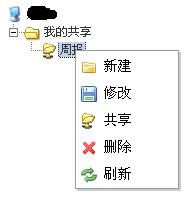
在以前的一個公司內部管理系統(InnerOA)中,對於目錄樹的構造我采用的是dTree,實現無限級目錄顯示及右鍵菜單功能(右鍵菜單中包括:新建、修改、共享、刪除、刷新等功能,如下圖所示)

關於公司內部管理系統(InnerOA)中目錄樹的一些知識以後有時間將整理並提供源碼。
但是dTree唯一遺憾的是不支持拖拽排序功能,這讓我在完成InnerOA之後心裡一直糾結的問題。在網上查看關於目錄樹的一些內容,dTree是我目前認為最符合我項目的一個。在一個偶然機會,發現了另一個強大的目錄樹,也就是本文所說的:dhtmlxTree,支持拖拽功能,然而在源碼中並沒有找到類似DEMO或功能,僅發現提供一個啟用拖拽參數,不過,這也讓我決心解決目錄樹的拖拽排序問題,於是花了點時間研究了一下源碼和結合dTree項目所總結的經驗,終於實現我的需求:可自由拖拽排序、移植dTree的右鍵菜單功能,並實現在所選目錄上右鍵單擊並彈出菜單,可以當前目錄為基礎,進行如下操作:
1、在該目錄下新建目錄
2、修改當前目錄名稱
3、刪除當前目錄
4、刷新頁面
5、可增加其它功能,比如“共享”。我在公司內部管理系統(InnerOA)中是以windows操作系統的共享為原型,設置“自讀共享”或“可寫共享”,並可指定對某用戶(或多用戶甚至全部用戶)共享。這樣只有設定共享的用戶,才可看到共享的內容。
由於無法在線演示,下面用幾個圖說明一下(源碼下載見:http://download.csdn.net/detail/zm2714/4544616):
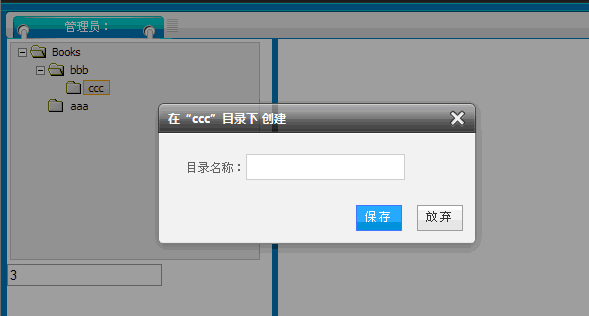
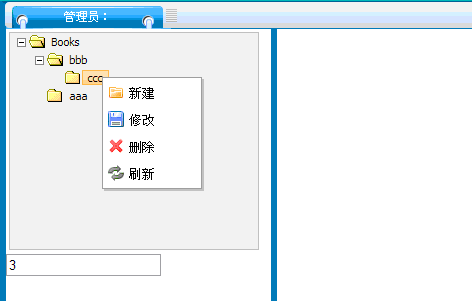
1、可在任意目錄上點擊右鍵,新建目錄

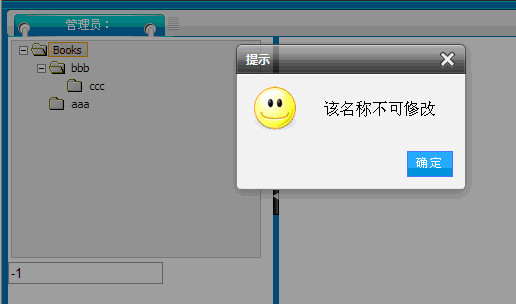
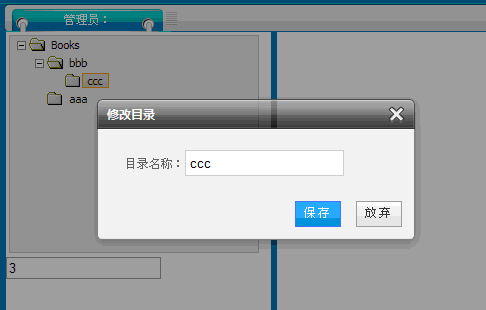
2、可在任意目錄上點擊右鍵,修改當前目錄。但根目錄除外。

