<form name="form" method="post" action="login.php"></form>
文本框的用法:
<input type="text" name="username" />
其中input類型包括text、password等類型,HTML5新增了很多的input類型,如果想學習這類的知識可以很好的了解一下,因為分的越細,用的越方便。
看看本實例的功能

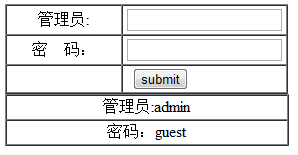
填入表單提交後:

實現代碼:
復制代碼 代碼如下:
<table width="283" height="85" border="1" cellpadding="0" cellspacing="0">
<form name="name1" method="post" action="abc.php">
<tr>
<td width="114" height="30" align="center" >管理員:</td>
<td width="163" height="30" align="center"><input name="username" type="text" /></td>
</tr>
<tr>
<td align="center">密 碼:</td>
<td height="30" align="center"><input name="password" type="password" /></td>
</tr>
<tr>
<td> </td>
<td height="25"> <input name="submit" type="submit" value="submit" /></td>
</tr>
</form>
</table>
<?php
if(!isset($_POST['submit']))
return ;
if($_POST['submit']=='submit'){
$username = $_POST['username'];
$password = $_POST['password'];
}
echo <<<EOT
<table width="284" border="1" cellpadding="0" cellspacing="0">
<tr>
<td height="25" align="center"> 管理員:$username</td>
</tr>
<tr>
<td height="25" align="center" valign="middle" class="style2">密碼:$password</td>
</tr>
</table>
EOT;
?>
使用 isset()函數判斷$_POST['submit']是否被設置