一、gzip介紹
gzip是GNU zip的縮寫,它是一個GNU自由軟件的文件壓縮程序,也經常用來表示gzip這種文件格式。軟件的作者是Jean-loup Gailly和Mark Adler。1992年10月31日第一次公開發布,版本號是0.1,目前的穩定版本是1.2.4。
Gzip主要用於Unix系統的文件壓縮。我們在Linux中經常會用到後綴為.gz的文件,它們就是GZIP格式的。現今已經成為Internet 上使用非常普遍的一種數據壓縮格式,或者說一種文件格式。 當應用Gzip壓縮到一個純文本文件時,效果是非常明顯的,經過GZIP壓縮後頁面大小可以變為原來的40%甚至更小,這取決於文件中的內容。
HTTP協議上的GZIP編碼是一種用來改進WEB應用程序性能的技術。web開發中可以通過gzip壓縮頁面來降低網站的流量,而gzip並不會對cpu造成大量的占用,略微上升,也是幾個百分點而已,但是對於頁面卻能壓縮30%以上,非常劃算。
利用Apache中的Gzip模塊,我們可以使用Gzip壓縮算法來對Apache服務器發布的網頁內容進行壓縮後再傳輸到客戶端浏覽器。這樣經過壓縮後實際上降低了網絡傳輸的字節數(節約傳輸的網絡I/o),最明顯的好處就是可以加快網頁加載的速度。
網頁加載速度加快的好處不言而喻,除了節省流量,改善用戶的浏覽體驗外,另一個潛在的好處是Gzip與搜索引擎的抓取工具有著更好的關系。例如 Google就可以通過直接讀取gzip文件來比普通手工抓取更快地檢索網頁。在Google網站管理員工具(Google Webmaster Tools)中你可以看到,sitemap.xml.gz 是直接作為Sitemap被提交的。
而這些好處並不僅僅限於靜態內容,PHP動態頁面和其他動態生成的內容均可以通過使用Apache壓縮模塊壓縮,加上其他的性能調整機制和相應的服務器端緩存規則,這可以大大提高網站的性能。因此,對於部署在Linux服務器上的PHP程序,在服務器支持的情況下,我們建議你開啟使用Gzip Web壓縮。
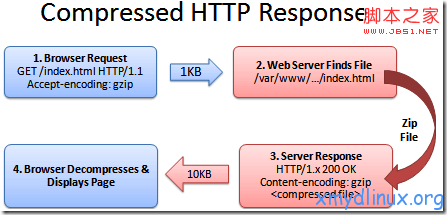
二、Web服務器處理HTTP壓縮的過程如下:1. Web服務器接收到浏覽器的HTTP請求後,檢查浏覽器是否支持HTTP壓縮(Accept-Encoding 信息);
2. 如果浏覽器支持HTTP壓縮,Web服務器檢查請求文件的後綴名;
3. 如果請求文件是HTML、CSS等靜態文件,Web服務器到壓縮緩沖目錄中檢查是否已經存在請求文件的最新壓縮文件;
4. 如果請求文件的壓縮文件不存在,Web服務器向浏覽器返回未壓縮的請求文件,並在壓縮緩沖目錄中存放請求文件的壓縮文件;
5. 如果請求文件的最新壓縮文件已經存在,則直接返回請求文件的壓縮文件;
6. 如果請求文件是動態文件,Web服務器動態壓縮內容並返回浏覽器,壓縮內容不存放到壓縮緩存目錄中。
下面是兩個演示圖:
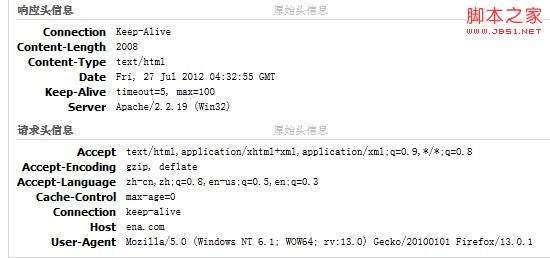
未使用Gzip:

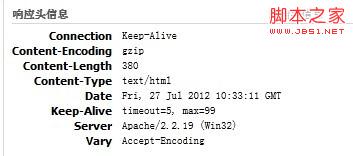
開啟使用Gzip後:

Apache上利用Gzip壓縮算法進行壓縮的模塊有兩種:mod_gzip 和mod_deflate。要使用Gzip Web壓縮,請首先確定你的服務器開啟了對這兩個組件之一的支持。
雖然使用Gzip同時也需要客戶端浏覽器的支持,不過不用擔心,目前大部分浏覽器都已經支持Gzip了,如IE、Mozilla Firefox、Opera、Chrome等。
