然而有一種情況,是防止不了的:
用戶提交表單以後,點擊浏覽器後退按鈕返回表單頁面,這個時候浏覽器會直接從緩存中取出頁面,因此token驗證一定是通不過的。
網上有許多種辦法可以繞過這個問題,比如用location.replace()方法來替換當前歷史記錄,但是這樣仍然有瑕疵。極端的情況,若用戶在頁面間切換多次,那麼多點幾次後退按鈕很可能又回到了上一個表單頁面。
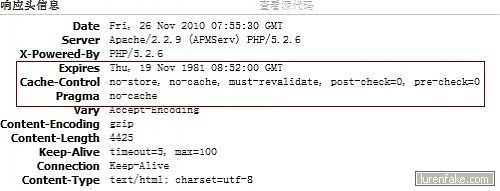
解決辦法是在http頭中設置Cache-Control: no-cache, no-store。然而我嘗試了無論是在頁面head中添加 <meta http-equiv="Cache-Control" content="no-cache, no-store"> 還是在Action中輸出 header("Cache-control: no-cache, no-store") 都無效。

查找了很久,發現問題出在ThinkPHP的模板渲染機制上,打開 ThinkPHP/Lib/Think/Core/View.class.php 看第173行
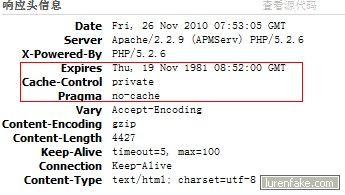
header("Cache-control: private"); //支持頁面回跳
原來TP為了支持頁面回跳,強制在每個模板輸出之前都發送了一個Cache-control: private的頭,這可真是幫了倒忙了。
把這行注釋掉,刪除TP核心緩存,再試一次,發現HTTP響應頭成功改變了