測試頁面代碼:
復制代碼 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>PHP獲取表單area數據中的換行問題</title>
</head>
<body>
<?php
$content=empty($_POST['content'])?null:trim($_POST['content']);
if(!empty($content))echo str_replace("\r",'rl',nl2br($content));
echo "\r".'<br/>----------分割線----------------------'."\r";
if(!empty($content))echo str_replace("\n",'nl',nl2br($content));
echo "\n".'<br/>----------分割線----------------------'."\n";
if(!empty($content))echo str_replace("\r",'rl',str_replace("\n",'nl',nl2br($content)));
echo "\r".'<br/>----------分割線----------------------<br/>'."\n";
echo 'hello'."\n".'boys!';
echo 'hello'."\r".'boys!';
?>
<form action="textareanl.php" method="post" enctype="multipart/form-data">
<textarea name="content" cols="20" rows="6"></textarea>
<br />
<input type="submit" value="提交" />
</form>
</body>
</html>
在浏覽器中打開後,在表單中輸入:

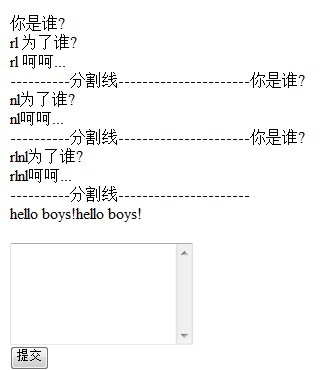
按提交後,浏覽器中顯示結果如下:

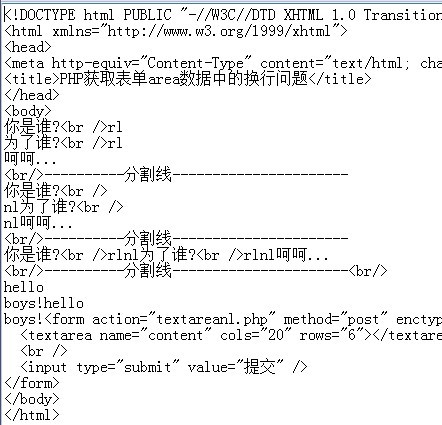
在記事本可可看到如下結果:

從以上結果可見:
1.PHP函數nl2br()是在字符串中的每個新行(\r\n)之前插入HTML換行符:<br/>;
2.Windows下的換行是(\r\n);
3.在記事本中,\r或\n均有換行的功能;