通過查看HTTP頭,我們可以快速判斷使用的客戶端浏覽器是否支持接受gzip壓縮。若發送的HTTP頭中出現以下信息,則表明你的浏覽器支持接受相應的gzip壓縮:
復制代碼 代碼如下:
Accept-Encoding: gzip 支持mod_gzip
Accept-Encoding: deflate 支持mod_deflate
Accept-Encoding: gzip,deflate 同時支持mod_gzip 和mod_deflate
如firebug查看:

Accept-Encoding: gzip,deflate 是同時支持mod_gzip 和mod_deflate
如果服務器開啟了對Gzip組件的支持,那麼我們就可以在http.conf或.htaccess裡面進行定制,下面是一個.htaccess配置的簡單實例:
mod_gzip 的配置:
復制代碼 代碼如下:
# mod_gzip:
<ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
<ifModule>
mod_deflate的配置實例:
打開打開apache 配置文件httpd.conf
將#LoadModule deflate_module modules/mod_deflate.so去除開頭的#號
復制代碼 代碼如下:
# mod_deflate:
<ifmodule mod_deflate.c>
DeflateCompressionLevel 6 #壓縮率, 6是建議值.
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE image/svg+xml
</ifmodule>
裡面的文件MIME類型可以根據自己情況添加,至於PDF 、圖片、音樂文檔之類的這些本身都已經高度壓縮格式,重復壓縮的作用不大,反而可能會因為增加CPU的處理時間及浏覽器的渲染問題而降低性能。所以就沒必要再通過Gzip壓縮。通過以上設置後再查看返回的HTTP頭,出現以下信息則表明返回的數據已經過壓縮。即網站程序所配置的Gzip壓縮已生效。
Content-Encoding: gzip
firebug查看:

注意:
1)不管使用mod_gzip 還是mod_deflate,此處返回的信息都一樣。因為它們都是實現的gzip壓縮方式。
2)CompressionLevel 9是指壓縮程度的等級(設置壓縮比率),取值范圍在從1到9,9是最高等級。據了解,這樣做最高可以減少8成大小的傳輸量(看檔案內容而定),最少也能夠節省一半。 CompressionLevel 預設可以采用 6 這個數值,以維持耗用處理器效能與網頁壓縮質量的平衡. 不建議設置太高,如果設置很高,雖然有很高的壓縮率,但是占用更多的CPU資源.
3) 對已經是壓縮過的圖片格式如jpg,音樂檔案如mp3、壓縮文件如zip之類的,就沒必要再壓縮了。
四、mod_gzip 和mod_deflate的主要區別是什麼?使用哪個更好呢?
第一個區別是安裝它們的Apache Web服務器版本的差異:
Apache 1.x系列沒有內建網頁壓縮技術,所以才去用額外的第三方mod_gzip 模塊來執行壓縮。而Apache 2.x官方在開發的時候,就把網頁壓縮考慮進去,內建了mod_deflate 這個模塊,用以取代mod_gzip。雖然兩者都是使用的Gzip壓縮算法,它們的運作原理是類似的。
第二個區別是壓縮質量:
mod_deflate 壓縮速度略快而mod_gzip 的壓縮比略高。一般默認情況下,mod_gzip 會比mod_deflate 多出4%~6%的壓縮量。
那麼,為什麼使用mod_deflate?
