前 言
直接上代碼有點不厚道、於是按照天朝傳統,整段描述吧。。。。(本人語言表達能力有限,大家忍著看)
功 能
在網站注冊用戶時使用,主要為了無刷新異步驗證用戶輸入的用戶名或者Email是否已注冊。
這功能大家肯定見過,大多數網站都有的,我一直對這個功能很感興趣,所以這幾天研究了下 jQuery + Ajax
整了一個功能不算完善,但足以應付普通使用的代碼 (更牛的功能大家自己去發掘)
文 件 說 明
reg.php //為注冊頁面
check_user.php //為用戶驗證頁面 (GET,POST方式任選)
jquery-1.7.1.js //為jQuery文件 下載地址:http://code.jquery.com/jquery-1.7.1.js (右鍵另存為即可)
代碼示例
reg.php 注冊頁面(內含2種方式,請任選一種)
復制代碼 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>PHP+Ajax 異步通訊注冊驗證</title>
<script type="text/javascript" src="jquery-1.7.1.js"></script> <!--千萬別忘記引用jQuery文件,否則無法執行-->
<script type="text/javascript">
$(function(){
//方式一 jQuery(普通應用時推薦,簡單易用)
$("#user").blur(function(){ //文本框鼠標焦點消失事件
$.get("check_user.php?user="+$("#user").val(),null,function(data) //此處get方式 可換為post方式按需求調整,其他無需修改使用方式一樣
{
$("#chk").html(data); //向ID為chk的元素內添加html代碼
});
})
//方式二 aJax方式 (比較復雜,如無特殊需求推薦使用方式一)
$("#user").blur(function(){
$.ajax({
url:"check_user.php", //請求驗證頁面
type:"GET", //請求方式 可換為post 注意驗證頁面接收方式
data:"user="+$("#user").val(), //取得表文本框數據,作為提交數據 注意前面的 user 此處格式 key=value 其他方式請參考ajax手冊
success: function(data)
{ //請求成功時執行操作
$("#chk").html(data); //向ID為chk的元素內添加html代碼
}
});
})
})
</script>
</head>
<body>
<form id="reg" action="" method="post">
用戶名:<input id="user" type="text" /> <span id="chk"></span>
</form>
</body>
</html>
check_user.php 異步通信頁面 代碼如下:
復制代碼 代碼如下:
<?php
header("Content-type:text/html;charset=gb2312");
//GET方式獲取數據(取決於異步提交時提交方式)
if($_GET['user'])
{
$user=$_GET['user'];
//此處可進行數據庫匹配,本次省略直接判斷
if($user=="admin")
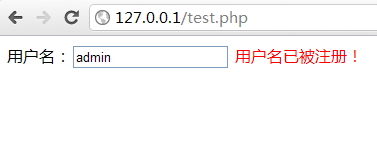
echo "<font color=red>用戶名已被注冊!</font>";
else
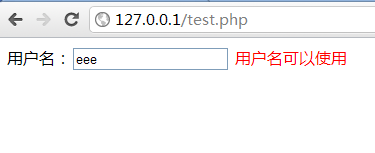
echo "<font color=red>用戶名可以使用</font>";
}else{}
//POST方式獲取數據(取決於異步提交時提交方式)
if($_POST['user'])
{
$user=$_POST['user'];
//此處可進行數據庫匹配,本次省略直接判斷
if($user=="admin")
echo "<font color=red>用戶名已被注冊!</font>";
else
echo "<font color=red>用戶名可以使用</font>";
}else{}
?>
上面的2種方式分別又存在 post 和 get 兩種方式,所以可以說有4種方式選擇,應該可以滿足普通應用了。
另外關於Ajax 內其他參數例如:請求數據類型,ajax開始操作等等事件。請參考ajax手冊。這裡不做闡述,較為復雜推薦使用第一種方式。
配 圖: