現在,三層、mvc之類的思想遍地開花,使得代碼和html得以分離,加之隨著開發的分工和項目的增大,一個好的IDE能為編碼工作提供了許多的便利。就像開發java用eclipse,.NET用visual studio一樣,開發PHP也很需要一種這樣的利器。常見的php的IDE有Eclipse,NetBeans,Zend studio,vs.php等。這幾個我也都用過,其中Eclipse,NetBeans,Zend studio都有win和linux的版本,也都集成了像代碼感知、調試、設計、片段等的功能,都用過一陣子後發現,在windows下,個人感覺還是vsiual studio+vs.php最是好使。主要的原因就是速度。 vs的速度真的是快其他的IDE太多了,無論是從啟動速度還是使用過程中資源的耗用都要好於其他3款,畢竟是微軟自家的東西。
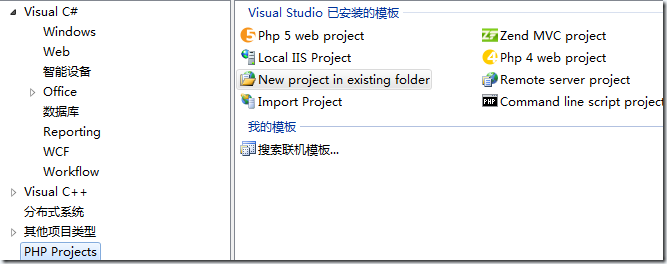
vs.php以插件形式安裝到vs,現在已經出到2.9,支持visual studio2005~2010,到官網下載安裝即可。默認是30天試用,可以搭配visualstudio express。安裝以後,在visual studio的新建項目裡就會多出來php的項目。

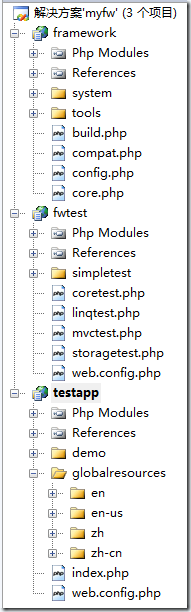
當然也支持一個解決方案,多個項目。

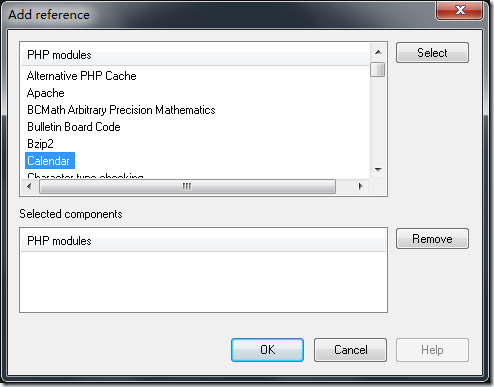
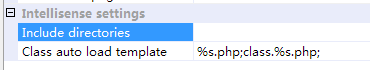
vs.php在啟動的時候,會自動掃描包含在項目裡的php文件,並加載到代碼自動感知裡。同時,未避免加載太多的感知支持,默認並沒有加載不常用的php擴展的感知支持,如果有需要的話,可以右鍵項目,選擇Add Php Module, 在列表裡選擇要添加的擴展,如圖。 如果要對項目外的文件添加感知,也可以通過右鍵項目,選擇Add Php Refence,選擇文件添加支持。

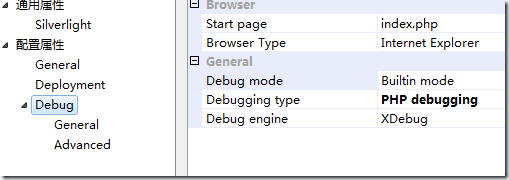
需要調試的話,可以編輯項目屬性,這裡的話,有個不太好的地方就是Start page一定要設置,不然無法啟動調試,而且按F5運行調試時,就是打開這個起始頁,沒辦法像ASP.NET那樣,運行當前打開的頁面。