上圖說明:根目錄不可修改,即圖中Books不可修改。此id值為-1。這是一個特殊ID。標志為根目錄。

上圖說明:其它任意目錄勻可修改。實際使用中,是存在數據庫中目錄的ID值。上圖中“目錄ccc”的ID值為3。

上圖說明:修改名稱後,點擊保存,即可。
3、可拖動根目錄之外的任意目錄,拖拽排序。
拖拽排序原理:將欲選擇中目錄拖到其父目錄時,更新他的時間為當前時間。按時間DESC排序。這樣將出現在“父目錄”的第一個。循環此操作,可以實現排序功能。
二、代碼實現
1、引用js文件和樣式文件
復制代碼 代碼如下:
<script language="JavaScript" type="text/JavaScript" src="tree/jQuery1.6.2.js"></script>
<script type="text/javascript" src="tree/dhtmlxcommon.js"></script>
<script type="text/javascript" src="tree/dhtmlxtree.js"></script>
<script type="text/javascript" src="tree/jquery.contextmenu.js"></script>
<link rel="STYLESHEET" type="text/css" href="tree/dhtmlxtree.css">
<script language="JavaScript" type="text/JavaScript" src="js/dialog/dialog.js"></script>
2、程序實現
復制代碼 代碼如下:
<script type="text/javascript">
function showMsg(id,title,icon,str){
art.dialog.through({id:'msg',title:title,icon:icon,drag:false,lock:true,content:str,ok:function(){art.dialog.close();}});
}
function tondrag(id, id2){
alert(id);alert(id2);
return confirm("Do you want to move node " + tree.getItemText(id) + " to item " + tree.getItemText(id2) + "?");
};
$(document).ready(function(){
//$(document).bind("contextmenu",function(){return false;});
//$(document).bind("selectstart",function(){return false;});
tree = new dhtmlXTreeObject("treeboxbox_tree","100%","100%",0);
tree.setSkin('dhx_skyblue');
tree.setImagePath("./tree/imgs/");
//tree.setImageArrays("plus", "open2.gif", "open2.gif", "open2.gif", "open2.gif", "open2.gif");
//tree.setImageArrays("minus", "close2.gif", "close2.gif", "close2.gif", "close2.gif", "close2.gif");
//設置節點圖片 setStdImages('無子目錄時的圖片','節點展開後的圖片','節點未展開時的圖片')
tree.setStdImages("folderClosed.gif", "folderOpen.gif", "folderClosed.gif");
tree.enableDragAndDrop(1);//允許拖拽
tree.enableTreeLines(false);
tree.setOnRightClickHandler(function(id){
//var i=tree.getSelectedItemId();
//alert(i);
tree.selectItem(id);
$("#mm").val(id);
});
tree.setDragHandler(function(id,id2){//id為拖拽目錄的ID,id2拖拽終點目錄。將id2做為id的父目錄。
//art.dialog.confirm("Do you want to move node " + tree.getItemText(id) + " to item " + tree.getItemText(id2) + "?",function(){
$.post("tree/move_folder.php",{id1:id,id2:id2},function(tips){
//art.dialog.through({title:'信息',icon:'face-smile',lock:true,content:tips,ok:function(){art.dialog.close();location.reload();}});
});
return true;
//});
});
//tree.setXMLAutoLoading("./tree/get.php");
tree.loadXML("./tree/get.php");
setTimeout('a()',500);
});
function a(){//綁定右鍵菜單。
$('#treeboxbox_tree span').contextMenu('jqueryDtreeMenu',{
onContextMenu: function(e) {
if(1){
return true;
}else return false;
},
bindings: {
'new':function(t){
id=$(t).attr("name");
id=parseInt(id);
if(id==-1){
title='創建目錄';
}else{
title='在“'+$(t).html()+'”目錄下 創建';
}
art.dialog.open(global_current_folder+'tree/edit_folder.php?do=create&t_folder_id='+id,{id:'edit',title:title,lock:true,height:'60px',resize:false},false);
},
'modify':function(t){
id=$(t).attr("name");
//“我的文檔”中,是以當前用戶的“用戶名”為根目錄的。比如員工的登陸帳號為:鄭明,則“我的文檔”中,以“鄭明”為根目錄做為起點。該名稱不可更改。增加對$parentId的判斷,就是避免給用戶造成錯覺。
if(id==-1){
showMsg(0,'提示','face-smile','該名稱不可修改');
return false;
}else{
var name=$(t).html();
name=encodeURIComponent(encodeURIComponent(name));
art.dialog.open(global_current_folder+'tree/edit_folder.php?do=modity&name='+name+'&t_folder_id='+id,{id:'edit',title:'修改目錄',lock:true,height:'60px',resize:false},false);
}
},
'delete':function(t){
id=$(t).attr("name");
if(id==-1){
showMsg(0,'提示','face-smile','該目錄不可刪除');
return false;
}else{
var name=$(t).html();
art.dialog.confirm('確認刪除“'+name+'”目錄嗎?',function(){
$.post("tree/del_folder.php",{id:id},function(tips){
art.dialog.through({title:'信息',icon:'face-smile',lock:true,content:tips,ok:function(){art.dialog.close();location.reload();}
});
});
return true;
});
}
},
'refresh': function(t) {
location.reload();
}
}
});
}
</script>
<table>
<tr>
<td valign="top">
<div id="treeboxbox_tree" ></div>
</td>
</tr>
</table>
<input type="text" id="mm" value="">
<style>
.m{font-size:13px;padding-left:5px;}
</style>
<!-- 右鍵菜單 開始 -->
<div class="contextMenu" id="jqueryDtreeMenu" >
<ul>
<li id="new"><img src="tree/rightkey_menu_img/folder.png" /><span class="m">新建</span></li>
<li id="modify"><img src="tree/rightkey_menu_img/disk.png" /><span class="m">修改</span></li>
<li id="delete"><img src="tree/rightkey_menu_img/cross.png" /><span class="m">刪除</span></li>
<li id="refresh"><img src="tree/rightkey_menu_img/refresh.png" /><span class="m">刷新</span></li>
</ul>
</div>
<!-- 右鍵菜單 結束 -->
上面源碼中的一些注釋語句,可以在測試時恢復並可查看所需要的值。有益於理解本篇文章所述的功能並快速應用於你的實際項目中,同時歡迎交流。
對dhtmlXTree的詳細使用,就不在本篇范圍之內了。你可以參考網上關於dhtmlXTree的使用教程。