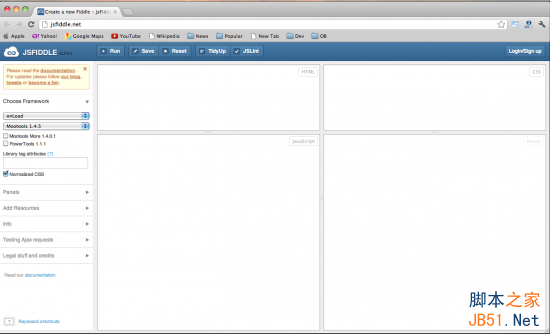
3. jsFiddle
jsFiddle 是一個 web 開發人員的練習場,可以用來在線編輯一些 HTML、CSS、JavaScript 代碼片段,並可以將這些代碼與其他人分享,或嵌入你的博客等。你還可以選擇你自己熟悉的、流行的各種 JavaScript 庫來進行開發。此外,jsFiddle 對 XHR 的支持也非常好,還可以模擬一些響應等。

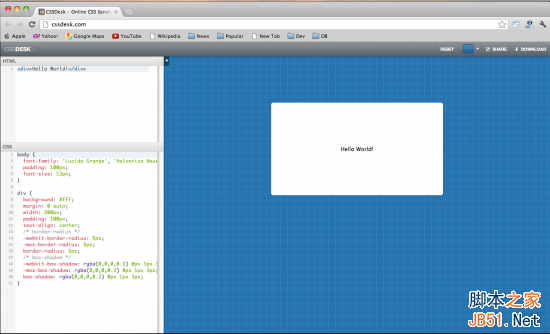
4. CSS Desk
CSSDesk 是一個標准的 CSS 沙盒,該網站分成三欄,可以非常方便的通過在左側實時修改代碼來查看某個 CSS 屬性的改變給 HTML 元素帶來的影響,甚至可以把整個網站都放到其中進行調試,並將調試完成的文件保存為 HTMl。唯一的遺憾是缺少代碼提示,需要手工輸入 CSS 屬性。

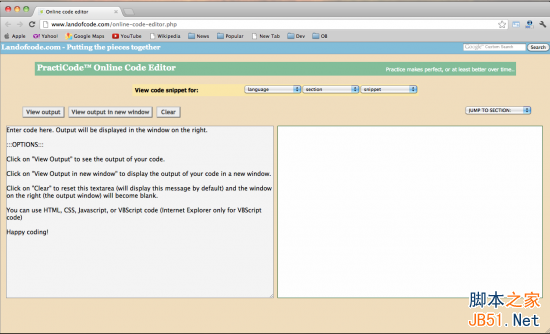
5. Online Code Editor

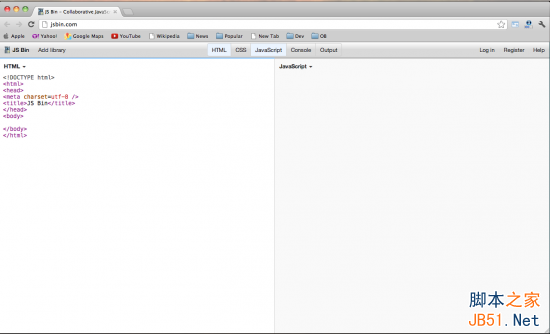
6. jsBin
JSBin 主要用於幫助測試 JavaScript 和 CSS 代碼片段,功能與 jsFiddle 網站一致。

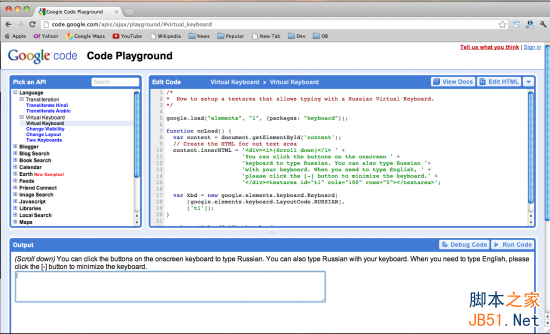
7. Google Code Playground
Google Code Playground 提供了一個在線版的 JavaScript、Ajax 的編輯、開發和調試環境,而且可以方便的訪問相應的文檔。內置了很多常用的 Google API 的示例和幾個 Ajax 庫。

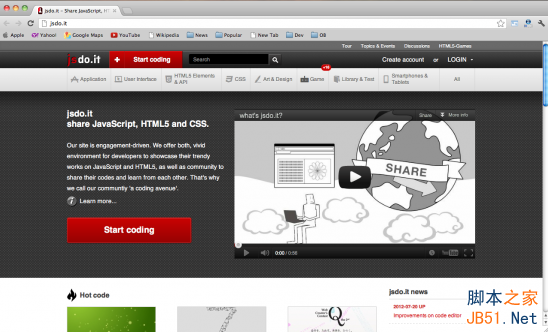
8. jsdo it
jsdo it 允許開發者在線編寫 JavaScript、HTML5 和 CSS3 代碼,並允許在社區中相互分享。

英文原文:8 Best Way for Testing Code Snippets