你可以根據需要選擇調試的模式等配置,當然,如果你覺得有的東西老改麻煩的話,也可以通過修改vs.php的配置來一勞永逸。vs.php內帶了一個apache2.2在安裝目錄下,所以,選擇調試的時候,你可以決定用內置的apache還是服務器的apache,同時,安裝目錄下有PHP4,PHP5的目錄,裡面的東西也可以修改使用,諸如php.ini。如果使用xdebug來調試的話,推薦修改下php5下的php-xdebug.ini,添加修改下
[XDebug]
xdebug.idekey = vsphp
xdebug.auto_trace=On
xdebug.collect_params=On
xdebug.collect_return=On
xdebug.trace_output_dir="d:/x-debuginfo"
xdebug.profiler_enable=On ;打開效能監測器
xdebug.profiler_output_dir="d:/x-debuginfo"
xdebug.default_enable = On
xdebug.show_mem_delta=On
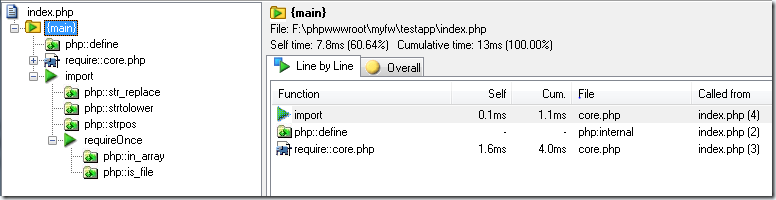
這樣,調試時就會輸出調試信息到d:/x-debuginfo,再使用WinCacheGrind來查看這個執行的CPU,內存使用情況,函數執行時間,尤其方便進行性能優化。如

Language Reference目錄下存放的是php的函數注解,智能感知就依賴這些文件,修改裡面的注釋信息,就可以改變感知時的提示,現在是全英文的,不知道會不會出一個中文的注釋,期待。
在代碼智能感知方面,vs.php只能打到80分這樣,有的時候出不來是比較郁悶的。當然,這可能與你將類或函數分布在其他的文件裡有關系,vs.php會自動解析require,include等的包含語句,並嘗試加載解析這個文件,在使用實例化對象時,在當前的信息不足時,會嘗試按照項目配置屬性裡的設置加載該文件

就如同php裡面的__autoload。
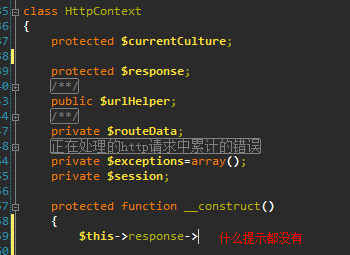
另外,規范合理的注釋將為代碼感知的提示提供極大的便利,尤其是對於自定義的類對象,尤為有效。就比如說,

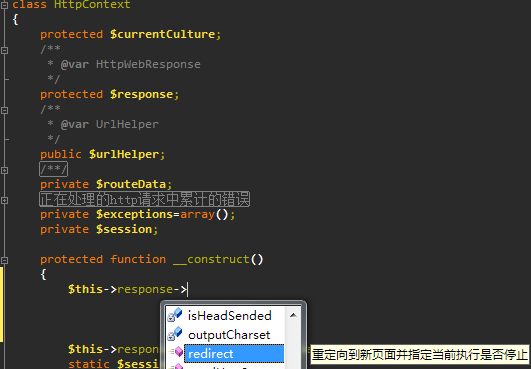
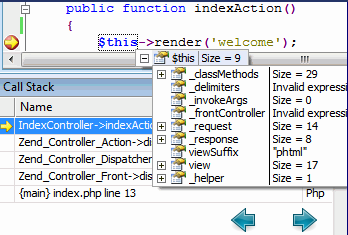
這裡的$this->response,他並不知道是什麼類型,所以任何提示都不會有,但是如果加上了類型聲明 @var 類型, 那就可以正常顯示該對象的成員信息、提示等

在斷點調試方面,雖然有時候無法捕獲斷點,但是也算是實現了。

其實很多時候,因為這個功能的不夠可靠,這種情況我還是傾向於自己輸出變量查看。
總的說來,個人比較喜歡vs.php,相比zendstudio,NetBeans等的運行速度和資源占用,這無疑是更好的選擇。而且,我個人喜歡使用ASP.NET的頁面搭配smarty的語法作為php的模板,比起純粹的html模板,.NET的頁面在visualstudio裡面有著無可比擬的優點,例如Masterpage和usercontroller,都能正常顯示,這個對於控件復用和設計而言,相當的方便。具體的模板類,有空的時候整理下再放出。
如果你還在用記事本啦,Dreamweaver之類的,不妨試試vs。