第三個區別是對服務器資源的占用:
一般來說mod_gzip 對服務器CPU的占用要高一些。mod_deflate 是專門為確保服務器的性能而使用的一個壓縮模塊,mod_deflate 需要較少的資源來壓縮文件。這意味著在高流量的服務器,使用mod_deflate 可能會比mod_gzip 加載速度更快。
不太明白?簡而言之,如果你的網站,每天不到1000獨立訪客,想要加快網頁的加載速度,就使用mod_gzip。雖然會額外耗費一些服務器資源, 但也是值得的。如果你的網站每天超過1000獨立訪客,並且使用的是共享的虛擬主機,所分配系統資源有限的話,使用mod_deflate 將會是更好的選擇。
另外,從Apache 2.0.45開始,mod_deflate 可使用DeflateCompressionLevel 指令來設置壓縮級別。該指令的值可為1(壓縮速度最快,最低的壓縮質量)至9(最慢的壓縮速度,壓縮率最高)之間的整數,其默認值為6(壓縮速度和壓縮質 量較為平衡的值)。這個簡單的變化更是使得mod_deflate 可以輕松媲美mod_gzip 的壓縮。
P.S. 對於沒有啟用以上兩種Gzip模塊的虛擬空間,還可以退而求其次使用php的zlib函數庫(同樣需要查看服務器是否支持)來壓縮文件,只是這種方法使用起來比較麻煩,而且一般會比較耗費服務器資源,請根據情況慎重使用。
五、zlib.output_compression和ob_gzhandler編碼方式壓縮
服務器不支持mod_gzip、mod_deflate模塊,若想通過GZIP壓縮網頁內容,可以考慮兩種方式,開啟zlib.output_compression或者通過ob_gzhandler編碼的方式。
1)zlib.output_compression是在對網頁內容壓縮的同時發送數據至客戶端。
2)ob_gzhandler是等待網頁內容壓縮完畢後才進行發送,相比之下前者效率更高,但需要注意的是,兩者不能同時使用,只能選其一,否則將出現錯誤。
兩者的實現方式做簡單描述:
1. zlib.output_compression實現方式
在默認情況下,zlib.output_compression是關閉:
復制代碼 代碼如下:
; Transparent output compression using the zlib library
; Valid values for this option are 'off', 'on', or a specific buffer size
; to be used for compression (default is 4KB)
; Note: Resulting chunk size may vary due to nature of compression. PHP
; outputs chunks that are few hundreds bytes each as a result of
; compression. If you prefer a larger chunk size for better
; performance, enable output_buffering in addition.
; Note: You need to use zlib.output_handler instead of the standard
; output_handler, or otherwise the output will be corrupted.
; http://php.net/zlib.output-compression
zlib.output_compression = Off
; http://php.net/zlib.output-compression-level
;zlib.output_compression_level = -1
如需開啟需編輯php.ini文件,加入以下內容:
復制代碼 代碼如下:
zlib.output_compression = On
zlib.output_compression_level = 6
可以通過phpinfo()函數檢測結果。
當zlib.output_compression的Local Value和MasterValue的值同為On時,表示已經生效,這時候訪問的PHP頁面(包括偽靜態頁面)已經GZIP壓縮了,通過Firebug或者在線網頁GZIP壓縮檢測工具可檢測到壓縮的效果。
2. ob_gzhandler的實現方式
如果需要使用ob_gzhandler,則需關閉zlib.output_compression,把php.ini文件內容更改為:
zlib.output_compression = Off
zlib.output_compression_level = -1
通過在PHP文件中插入相關代碼實現GZIP壓縮P壓縮:
復制代碼 代碼如下:
if (extension_loaded('zlib')) {
if ( !headers_sent() AND isset($_SERVER['HTTP_ACCEPT_ENCODING']) &&
strpos($_SERVER['HTTP_ACCEPT_ENCODING'], 'gzip') !== FALSE)
//頁面沒有輸出且浏覽器可以接受GZIP的頁面
{
ob_start('ob_gzhandler');
}
}
//待壓縮的內容
echo $context;
ob_end_flush();
不管是zlib.output_compression還是ob_gzhandler,都僅能對PHP文件進行GZIP壓縮,對於HTML、CSS、JS等靜態文件只能通過調用PHP的方式實現。
最後想說的是,現在主流的浏覽器默認使用的是HTTP1.1協議,基本都支持GZIP壓縮,對於IE而言,假如你沒有選中其菜單欄工具-》Internet 選項-》高級-》HTTP 1.1 設置-》使用 HTTP 1.1,那麼,你將感受不到網頁壓縮後的速度提升所帶來的快感!